| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- swift
- 학과별커뮤니티
- WeatherKit
- 캐시
- async
- 토이프로젝트
- 세종대학교
- RxSwift
- SwiftUI
- mvc
- Kingfisher
- collectionview
- snkit
- 대표
- 라이브러리
- 반응형
- uikit
- observable
- 이론
- 동시성
- struct
- 기초문법
- 프로토콜
- 스트럭트
- ios
- CS
- 실습
- 네트워크
- 구름톤 유니브
- 옵셔널
- Today
- Total
스윞한 개발자
IOS 학과별 커뮤니티 개발 - End 본문
여차저차 학과별 커뮤니티 개발이 완료 되었는데요!!
개발일지를 쓰면서 모든 부분을 포스팅하지는 못했지만 새롭게 알게된점, 기획, 디자인, 개발 부분에 대해 기록을 남겼다는 부분에서는 뿌듯했던거 같습니다.
이제 학과별 커뮤니티 개발일지 포스팅의 마무리를 하며 다시 되돌아보는 시간을 가졌습니다!

2023.11.17 ~
“학과만의 커뮤니티 플랫폼 개발”
저희 대학교에서는 학생들을 위해 다양한 비교과를 진행하고, 40 여개의 학과가 존재하여 각 학과내에서도 학생들을 위해 학생회, 학과사무실에서 다양한 행사와 정보를 제공합니다.
하지만 대학교의 공지사항 및 행사들이 모두 여러 커뮤니티(앱, 비교과홈페이지, 학과 인스타, 학과 웹 등)에 분산되어 공지되어 있습니다.
따라서 어떤 행사에 대한 정보를 얻고 싶을 때 여러 사이트에 접속해야 하고, 자칫하면 모르고 지나치는 경우가 많습니다. 따라서 이번 프로젝트를 통해 사용자의 학과에 따라 해당 학과의 동아리, 학생회, 과사무실의 정보를 모두 모아두는 커뮤니티를 만들어 교내 학생들에게 학교의 다양한 정보를 손쉽게 얻어 최종적으로는 성공적인 학교생활을 목표로 했습니다!!
- 팀 협업 및 역할 분담:
팀원들과의 협업을 통해 프로젝트를 성공적으로 수행하기 위해 팀 내에서의 역할 분담, 팀원들 간의 원활한 소통, 문제 해결 등에 대한 능력을 키우고자 했습니다. 협업 도구의 활용과 버전 관리 시스템(Git)을 통한 협업 경험도 쌓고자 했는데 남는게 많았던 프로젝트인거 같습니다! ㅎㅎ
- 프론트엔드 및 백엔드 개발 경험:
프론트엔드와 백엔드를 모두 개발하면서 양쪽에서 발생하는 문제를 이해하고, 클라이언트-서버 간의 데이터 통신 및 상호작용을 구현하는 경험을 쌓고자 했습니다. 프론트엔드에서는 사용자 경험(UI/UX)을 고려한 디자인 및 구현, 백엔드에서는 안정적이고 확장 가능한 서버를 개발하는 것에 중점을 두었습니다!!
제가 담당한 부분은!
1. 자유 게시판 및 학생회 공지사항 게시판:
이 게시판들의 구현과 관리를 담당하였습니다. 데이터베이스와의 연동을 통해 게시글을 저장하고 불러오는 기능을 개발했습니다. 또한, 게시글의 목록을 사용자에게 제공하는 UI/UX를 개선했습니다.
2. 각 게시판 상세페이지 및 댓글:
게시판 상세페이지와 댓글 기능을 구현했습니다. 사용자가 특정 게시글을 선택하면 해당 글의 상세 정보를 볼 수 있도록 페이지를 디자인하고, 댓글 작성 및 조회 기능을 추가했습니다.
3. 게시판투표기능및글쓰기:
게시판에 투표 기능을 추가하여 사용자들끼리 소통할 수 있는 환경을 조성했습니다. 또한, 게시글을 작성하는 기능을 개발하여 사용자들이 손쉽게 커뮤니케이션할 수 있도록 했습니다.
4. 메인페이지및두드림웹페이지연결:
프로젝트의 핵심이 되는 메인 페이지를 개발하고, 두드림 웹 페이지와의 연결을 담당했습니다. 사용자가 앱을 통해 두드림 웹 페이지로 쉽게 이동할 수 있도록 했습니다.
5. 마이페이지및내가쓴글,댓글확인기능:
사용자의 개인 정보와 활동 내역을 확인할 수 있는 마이페이지를 개발했습니다. 내가 작성한 글과 댓글을 쉽게 확인할 수 있는 기능을 추가하여 사용자 편의성을 높였습니다.
6. 학생회 신청페이지 및 로그인/로그아웃 메서드 개발:
학생회에 신청할 수 있는 페이지를 구현하고, 로그인과 로그아웃 기능을 개발했습니다. 사용자 인증에 관한 보안적인 측면도 고려하여 구현했습니다.
7. 기본 UI/UX Figma 디자인:
Figma를 활용하여 프로젝트의 기본적인 UI/UX 디자인을 수행했습니다. 사용자들이 직관적이고 편리하게 앱을 사용할 수 있도록 노력했습니다.
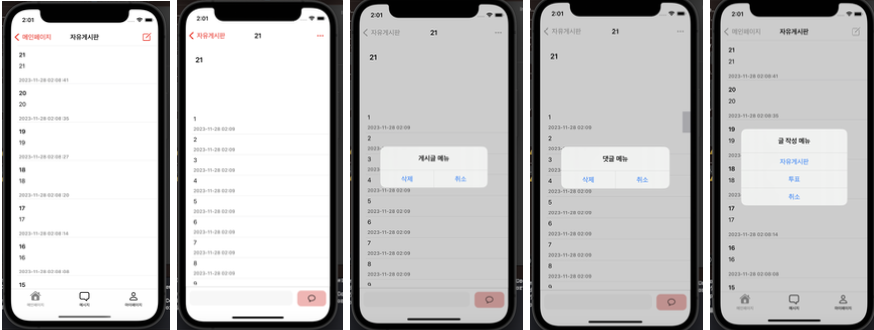
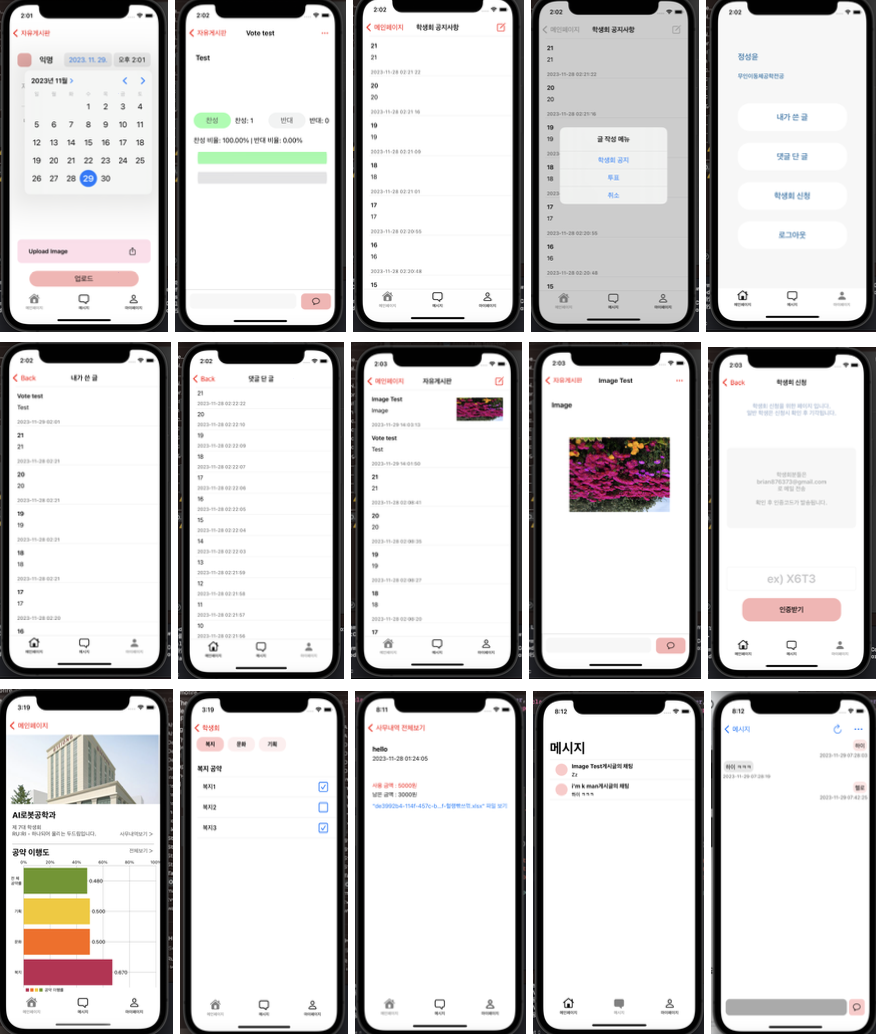
최종 결과물 및 성과


위의 이미지는 저희 팀이 완성한 프로젝트 결과입니다! 처음 기획한 다양한 기능에서 추가로 더 기능을 넣었고, 처음 협업을 진행하며 남는 것이 많았던 프로젝트 였습니다!
기대효과
프로젝트를 마무리하며, 이번 개발로 저희가 얻을 수 있는 기대효과에 대해서도 정리해보았습니다! 개발을 하기위해서는 목적/목표가 뚜렷해야 좋은 앱이 만들어진다!! 라는 교수님의 말씀을 듣고 저희가 생각한 기대효과를 정리해보았습니다.
첫째로, 이 어플리케이션은 학과 내의 학생회, 교수 연구실 등 다양한 조직의 정보를 한 곳에 집중시켜 제공함으로써, 학생들이 필요한 정보를 쉽게 찾을 수 있도록 도와줍니다. 현재는 다양한 플랫폼에 정보가 분산되어 있어 찾기 어려운 경우가 많은데, 이 어플을 통해 한 곳에서 모든 정보에 접근할 수 있게 됨으로써, 학생들은 보다 효율적으로 학과 생활을 계획하고 참여할 수 있게 될 것입니다!
둘째로, 학과 내 소통과 협업이 강화될 것입니다. 학과 커뮤니티를 통해 학생들은 각종 행사, 프로젝트, 비교과 활동 등에 대한 소식을 빠르게 전달받을 수 있고, 동시에 학우들과 소통하며 정보를 공유할 수 있습니다. 이는 학과 내의 응집력을 높이고, 학생들 간의 협력과 소통을 촉진하여 학과 내에서 긍정적인 학문적 분위기를 조성하는 데 기여할 것입니다!!
셋째로, 이 어플리케이션은 학생들이 다양한 비교과 활동 및 행사에 쉽게 참여할 수 있도록 지원합니다. 학과 내의 다양한 행사 및 비교과 활동 정보를 효과적으로 전달하고, 참여 신청 및 참가자 간의 소통을 촉진함으로써 학생들이 자유롭게 다양한 경험을 쌓을 수 있도록 도와줍니다. 이는 학생들의 경력 개발과 다양한 분야에서의 역량 강화에 도움을 줄 것입니다.
마지막으로, 학생들이 이 어플리케이션을 통해 효율적으로 학과 생활을 계획하고 다양한 정보를 얻을 수 있게 되면, 최종적으로는 학생들의 학교 생활 만족도를 높이고 성공적인 학교 생활을 이루는 데 기여할 것입니다. 이 어플리케이션은 세종대학교 학생들에게 학교 생활의 불편함을 해소하고, 학과 내에서의 경쟁력을 향상시키는데 기여함으로써 미래에 더욱 강화된 커뮤니티를 형성하는 계기가 될 것입니다.
이번 프로젝트를 진행하며 협업에 대해 더 많은 관심을 가지고 실패해도 다시 하면 될것 같은? ㅎㅎ그런 자신감을 얻는 첫 협업이었습니다!
다음 포스팅에서는 개발 실력이 훨씬 좋아져서!! 더 멋진 프로젝트 개발일지로 돌아오겠습니다!!🔥🔥🔥

-> 의지 가득 불태우는 이모티콘(화내는 이모티콘 X)
코드 구현
GitHub :
https://github.com/Creative-Semester/ios
GitHub - Creative-Semester/ios
Contribute to Creative-Semester/ios development by creating an account on GitHub.
github.com
'프로젝트' 카테고리의 다른 글
| IOS - 앱스토어 배포/에러 해결/WeatherKit (5) | 2024.03.07 |
|---|---|
| Narin 나린 : 하늘에서 내린 (0) | 2024.03.07 |
| IOS 학과별 커뮤니티 개발 - 8 (2) | 2024.01.25 |
| IOS 학과별 커뮤니티 개발 - 7 (6) | 2024.01.25 |
| IOS 학과별 커뮤니티 개발 - 6 (0) | 2024.01.25 |




