| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 대표
- SwiftUI
- swift
- ios
- WeatherKit
- CS
- 네트워크
- 라이브러리
- 반응형
- 세종대학교
- 구름톤 유니브
- 기초문법
- async
- 스트럭트
- 실습
- 프로토콜
- RxSwift
- mvc
- MVVM
- collectionview
- 토이프로젝트
- 캐시
- 옵셔널
- struct
- 이론
- Kingfisher
- uikit
- snkit
- 동시성
- 학과별커뮤니티
- Today
- Total
스윞한 개발자
Swift 기초 문법 - 디자인패턴 빌더패턴 본문
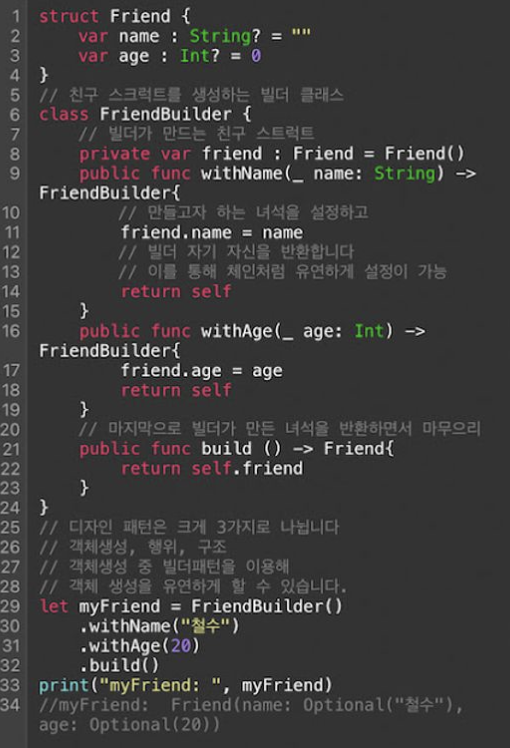
이번 기초문법 포스팅에서는 디자인패턴 빌더패턴에 대해 정리해보았습니다!

빌더 패턴은 객체 생성 과정을 추상화하고 복잡한 객체를 구축하기 위한 디자인 패턴 중 하나입니다.
이 패턴은 생성자의 매개변수가 많거나 복잡한 경우, 객체 생성을 더 편리하게 만들어주며 가독성을 높일 수 있는 방법을 제공합니다.
주로 복잡한 객체의 생성을 단순화하고, 객체의 속성을 설정하는 과정을 명확하게 하기 위해 사용됩니다.
빌더 패턴은 주로 객체의 생성이 복잡하거나 객체의 속성이 많을 때 사용됩니다. 예를 들어, 사용자 인터페이스를 구성하는 데 사용되는 객체, 데이터베이스 쿼리 객체, 또는 다양한 속성이 있는 그래픽 객체 등이 빌더 패턴을 활용할 수 있는 대표적인 예시입니다.
Swift에서는 빌더 패턴을 구현하기 위해 프로토콜과 구조체 또는 클래스를 사용할 수 있습니다. 프로토콜은 빌더의 인터페이스를 정의하고, 구조체나 클래스는 실제로 빌더를 구현하는 역할을 합니다. 이를 통해 빌더의 일련의 메서드 호출을 통해 객체를 구성할 수 있습니다.
아래는 간단한 빌더 패턴의 예시로는 사용자 정보를 생성하는 빌더입니다!!

struct User {
var name: String
var age: Int
var email: String
}
protocol UserBuilder {
func setName(_ name: String) -> UserBuilder
func setAge(_ age: Int) -> UserBuilder
func setEmail(_ email: String) -> UserBuilder
func build() -> User
}
struct ConcreteUserBuilder: UserBuilder {
private var user: User
init() {
self.user = User(name: "", age: 0, email: "")
}
func setName(_ name: String) -> UserBuilder {
var builder = self
builder.user.name = name
return builder
}
func setAge(_ age: Int) -> UserBuilder {
var builder = self
builder.user.age = age
return builder
}
func setEmail(_ email: String) -> UserBuilder {
var builder = self
builder.user.email = email
return builder
}
func build() -> User {
return user
}
}
// 사용법
let user = ConcreteUserBuilder()
.setName("John Doe")
.setAge(25)
.setEmail("john@example.com")
.build()1. 복잡한 객체 생성
객체가 많은 속성을 가지고 복잡한 초기화 과정이 필요한 경우, 빌더 패턴을 사용하여 이를 더 간결하게 관리할 수 있습니다.
2. 객체 생성 과정의 가독성 향상
생성자에 여러 매개변수가 있는 경우, 이를 명시적으로 표현하고 가독성을 향상시키기 위해 사용할 수 있습니다.
3. 유연한 객체 생성
빌더 패턴은 객체 생성 과정을 단계별로 나누어 유연성을 제공하므로, 다양한 종류의 객체를 생성할 수 있습니다.
< 구성 >
1. Builder :
객체 생성 단계를 추상화하는 인터페이스를 제공합니다. 빌더 인터페이스는 객체의 속성을 설정하는 메서드를 정의하며, 구체적인 빌더 클래스가 구현합니다.
2. ConcreteBuilder :
빌더 인터페이스를 구현하여 객체 생성 과정을 구체화합니다.
객체의 속성을 설정하고 최종 객체를 반환하는 역할을 합니다.
3. Director :
객체 생성 과정을 조율하고 제어하는 역할을 합니다. 필요한 속성 값을 빌더를 통해 설정하고 최종 객체를 반환합니다.
4. Product :
최종적으로 생성되는 복잡한 객체입니다. 빌더를 통해 생성된 객체입니다.
// Builder 인터페이스
protocol PizzaBuilder {
func setCrust(_ crust: String)
func setSauce(_ sauce: String)
func setToppings(_ toppings: [String])
func build() -> Pizza
}// ConcreteBuilder 클래스
class MargheritaPizzaBuilder: PizzaBuilder {
private var crust: String = ""
private var sauce: String = ""
private var toppings: [String] = []
func setCrust(_ crust: String) {
self.crust = crust
}
func setSauce(_ sauce: String) {
self.sauce = sauce
}
func setToppings(_ toppings: [String]) {
self.toppings = toppings
}
func build() -> Pizza {
return Pizza(crust: crust, sauce: sauce, toppings: toppings)
}}
// Director 클래스
class PizzaDirector {
private var builder: PizzaBuilder
init(builder: PizzaBuilder) {
self.builder = builder
}
func makePizza() -> Pizza {
builder.setCrust("Thin Crust")
builder.setSauce("Tomato Sauce")
builder.setToppings(["Cheese", "Basil"])
return builder.build()
}}// Product 클래스
struct Pizza {
let crust: String
let sauce: String
let toppings: [String]
func describe() {
print("Pizza with \(crust), \(sauce), and \(toppings.joined(separator: ", "))")
}}// 빌더 패턴 사용 예시
let margheritaBuilder = MargheritaPizzaBuilder()
let director = PizzaDirector(builder: margheritaBuilder)
let margheritaPizza = director.makePizza()
margheritaPizza.describe() // 출력: Pizza with Thin Crust, Tomato Sauce, and Cheese, Basil

참고(출처) : 개발하는 정대리, 야곰(Swift5)
'Swift 이론' 카테고리의 다른 글
| Swift 기초 문법 - dictionary grouping/Convenience init (0) | 2024.01.29 |
|---|---|
| IOS AVFoundation (0) | 2024.01.27 |
| Swift 기초 문법 - 멀티트레일링 클로져 (0) | 2024.01.26 |
| Swift 기초 문법 - 코더블 Codable (0) | 2024.01.25 |
| Swift 기초 문법 - getter / setter (1) | 2024.01.25 |





