250x250
반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 동시성
- 스트럭트
- RxSwift
- 반응형
- 실습
- 기초문법
- mvc
- ios
- 세종대학교
- Optional
- SwiftUI
- struct
- 네트워크
- 구름톤 유니브
- 학과별커뮤니티
- 프로토콜
- 앱개발
- async
- uikit
- swift
- 토이프로젝트
- 이론
- CS
- MVVM
- WeatherKit
- GCD
- 대표
- Kingfisher
- 옵셔널
- collectionview
Archives
- Today
- Total
스윞한 개발자
IOS - UIKit protocol delegate pattern 본문
728x90
반응형
SMALL
안녕하세요! 이번 포스팅은 개발하는 정대리님의 강의를 참고해 정리해보았습니다.
UIkit 스토리보드를 이용해 UI를 구성하고, 델리겟 패턴으로 웹뷰를 띄어보는 실습을 진행했습니다!

iOS의 UIKit에서 Protocol과 Delegate 패턴은 앱의 다양한 컴포넌트 간에 통신하고 상호 작용하는데 사용되는 중요한 디자인 패턴입니다.
먼저 이전에 진행했던 실습이 었던 팝업커스텀을 그대로 사용하겠습니다. -> *스토리보드 커스텀 팝업 다이얼로그 웹뷰 참고!
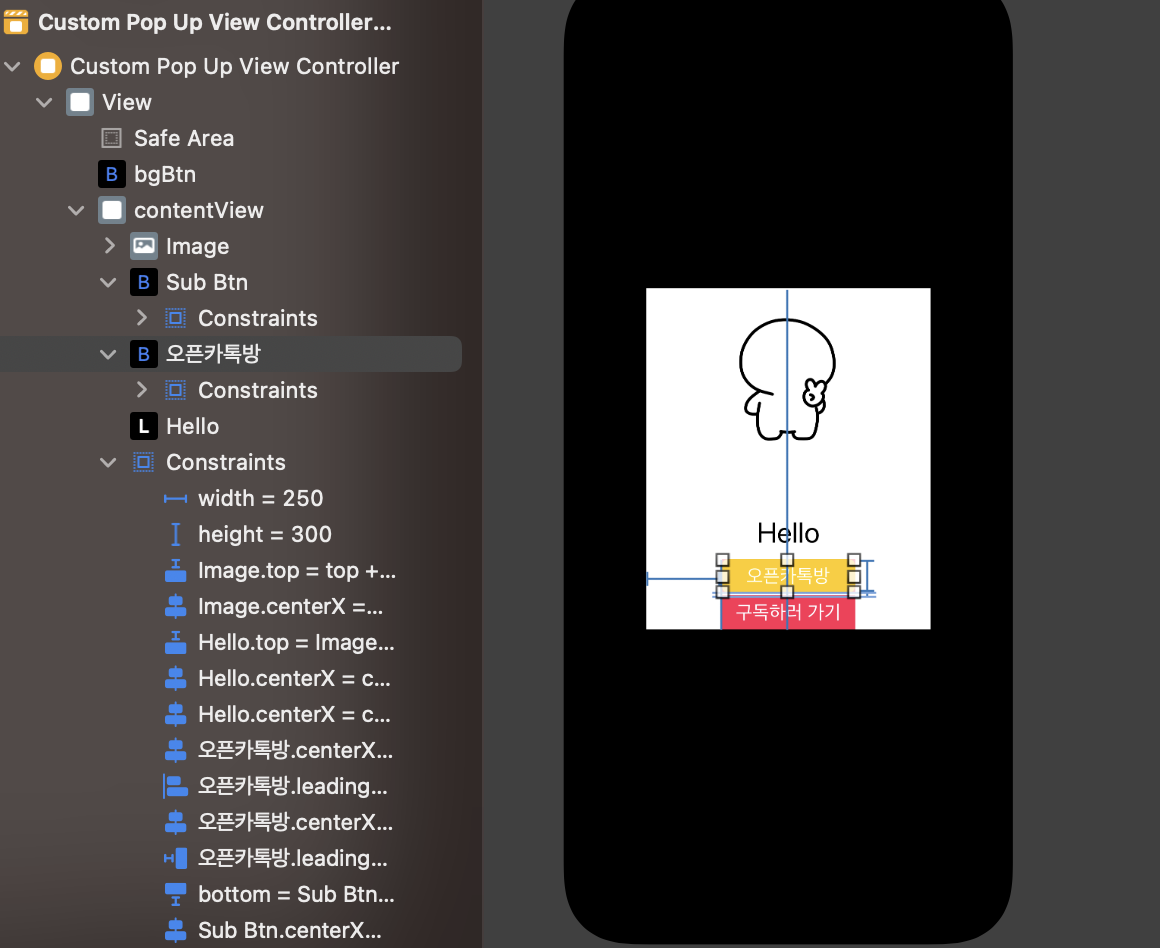
기존의 팝업커스텀뷰에서 새로운 버튼을 추가해줍니다.



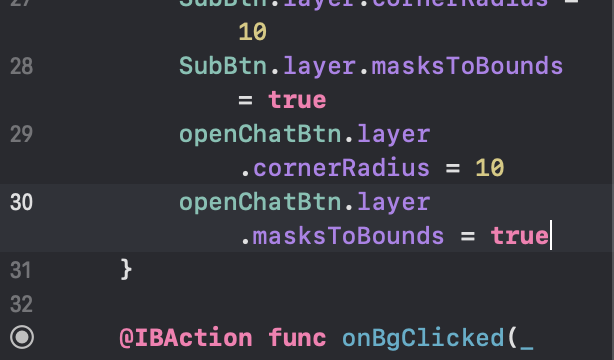
버튼을 둥글게 설정하고 각 요소들을 수정해줍니다.


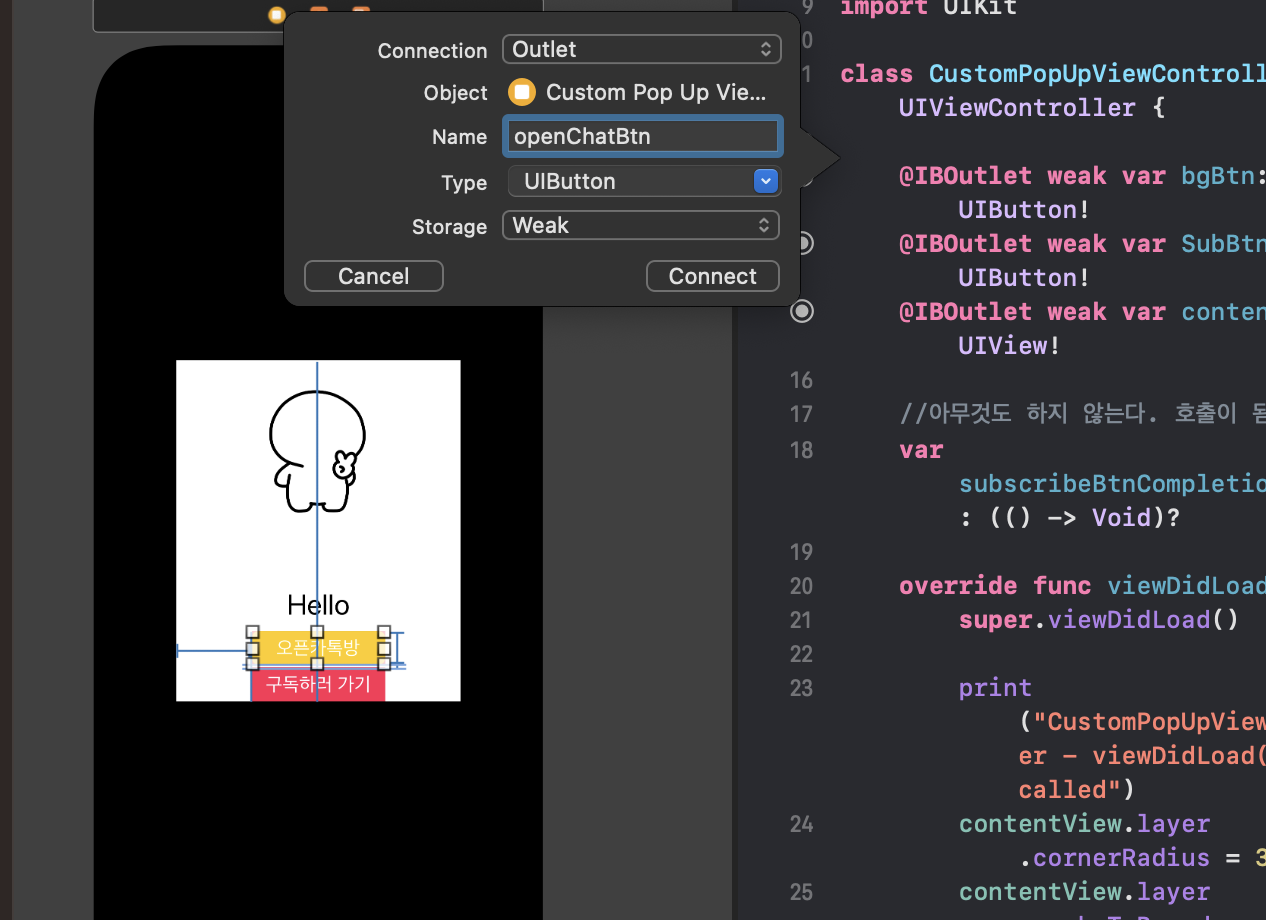
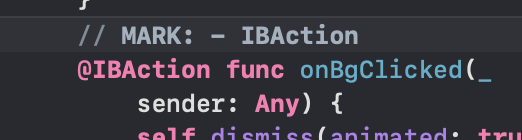
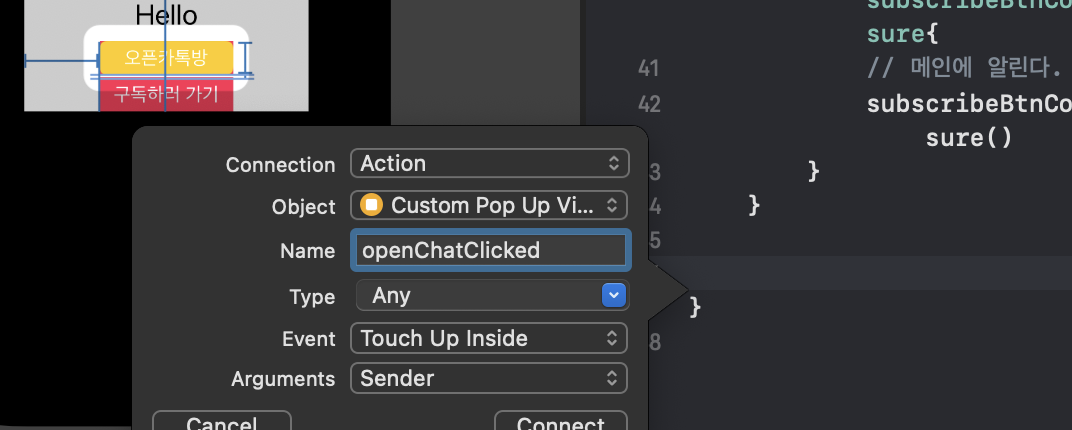
커스텀 뷰 컨트롤러에서 오픈카톡방 버튼에 대한 액션을 생성합니다.

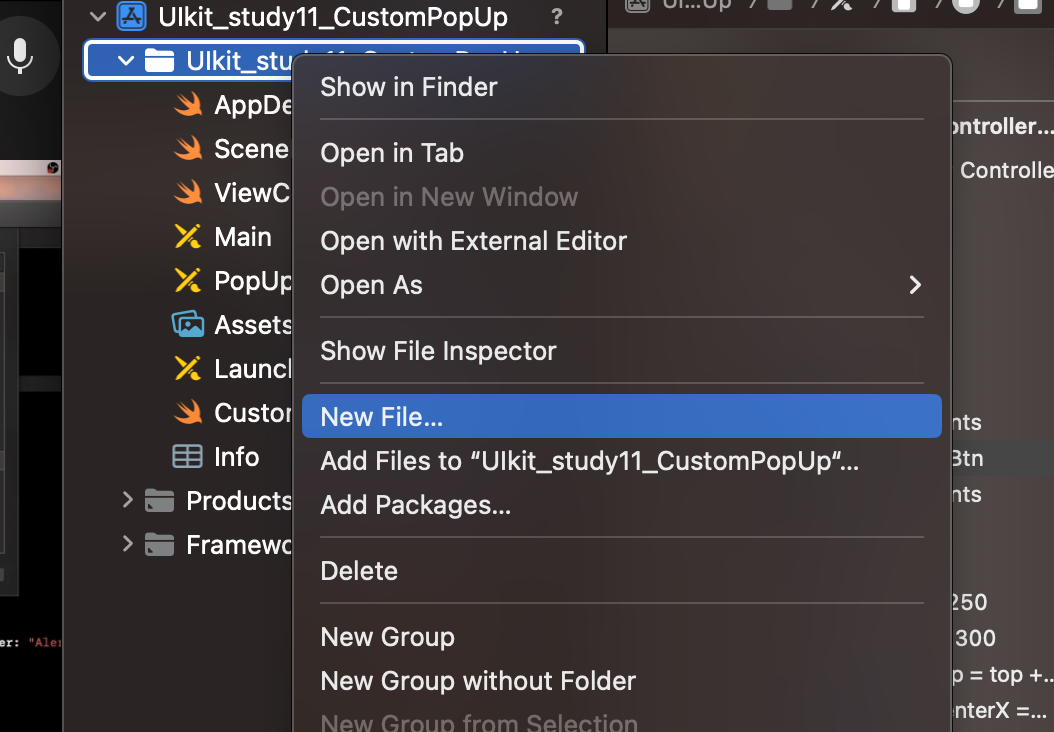
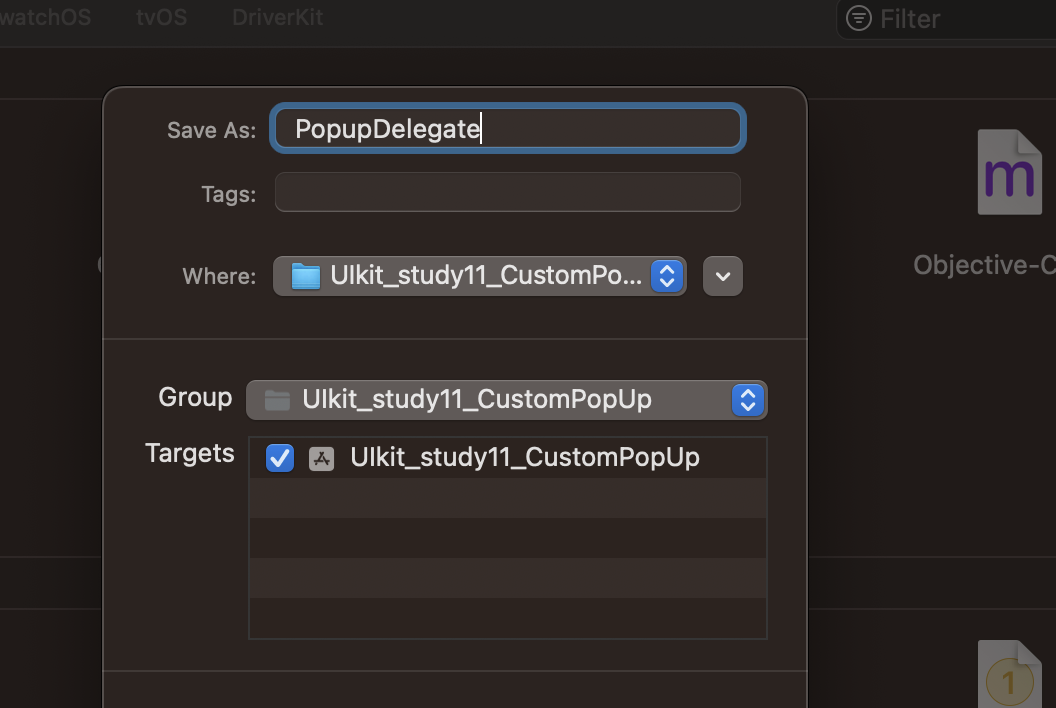
프로토콜 델리겟 파일을 생성합니다.


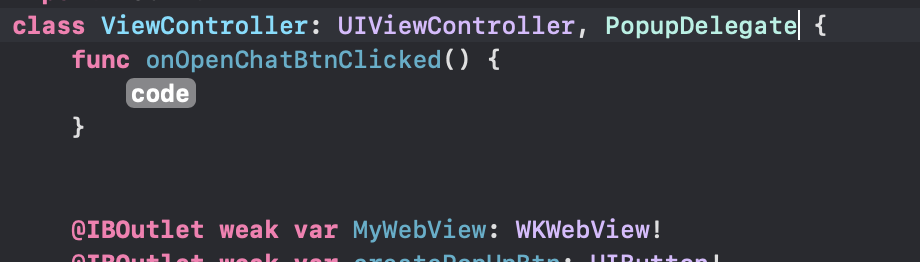
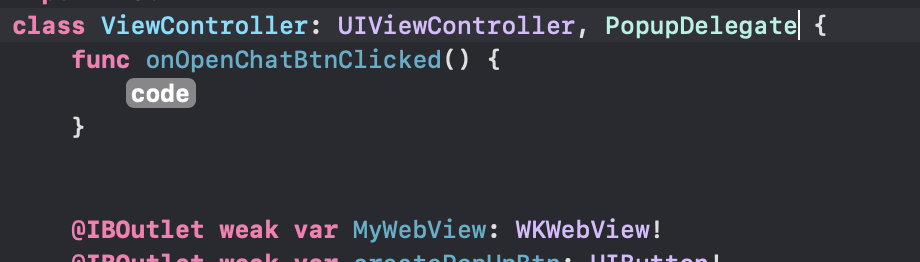
뷰 컨트롤러에서 생성한 프로토콜을 적용해줍니다.


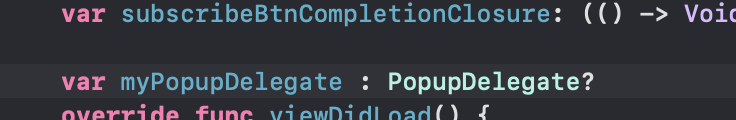
클로저를 이용해
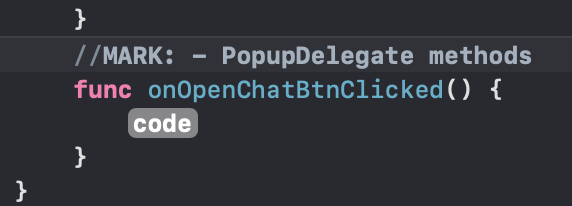
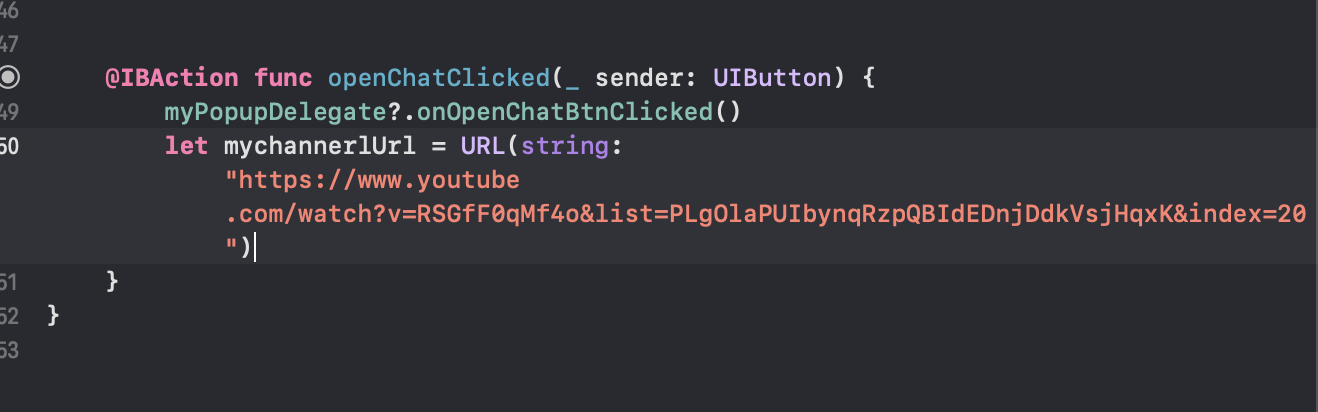
이 이벤트를 누르게 되면 수신하는 곳이 뷰 컨트롤이 됩니다. 수신기와 연결도 시켜줍니다.

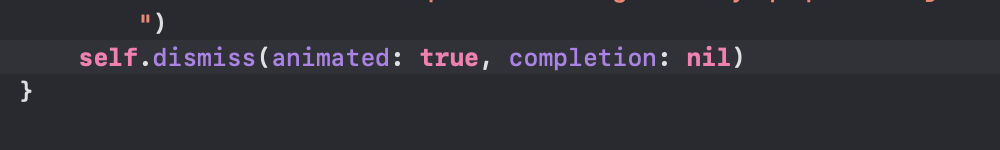
그 후, 웹뷰를 띄울 URL을 설정해줍니다.


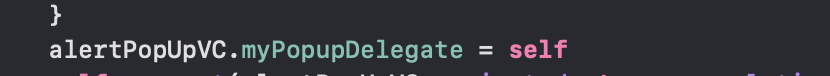
alertPopVC와 myPopupDelegate를 연결시켜야 하기에 Viewcontroller에서 self 선언해줍니다.
self 라고 입력하는 것은 myPopupDelegate를 가리키게 됩니다.

뷰 간에 서로 통신을 하고 이벤트를 확인해야하기에 델리겟 패턴을 알고 있어야합니다!!
이번 포스팅은 여기서 마무리하고, 다음 포스팅에는 Reactive에 대해 공부하고 정리해보는 시간을 가지도록 하겠습니다!

참고(출처) : 개발하는 정대리
728x90
반응형
LIST
'Swift 실습' 카테고리의 다른 글
| IOS - ChatGPT 연결 (0) | 2024.03.05 |
|---|---|
| IOS(#UIkit) - WeatherKit (4) | 2024.02.23 |
| IOS - ManiaDB를 연결해 노래찾기/음원검색 (0) | 2024.02.03 |
| IOS UIKit 사진앨범, 카메라, 동영상촬영 (4) | 2024.01.29 |
| IOS UIKit 앱개발 노티피케이션 센터, 이벤트 전달 (2) | 2024.01.29 |




