| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- SwiftUI
- WeatherKit
- 캐시
- async
- observable
- swift
- 세종대학교
- 학과별커뮤니티
- 프로토콜
- RxSwift
- 대표
- 동시성
- struct
- 옵셔널
- uikit
- mvc
- Kingfisher
- 이론
- snkit
- 네트워크
- CS
- 반응형
- 기초문법
- ios
- 실습
- 라이브러리
- 구름톤 유니브
- 토이프로젝트
- 스트럭트
- collectionview
- Today
- Total
스윞한 개발자
IOS 학과별 커뮤니티 개발 - 3 본문
학과별 커뮤니티 개발 3번째 일지!

이번 3주차에는 협업을 위한 개발환경 구축을 진행하고 figma 디자인 마무리 단계!를 진행했습니다.
Figma 디자인은 UI 작업을 하면서 필요한 부분은 지속적으로 보완해 갔습니다!ㅎㅎ
2023.09.15 ~ 2023.09.21
프론트엔드 개발 환경 구축
GitHub에 협업을 위한 팀을 생성했습니다.
GitHub에 협업을 위해 git flow 방식을 채택했습니다.
Git flow 방식은 출시할 수 있는 버전에서 develop branch를 만들고, 이 develop branch에서 각각의 branch를 만들고 출시할 수 있는 버전일 때 main branch에 병합하여 관리할 수 있는 git 관리방식입니다.
이렇게 포스팅하면서 다시 Git에 대해 알아보는데 아직 부족한 점이 많아 이 부분도 공부하고 포스팅 하도록 해야겠어요!


사용자 인터페이스 기본 UI 개발
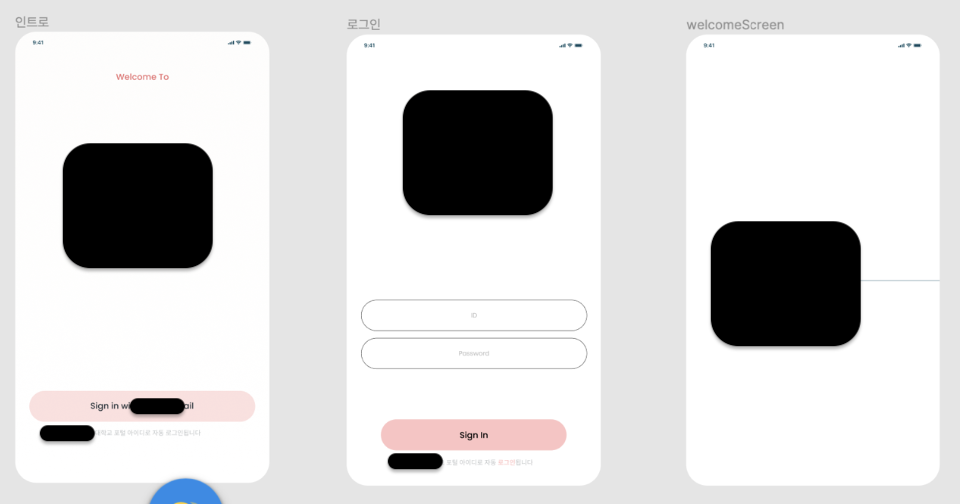
Figma 플랫폼으로 디자인한 기본 페이지들의 UI를 참고하여 Xcode로 앱 기본 UI 개발을 진행했습니다.
UI 개발하는 과정에서 원하는 뷰를 구현하기 위해 제약조건을 설정하는 방법을 찾아 공부했습니다. 부족한 Swift 문법에 대해서는 야곰(Siwft5) 교재를 참고하여, 개발을 진행했습니다. Figma에서 디자인한 UI에서 IOS에 조금 더 적합한 디자인을 채택하여 수정했습니다.
View의 위치 설정하는 과정에서 상대적으로 위치를 설정하여 디자인하는 방법을 배웠습니다.
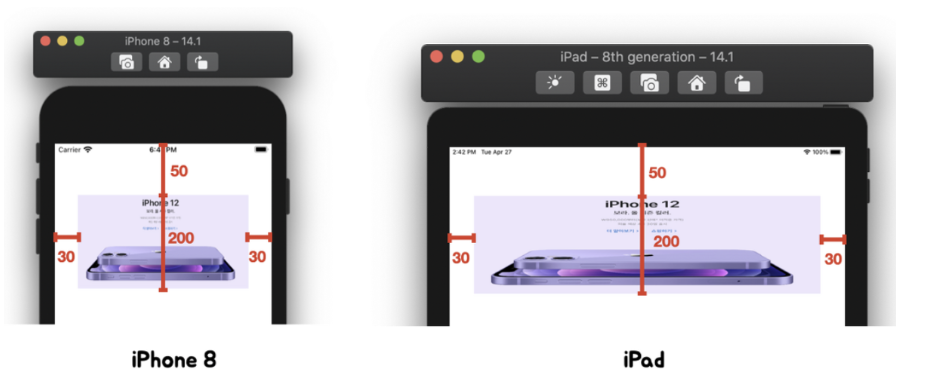
사용자 인터페이스 디자인
Figma 디자인을 기본으로 아이폰 se, 아이폰 8 ... 아이폰 14까지 여러 기종에 페이지의 크기와 호환되게 UI작업을 진행했습니다.
ScrollView, TableView, StackView를 통해서 전기종의 화면의 크기에 맞게 개발을 진행했습니다. 저는 처음에 그냥 View로 구성하면 되는 줄 알고 개발을 진행했는데, 사용하는 아이폰 디스플레이의 크기가 다 다르다는 점을 간과했었어요! 다들 이 점을 생각하시고 개발하시면 좋을거 같아요! 저는 처음부터 다시 했다는,,,

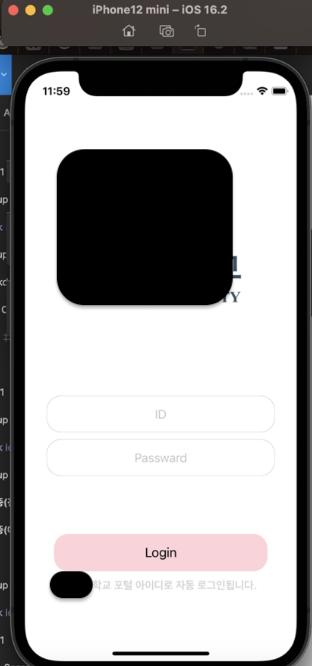
로그인뷰
Figma

Xcode

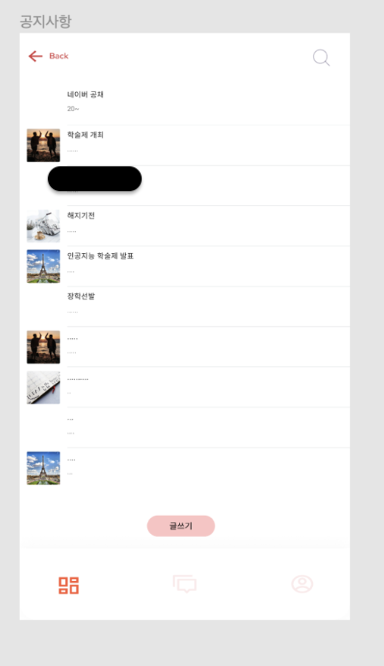
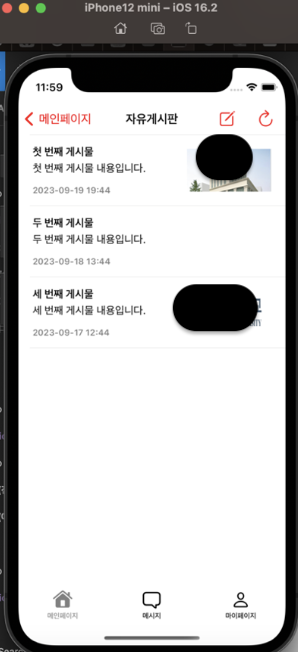
게시판뷰
Figma

Xcode

게시판 뷰는 처음 피그마에서 디자인한 부분과 많이 다르게 구현되었습니다 ! 저희 팀끼리 계속 회의하면서 사용자에게 맞는 디자인을 생각하다보니 최종적으로 Xcode에 구현한 거과 같이 수정되었습니다.

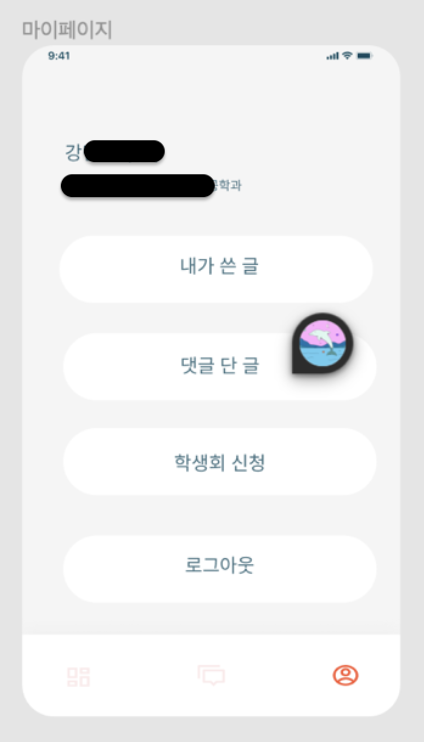
마이페이지뷰
Figma

Xcode

디자인 작업을 하며 오토 레이아웃(Auto Layout)에 대해서 배웠습니다.
오토 레이아웃이란, 제약 조건에 따라 뷰 게층 구조에 있는 모든 뷰의 크기와 위치를 동적으로 지정하는 것 입니다.
오토 레이아웃으로 지정하는 이유
: 고정된 크기를 통해 화면을 구성 할 경우 휴대폰 기기에 따라 원하는 디자인이 나오지 않을 수 있습니다.
저는 이번 프로젝트에서 SanpKit이라는 오토레이아웃 프레임워크를 사용했구요, 저는 UIkit에서 여러 오토레이아웃 프레임워크가 있어서 헷갈렸는데 최근에 SwiftUI로 작업을 하면서 자체적인 오토레이아웃이 있어 훨씬 편하더라구요!
얼른 UIkit에 익숙해지고, 최근 많이 밀고있는 SwiftUI도 많이 사용해봐야겠다 느꼈습니다 ㅎㅎ
* 오토레이아웃

제약 조건을 이용하여 View의 위치나 크기를 정하면 다른 기기에서도 같은 제약조건을 설정할 수 있습니다.

SnapKit라이브러리를 이용해 오토레이아웃을 지정했습니다.
< 참고자료 >
GitHub : https://github.com/jeoungsung12\
jeoungsung12 - Overview
스윞남. jeoungsung12 has 9 repositories available. Follow their code on GitHub.
github.com
https://www.figma.com/file/dr9rKsORggCI6fW144hGkc/창의학기제
야곰(Swift5) 교재
Figma
Created with Figma
www.figma.com

< 내주 계획 >
앞으로 2 ~ 3주 안에 기본적인 UI 개발을 완료하고자 목표를 가지고 있습니다. 기존에 작업을 완료한 UI에 대해서도 사용자편의를 위한 UI 개발을 위해 지속적인 수정을 진행할 계획입니다.
'프로젝트' 카테고리의 다른 글
| IOS 학과별 커뮤니티 개발 - 6 (0) | 2024.01.25 |
|---|---|
| IOS 학과별 커뮤니티 개발 - 5 (0) | 2024.01.25 |
| IOS 학과별 커뮤니티 개발 - 4 (2) | 2024.01.25 |
| IOS 학과별 커뮤니티 개발 - 2 (0) | 2024.01.25 |
| IOS 학과별 커뮤니티 개발 - 1 (1) | 2024.01.25 |





