| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 동시성
- collectionview
- 이론
- 프로토콜
- ios
- SwiftUI
- async
- mvc
- 라이브러리
- 반응형
- Kingfisher
- snkit
- 옵셔널
- 기초문법
- 스트럭트
- 캐시
- 세종대학교
- RxSwift
- 구름톤 유니브
- swift
- WeatherKit
- 네트워크
- uikit
- 학과별커뮤니티
- CS
- 실습
- 대표
- struct
- MVVM
- 토이프로젝트
- Today
- Total
스윞한 개발자
IOS 학과별 커뮤니티 개발 - 2 본문
학과별 커뮤니티 개발일지 2번째!
첫 주차에는 팀원들끼리 프로젝트를 기획하고 디자인해보는 시간을 가졌습니다! 그리고 저희끼리의 우정도 더 돈독해지는 시간이었습니다 ㅎㅎ
이번 주에도 저희 프론트엔드 팀은 디자인을 보완하고 UI작업에 대해 기획하는 시간을 가졌습니다.

2023.09.07 ~ 2023.09.14
피그마 플랫폼으로 어플 기본 디자인 작업
Figma Uxcrush 홈페이지의 기본 오픈소스 디자인을 참고하여, 전 주차에 결정되었던 기능들에 대해 배치 및 기본적인 디자인을 진행하였습니다.
기능 요소 배치
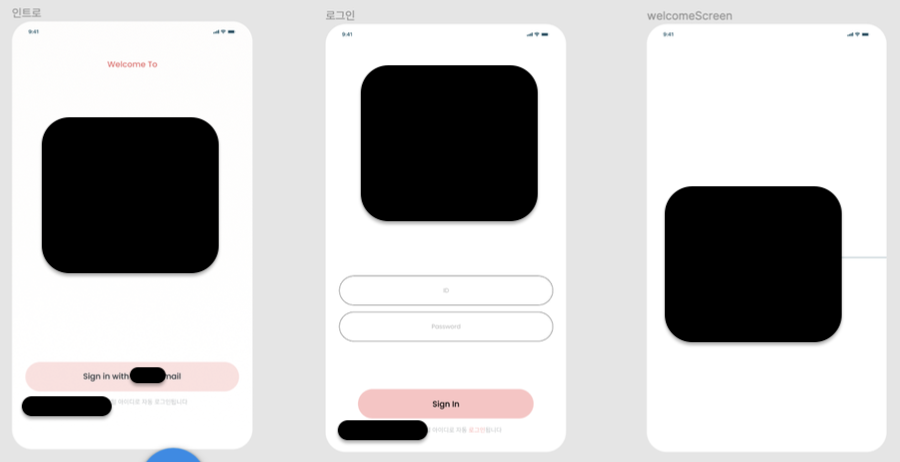
학교 로그인 화면입니다.
로그인은 @@학교 로고와 함께 학교 포털 아이디, 비밀번호를 사용하게 합니다.
회원가입이 따로 없어서 사용자들이 편리하게 이용할 수 있습니다.
( 소셜로그인을 할 경우 애플로그인이 필수이고 교내 학생인지 검증하는 2차 인증 과정을 거쳐야하기에, 저희는 자체 교내 포털로그인으로 인증 방식을 선택했습니다!)

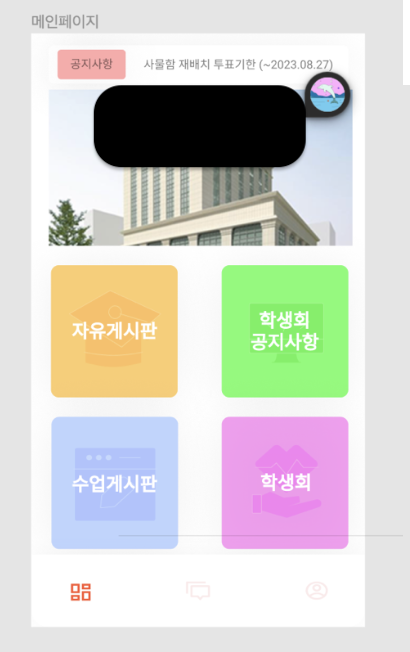
메인페이지 입니다. 학교 공식 어플을 참고하여 디자인했습니다.
자유게시판, 학생회 공지사항, 수업게시판(교수님 정보실), 학생회 게시판으로 구성되었습니다.
공지사항으로는 학생회에서 게시한 최근 공지사항을 보일 예정입니다.

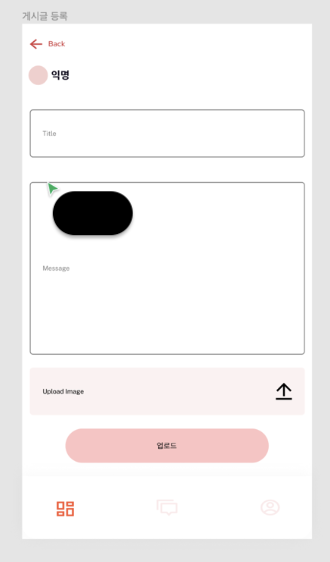
게시글 작성시 보이는 화면입니다. 제목, 내용, 첨부파일(사진) 등을 첨부할 수 있게 합니다.

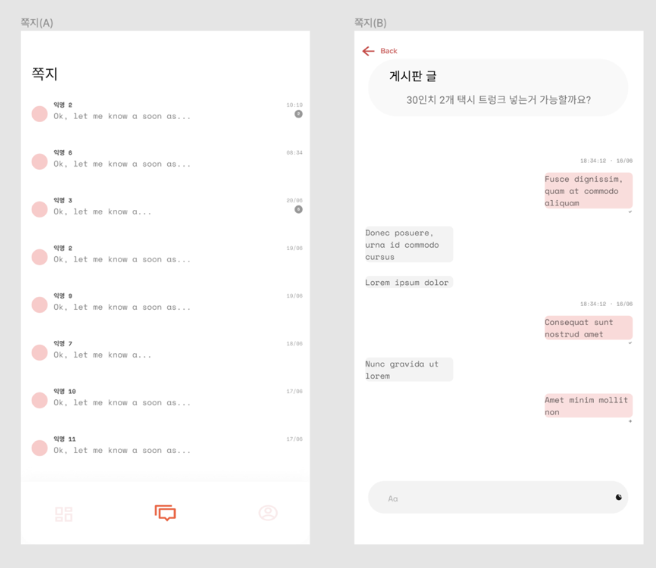
소켓통신을 공부하여 추후 쪽지 기능도 추가할 생각입니다.

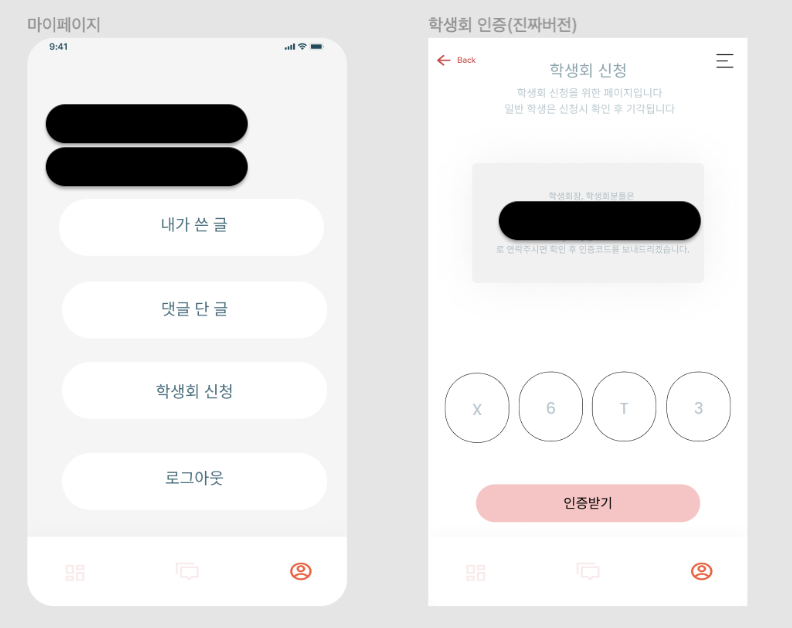
마이페이지 화면입니다.

학생회 구분을 위해, 학생회 신청시 해당 학생회에게 코드를 보내 인증하는 방법을 채택했습니다.
학생회 인증이 완료된 계정에 대해서는 학생회 공지사항에 글 작성, 수정이 가능합니다.

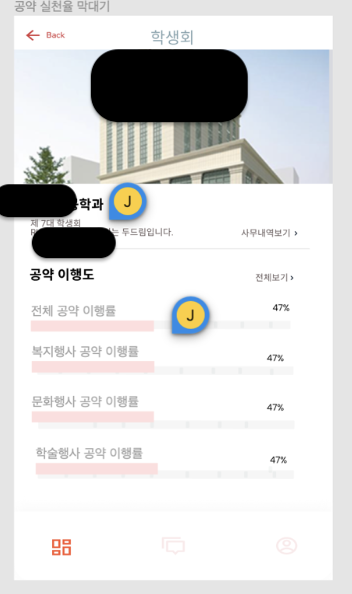
학생회 페이지입니다. 해당 공약을 간편하게 볼 수 있어 학생회는 적극적으로 공약을 이행하게 되고 학생들은 공약이 잘 이행되고 있는지 확인할 수 있습니다. 또한, 사무내역과 학생회 전체 공약을 확인 할 수 있는 페이지로 이동할 수 있습니다.
참고자료
https://developer.apple.com/kr/support/app-account/
https://www.figma.com/file/dr9rKsORggCI6fW144hGkc/창의학기제
https://www.uxcrush.com/figma-mobile-templates/page/4/
애플 UI 디자인 가이드 기본원칙 사이트
https://developer.apple.com/kr/design/tips/
UI 디자인 기본 원칙 - Apple Developer
콘텐츠 형식 지정 기기 화면에 맞는 레이아웃을 생성하십시오. 사용자가 기본 콘텐츠를 확대/축소 또는 가로로 스크롤하지 않고 볼 수 있어야 합니다. 더 알아보기(영문)
developer.apple.com
Apple Developer 앱에서 등록, 확인, 갱신하기 - 지원 - Apple Developer
포럼 Apple 엔지니어 및 다른 개발자에게 개발 주제에 관해 질문하고 이야기를 나눌 수 있습니다. 포럼 보기(영문)
developer.apple.com
Figma Mobile App Templates - UXCrush
A curated selection of all the best mobile templates created and shared by the Figma community. Great mobile app concepts on UXCrush.com
www.uxcrush.com
< 내주 계획 >

세부 기능들에 대해서는 기능 개발을 진행하면서 지속적으로 디자인 수정 예정입니다.
백엔드 개발자들은 설계한 데이터베이스 구축, 프론트엔드 개발자들은 개발환경 구축 및 Figma로 디자인한 기본 UI 개발 예정입니다.
'프로젝트' 카테고리의 다른 글
| IOS 학과별 커뮤니티 개발 - 6 (0) | 2024.01.25 |
|---|---|
| IOS 학과별 커뮤니티 개발 - 5 (0) | 2024.01.25 |
| IOS 학과별 커뮤니티 개발 - 4 (2) | 2024.01.25 |
| IOS 학과별 커뮤니티 개발 - 3 (2) | 2024.01.25 |
| IOS 학과별 커뮤니티 개발 - 1 (1) | 2024.01.25 |




