250x250
반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 구름톤 유니브
- 토이프로젝트
- 스트럭트
- GCD
- MVVM
- 대표
- 앱개발
- uikit
- mvc
- 동시성
- SwiftUI
- CS
- 네트워크
- collectionview
- 기초문법
- 이론
- WeatherKit
- 옵셔널
- swift
- Optional
- ios
- struct
- 프로토콜
- 세종대학교
- 반응형
- 학과별커뮤니티
- async
- Kingfisher
- 실습
- RxSwift
Archives
- Today
- Total
스윞한 개발자
IOS 스토리보드 커스텀 팝업 다이얼로그 웹뷰 본문
728x90
반응형
SMALL
스토리보드를 이용해 커스텀 팝업 다이얼로그 웹뷰를 만들어보겠습니다!



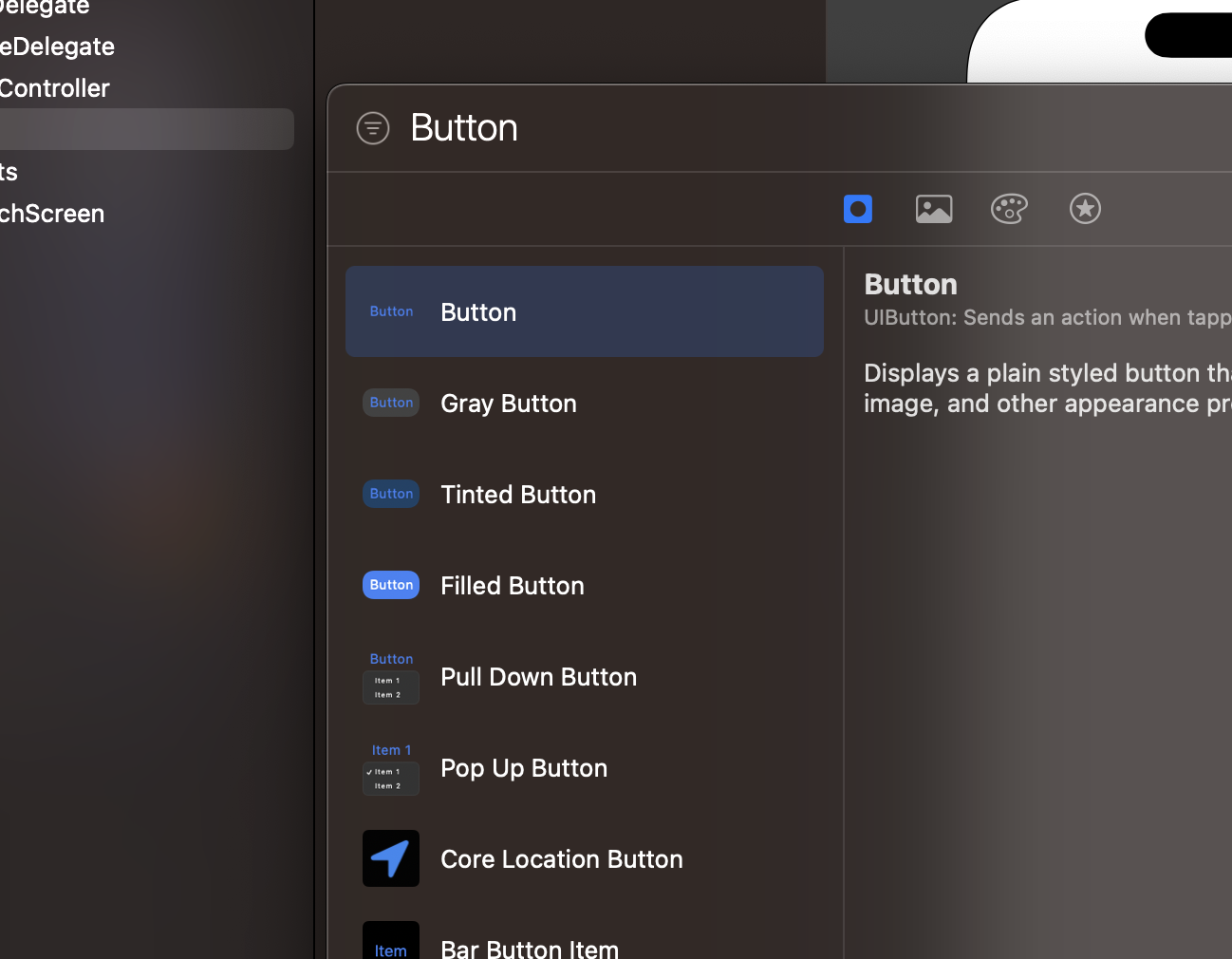
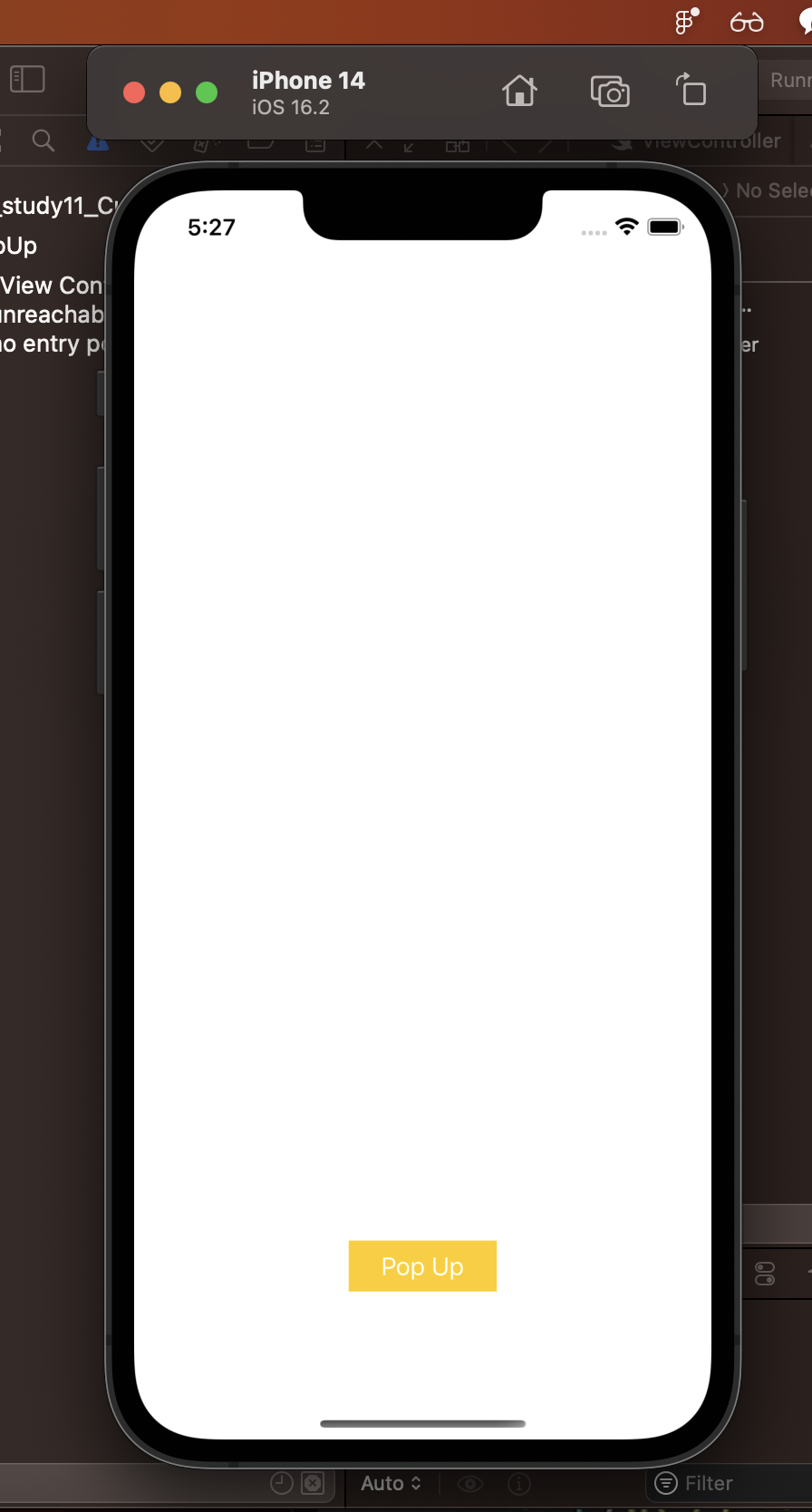
팝업 버튼 생성합니다.


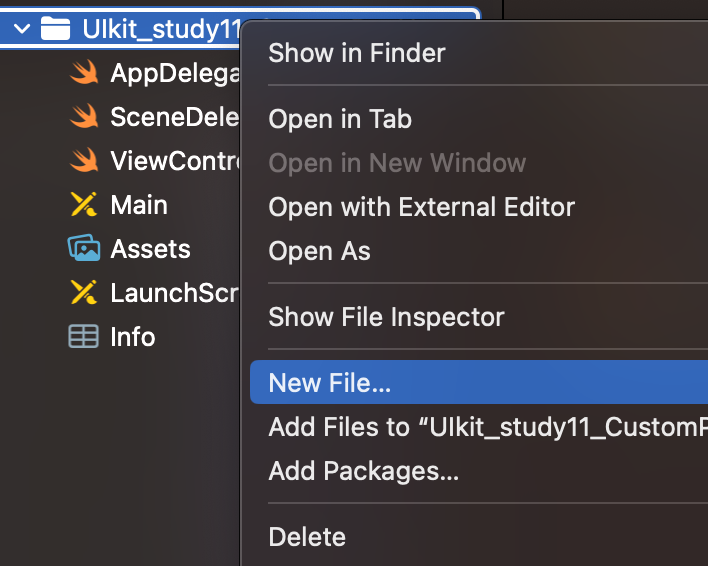
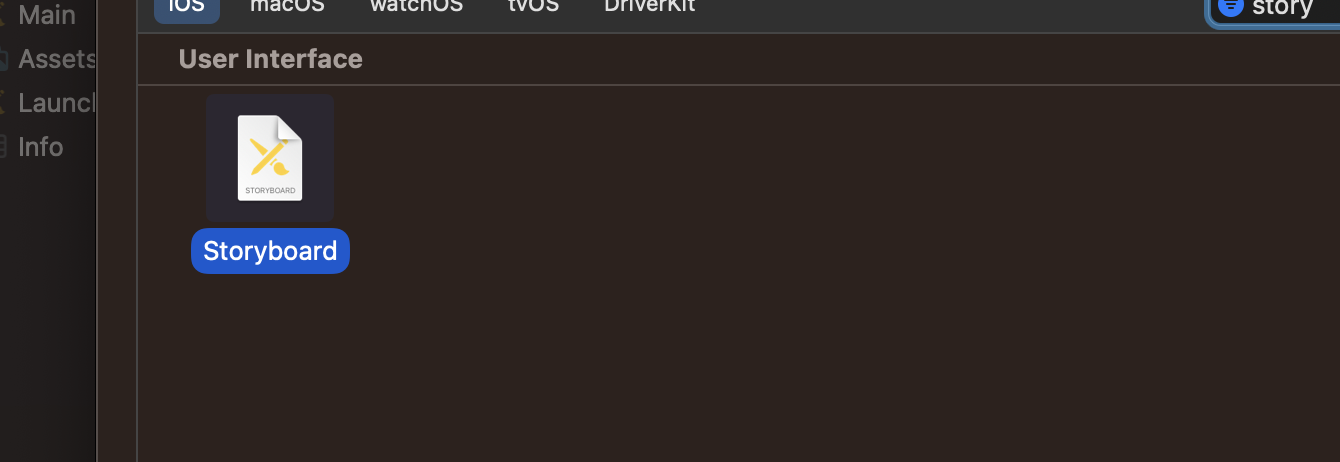
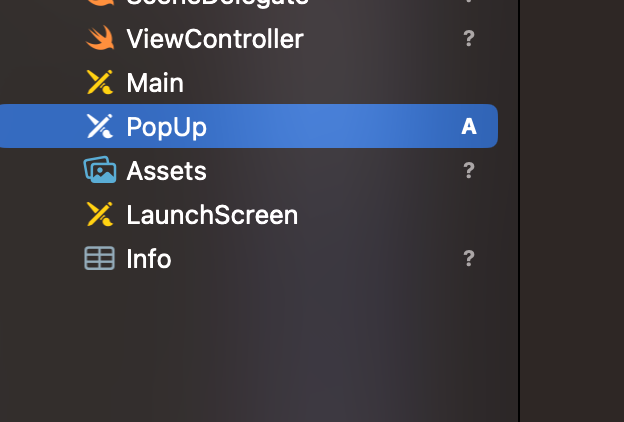
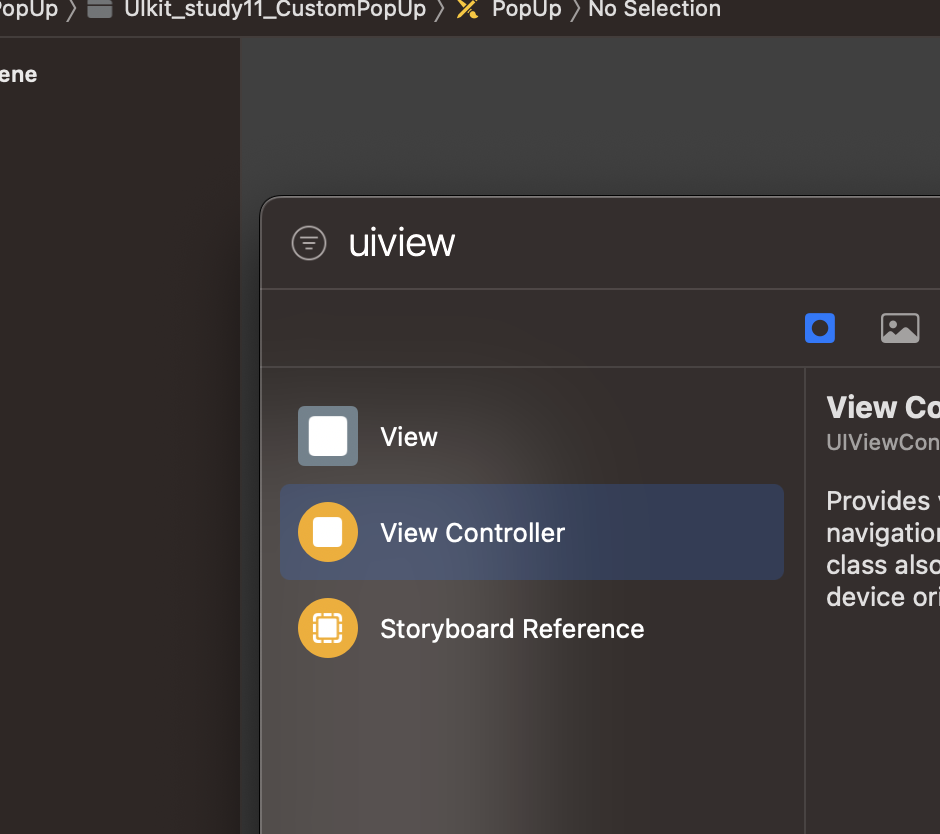
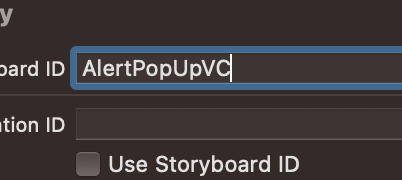
그 후 새로운 스토리보드를 생성해야합니다!
팝업 버튼을 누르면, 새로운 팝업 창이 떠야하기에 새로운 스토리보드가 필요합니다!







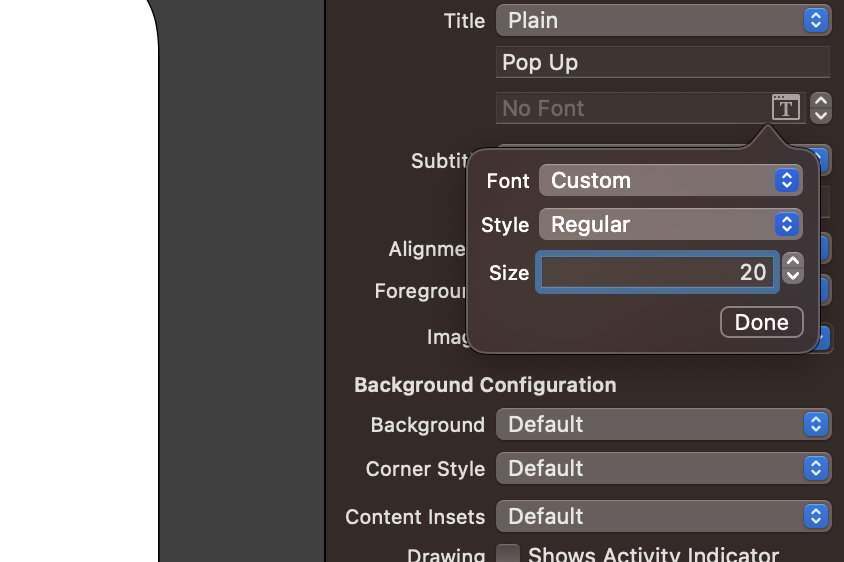
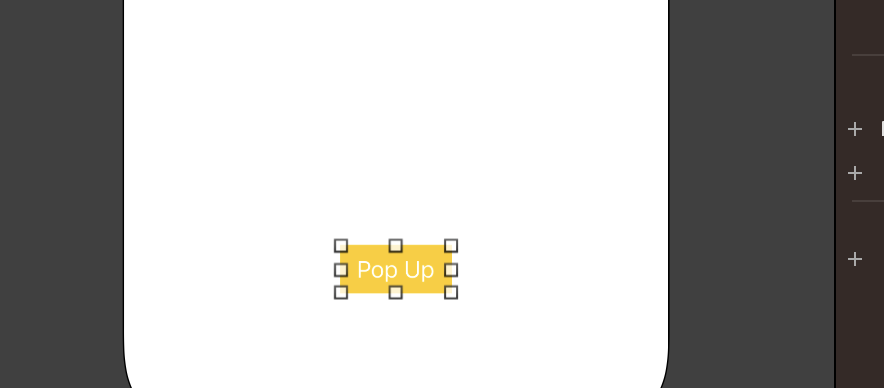
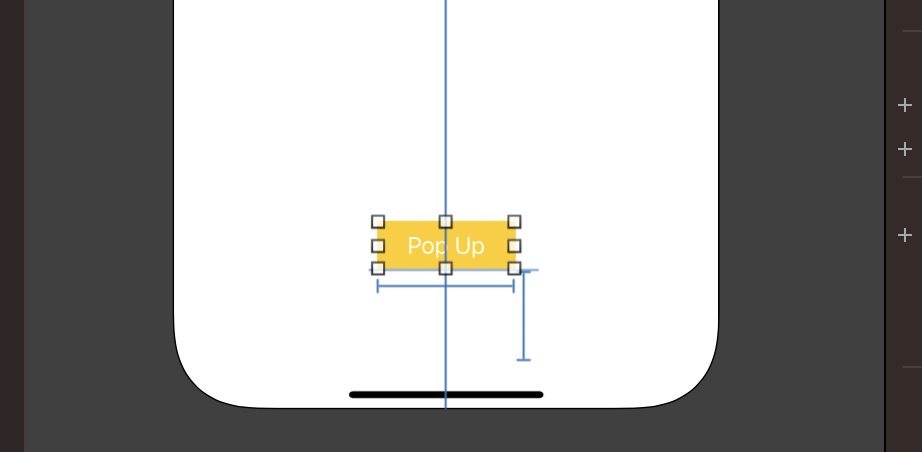
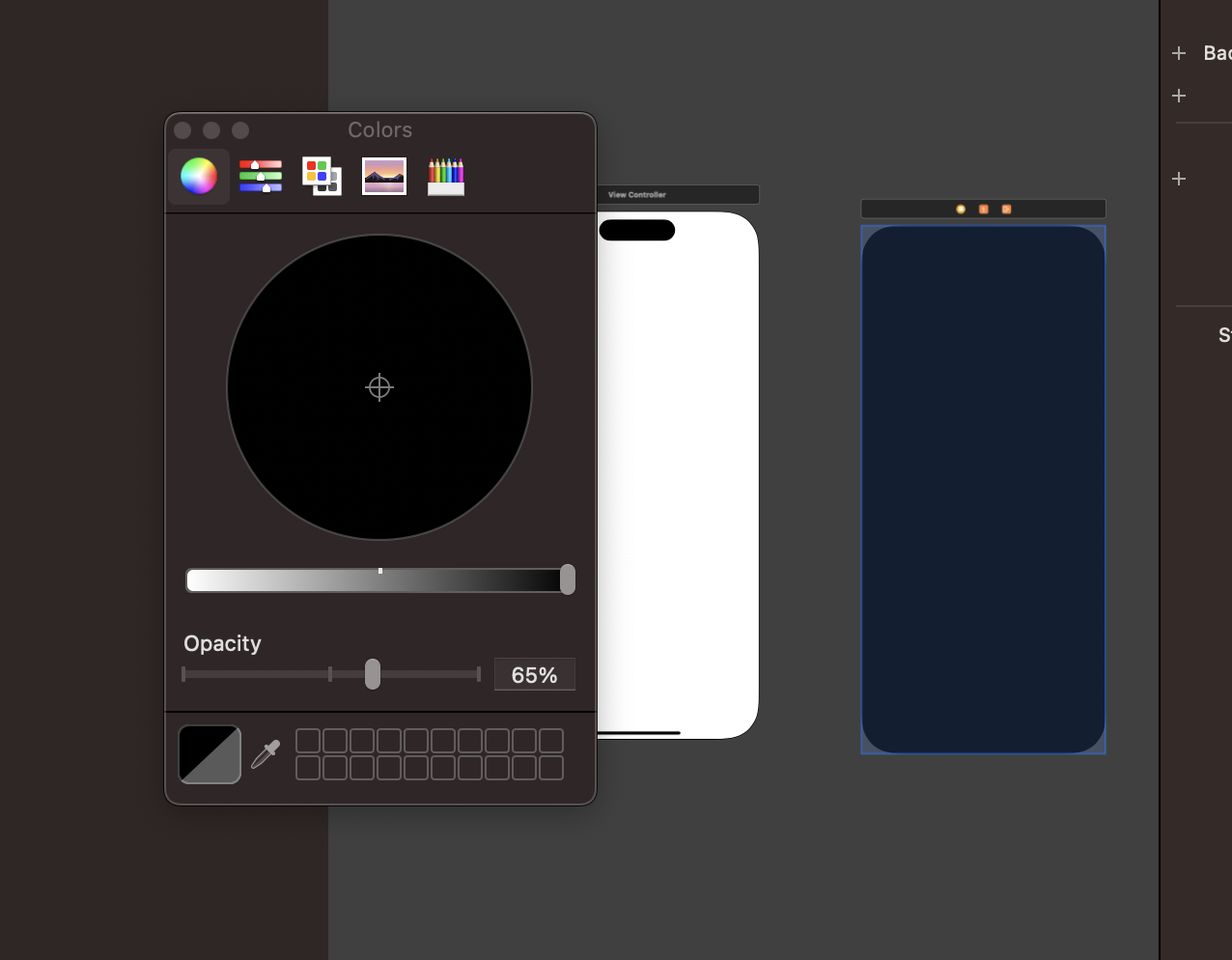
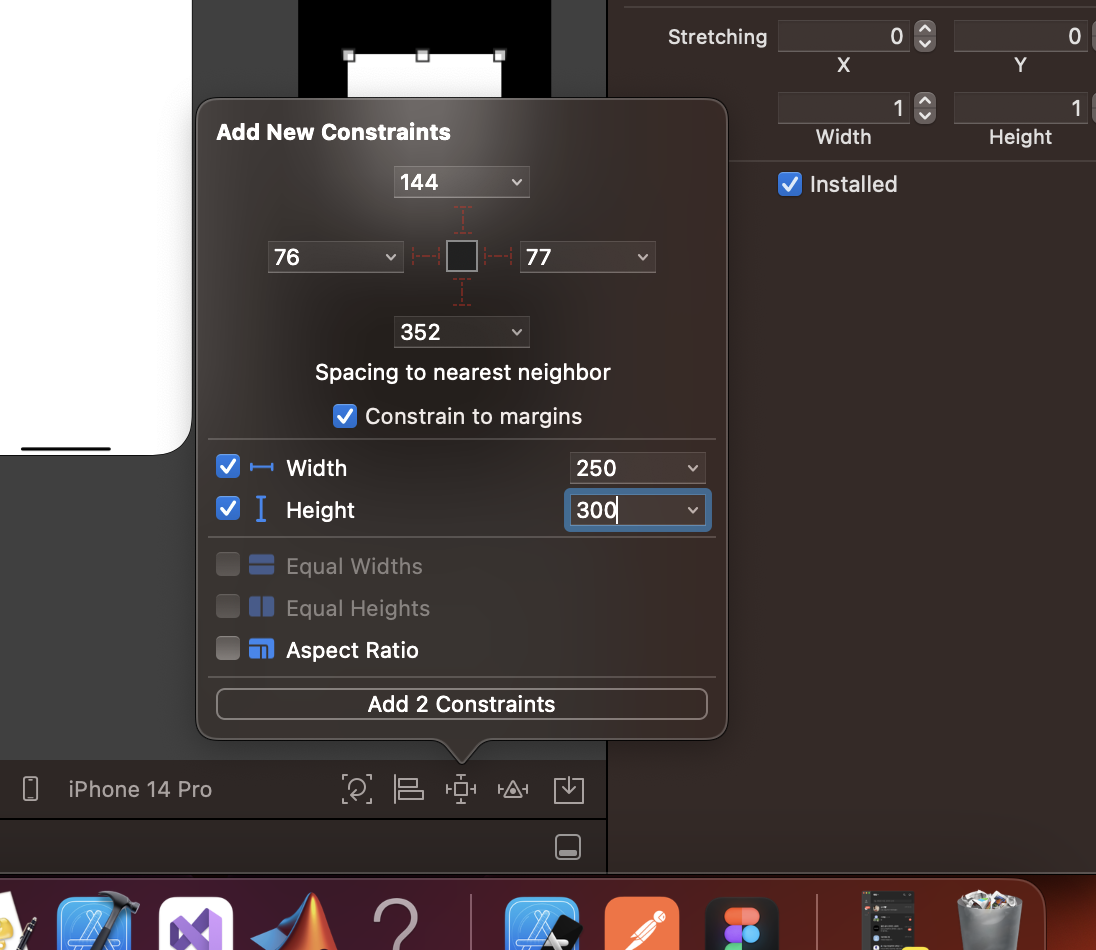
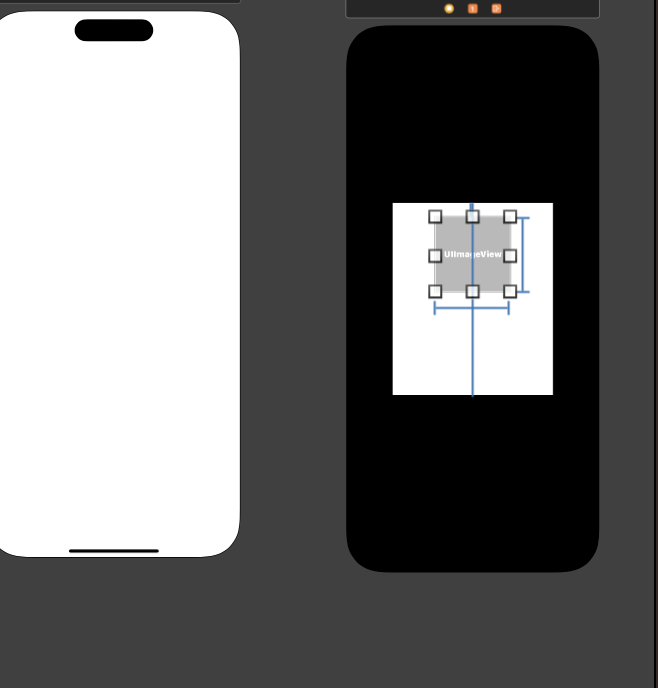
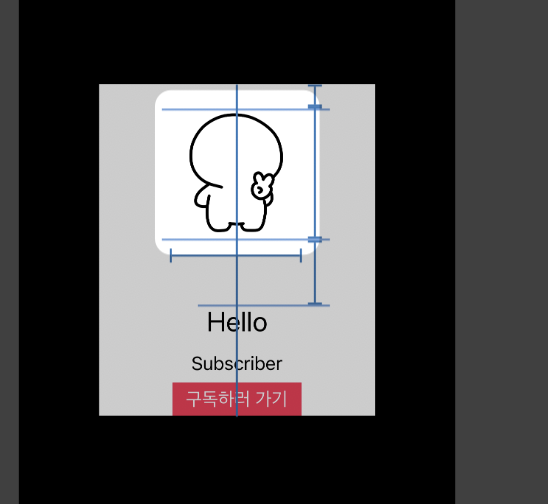
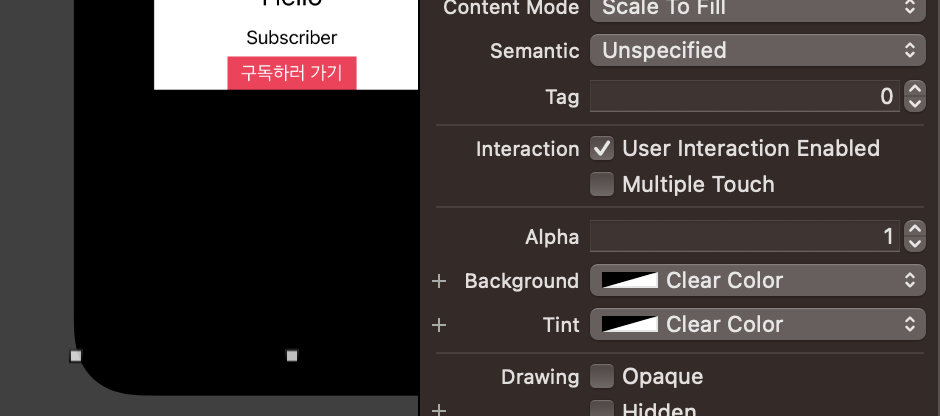
각 레이아웃을 적절하게 설정합니다.
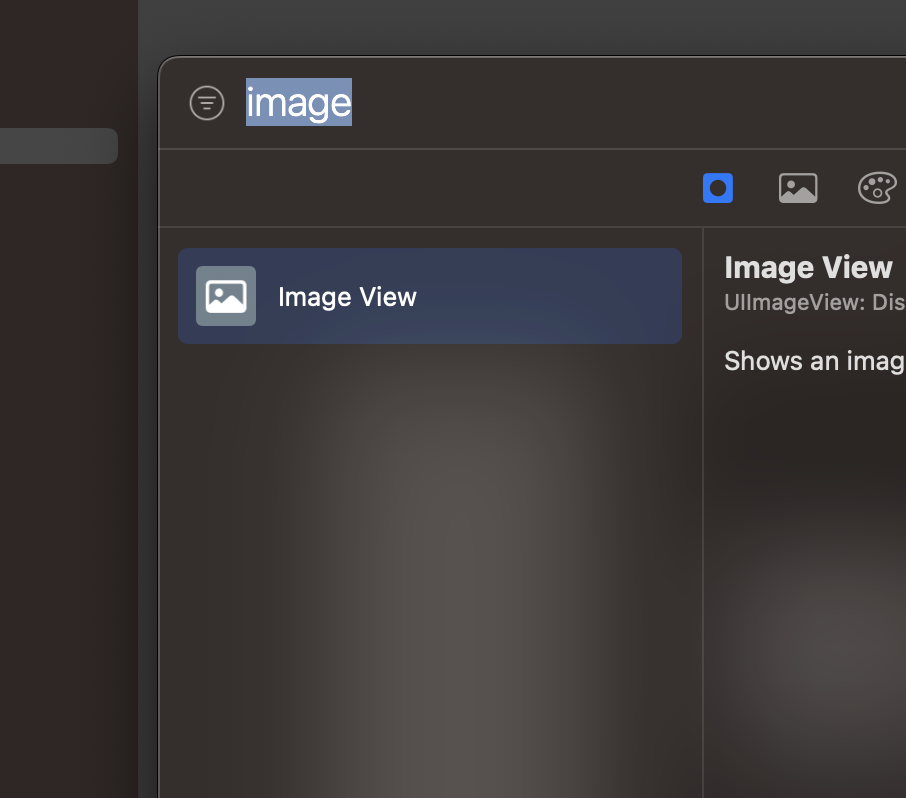
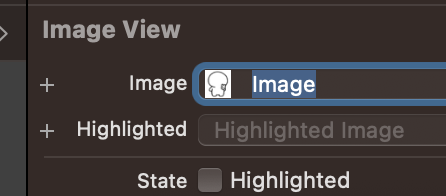
팝업 창에 이미지를 넣기 위해 image View를 이용합니다.




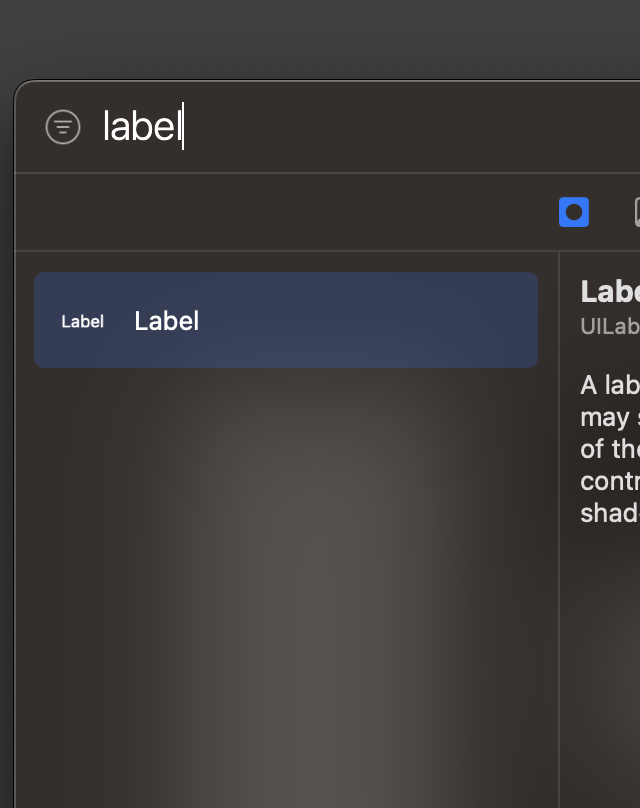
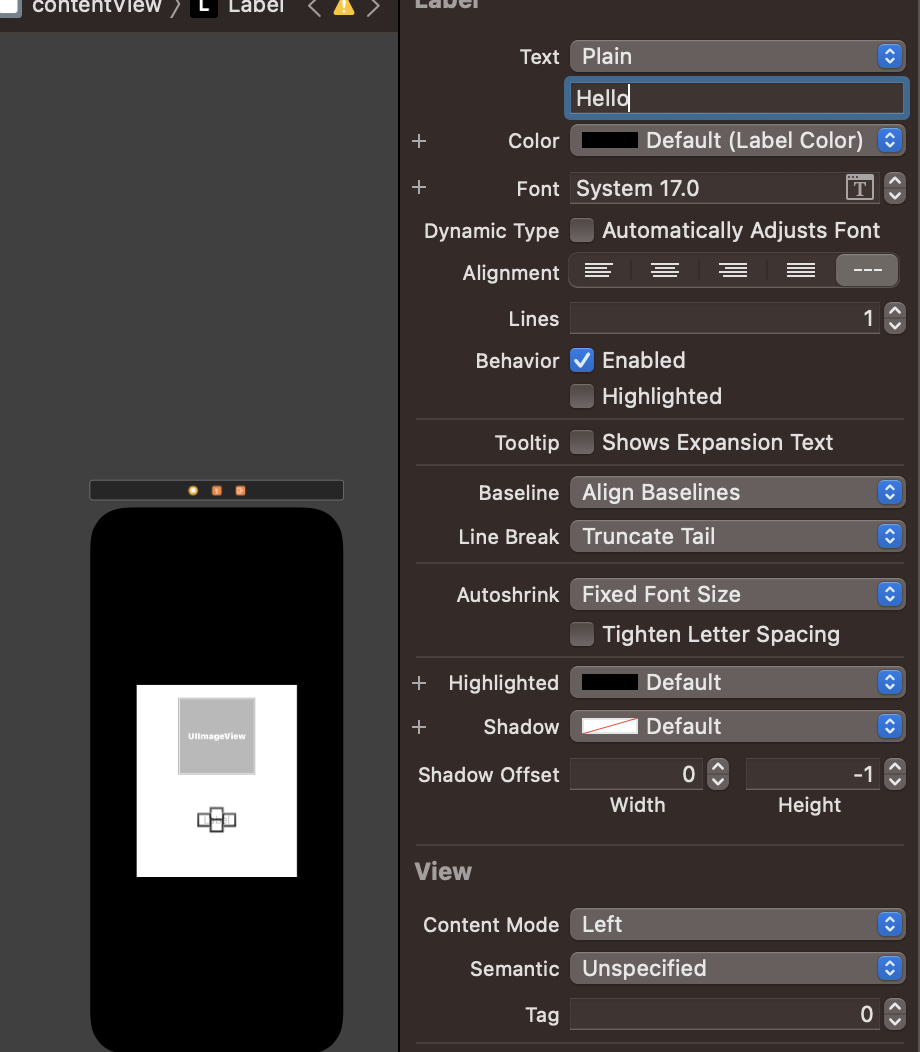
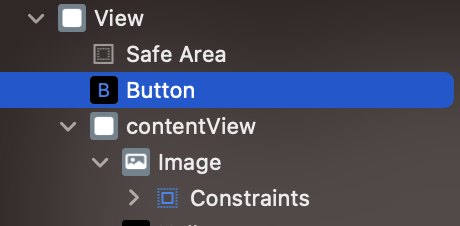
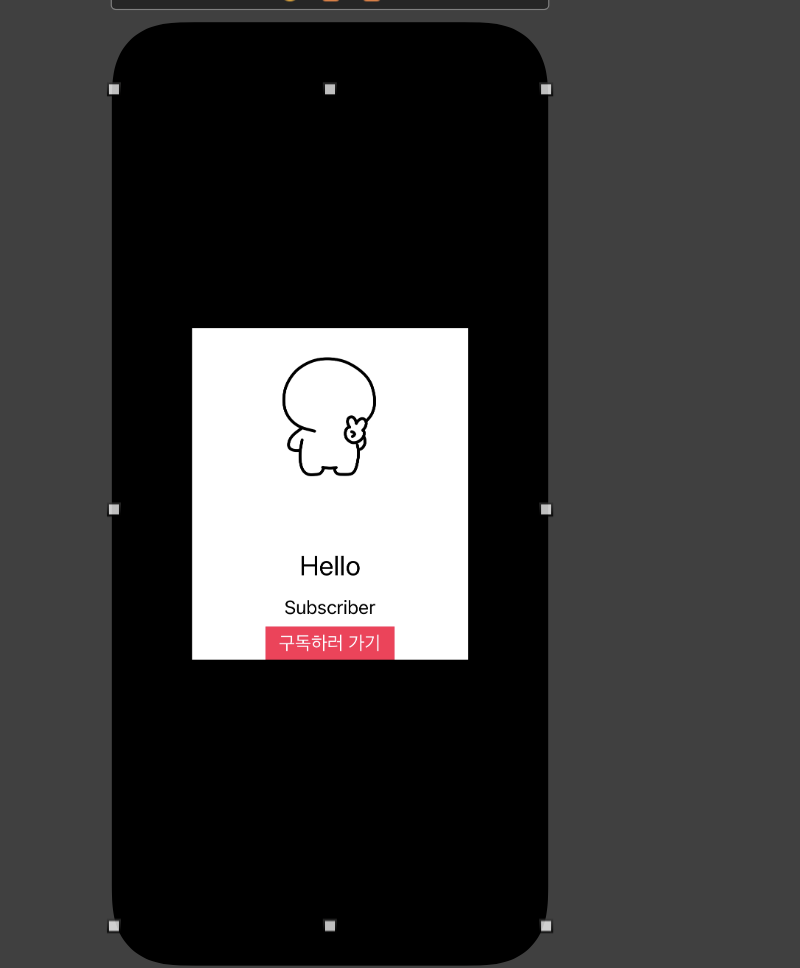
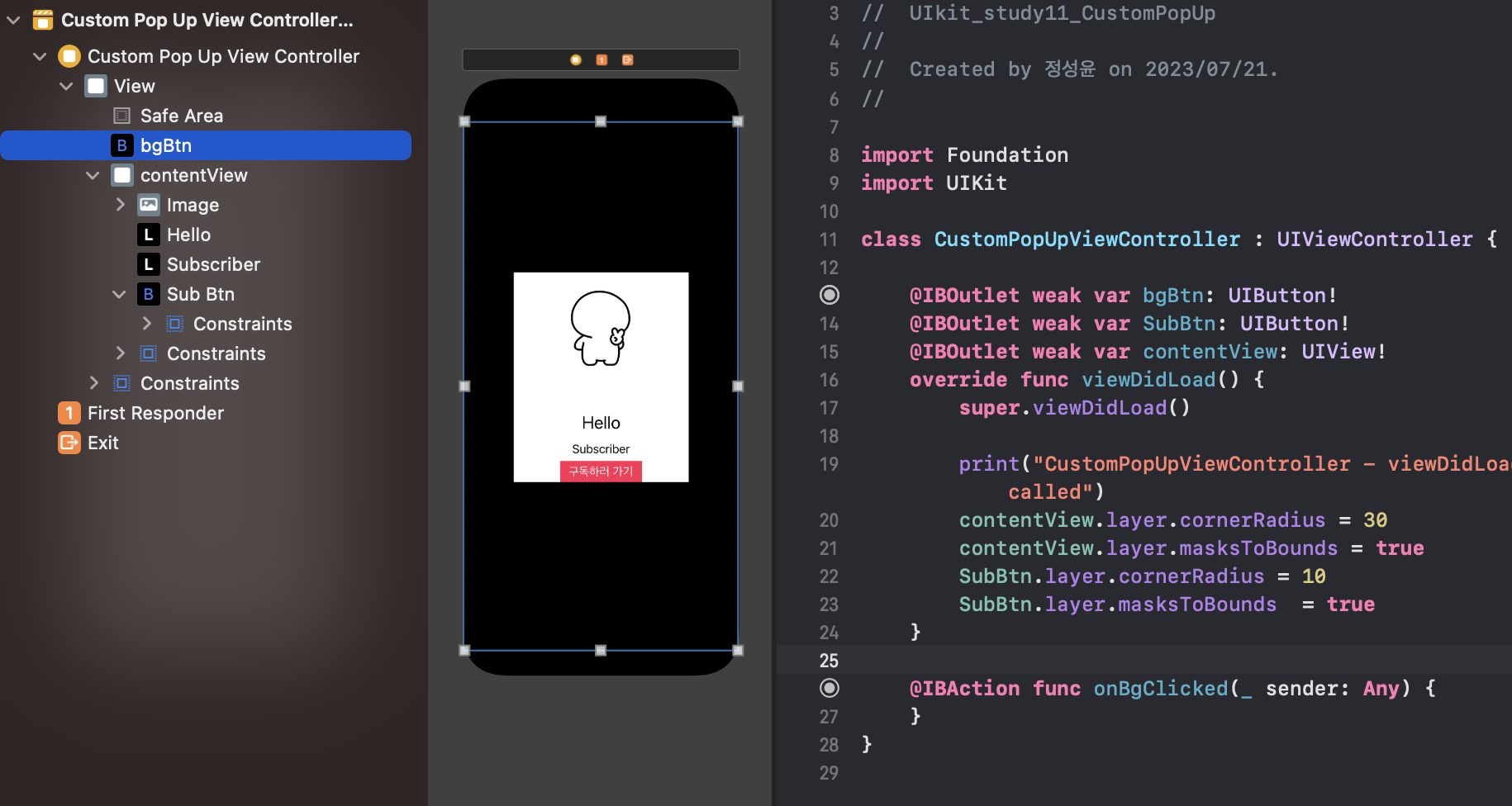
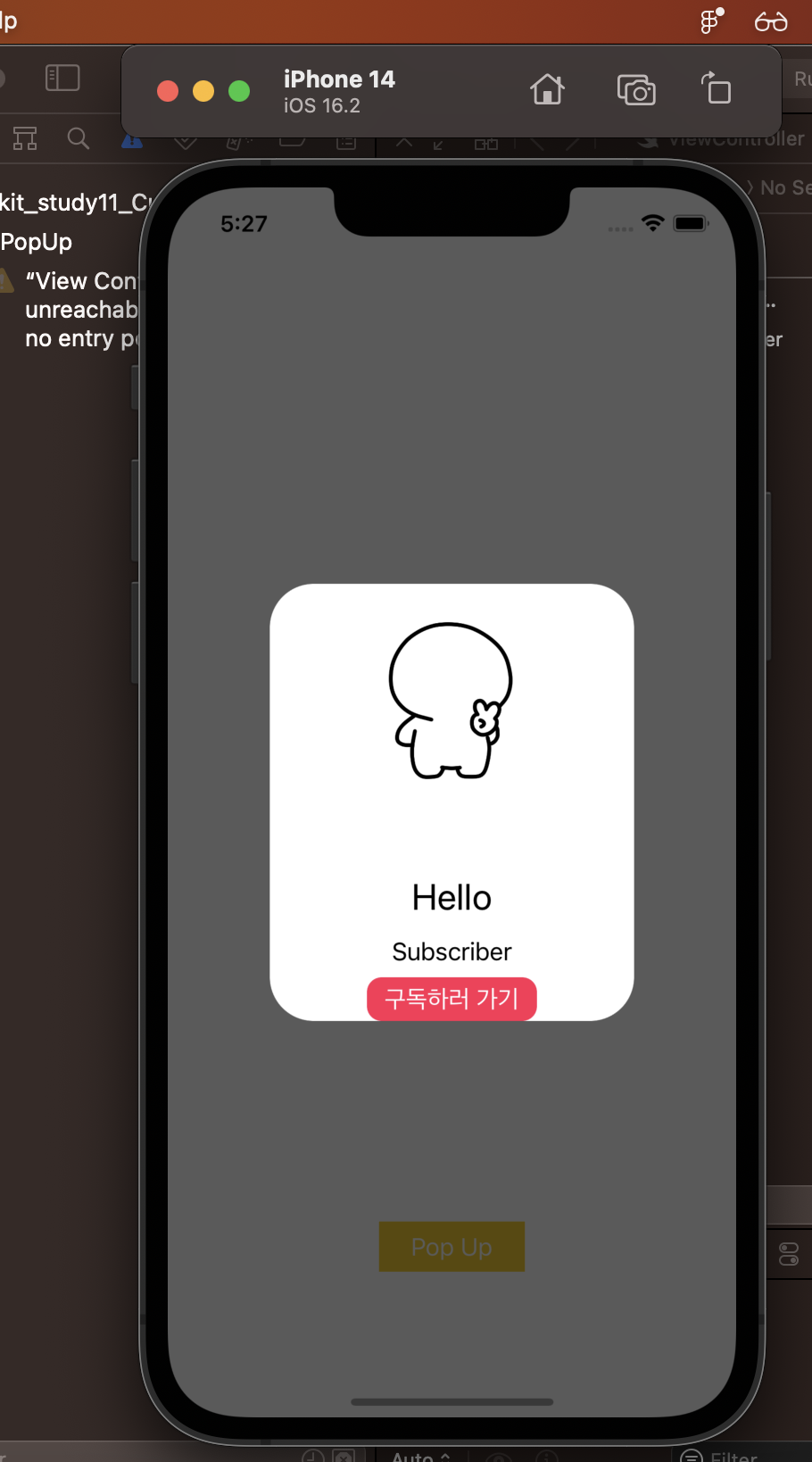
팝업 창을 imageView, Label, Button을 이용해 기본 UI를 구성해줍니다.

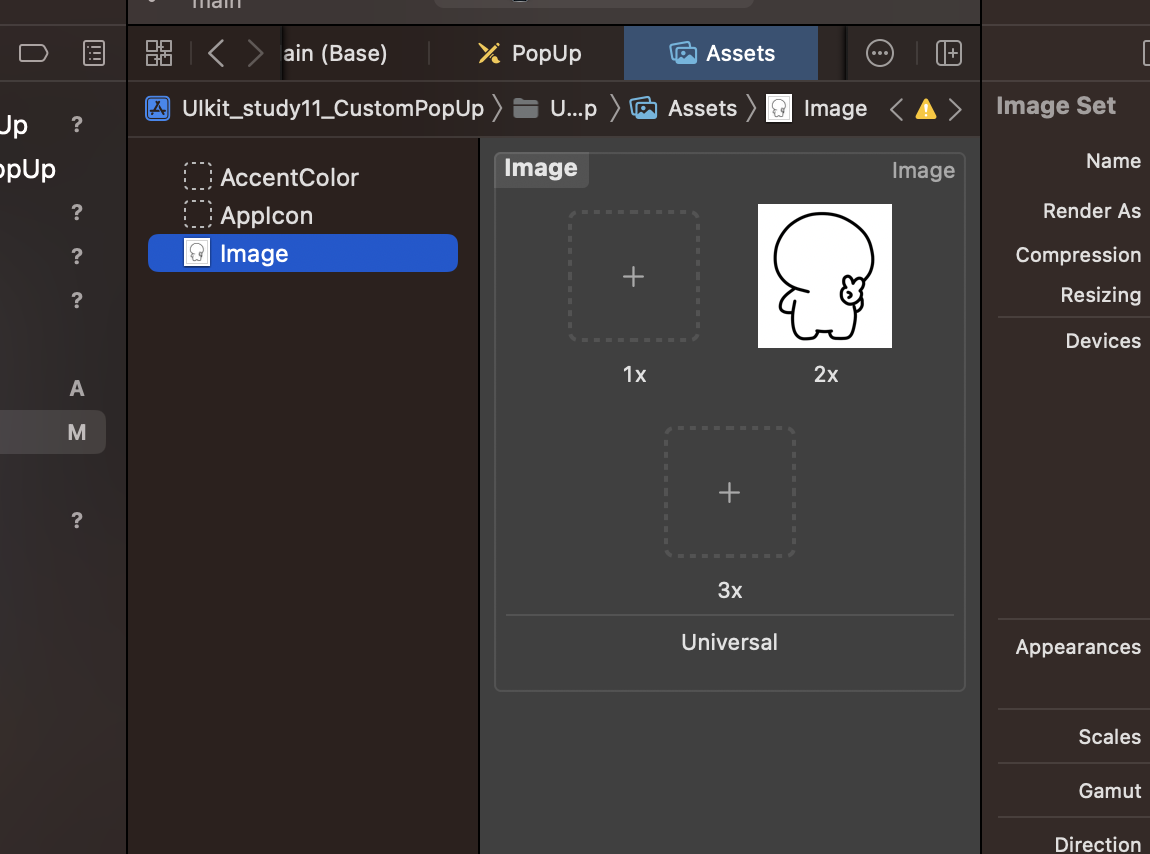
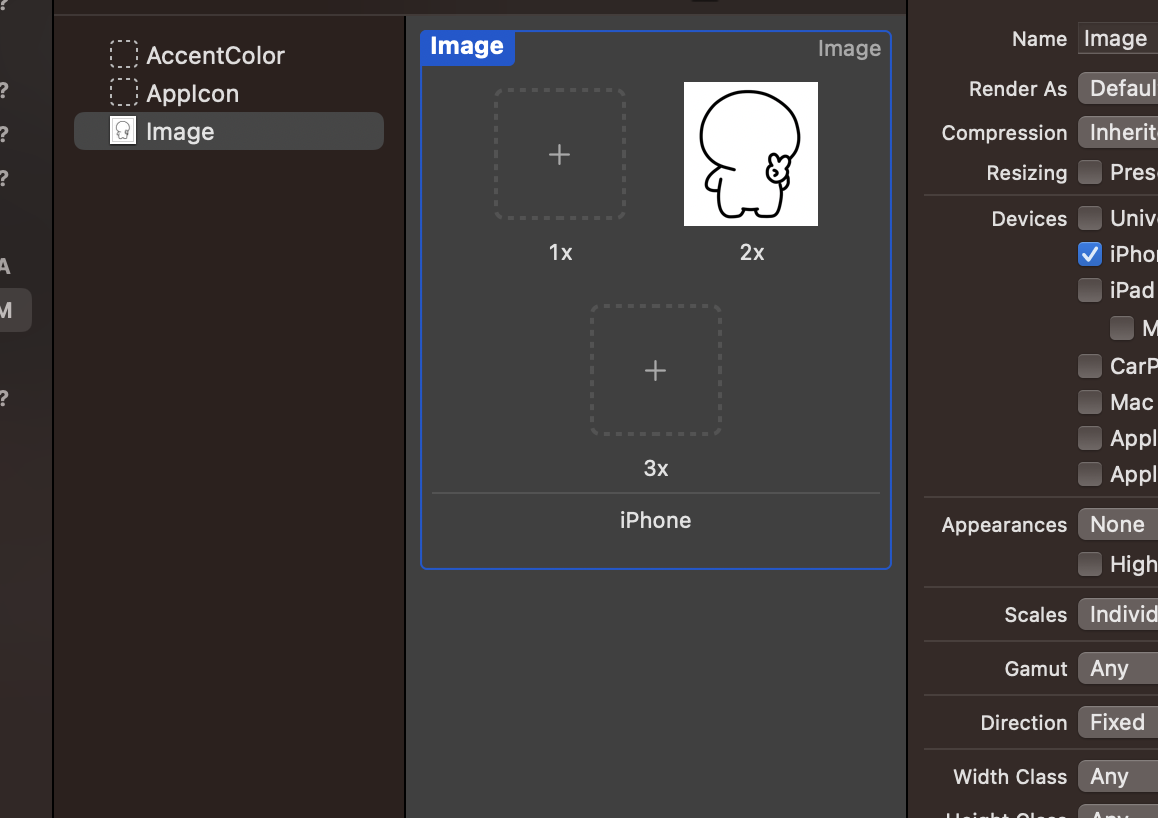
Assets에 사용하려고 하는 이미지 파일을 넣어줍니다.




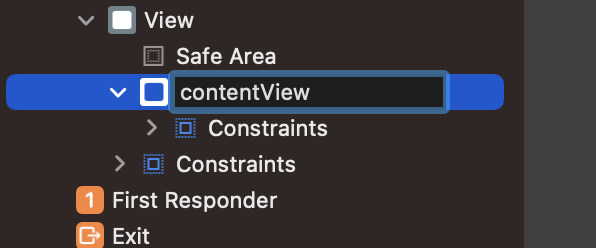
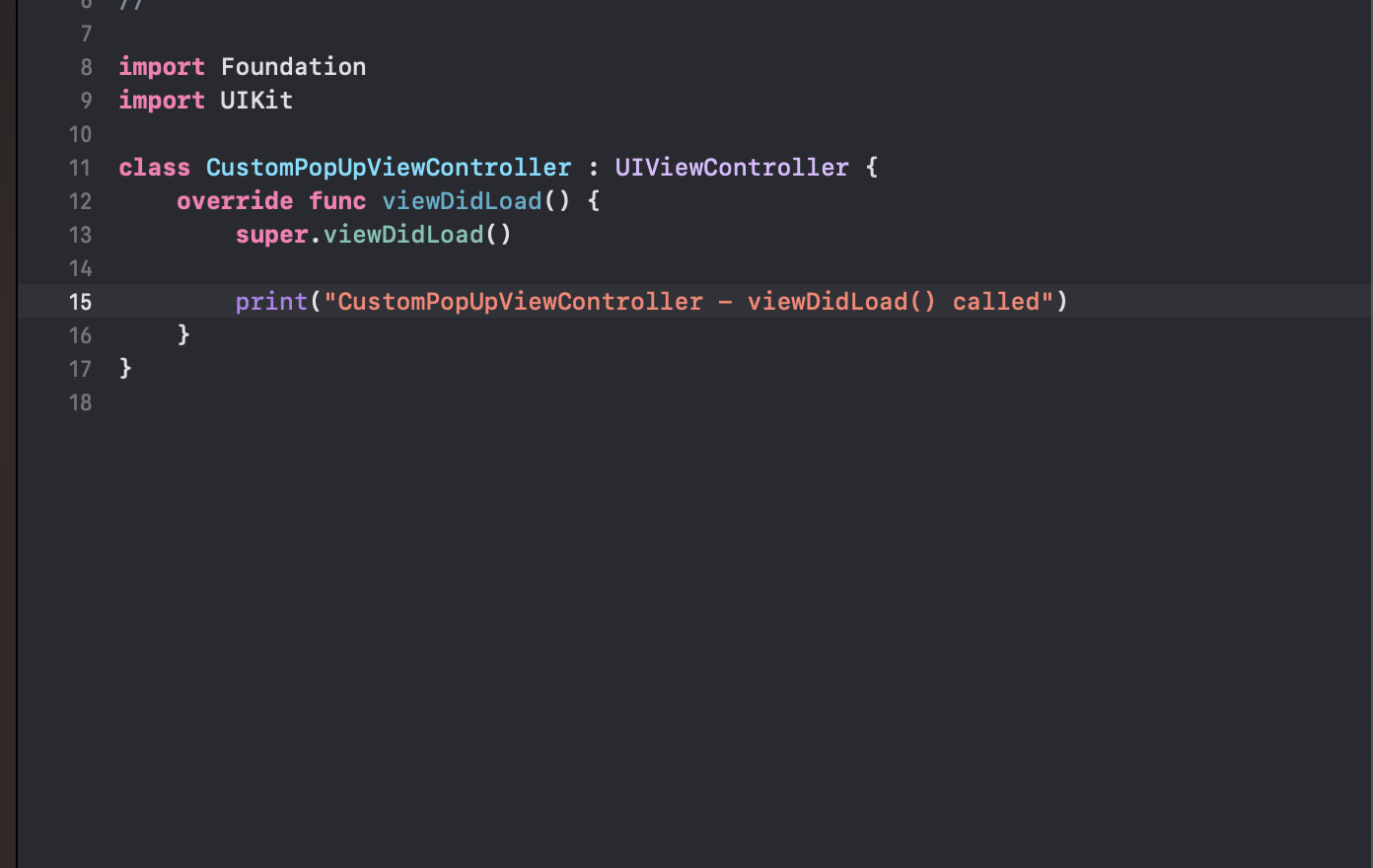
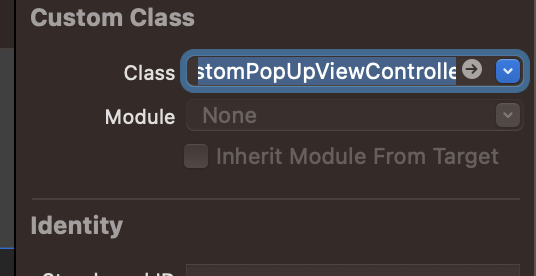
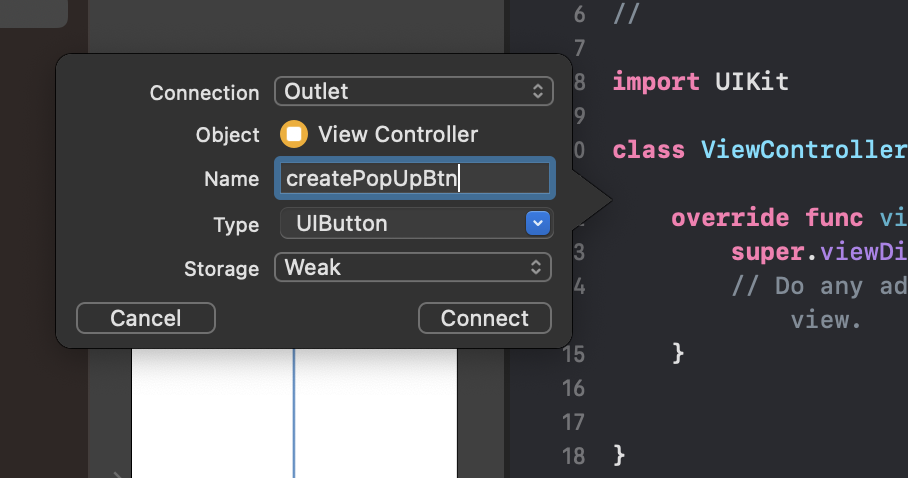
CustomPopUpViewController 파일을 생성해준 후, 스토리 보드에 만든 팝업 창을 연동시켜 줍니다.


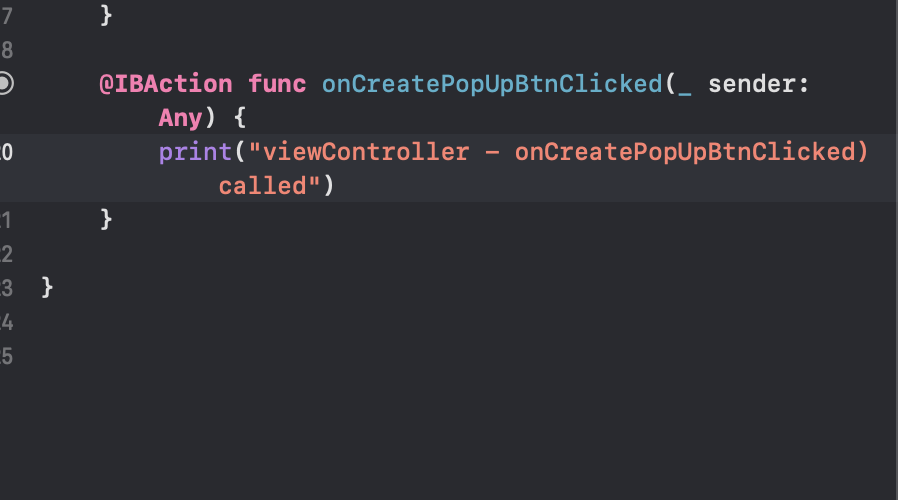
외부의 화면을 터치했을 때, 화면이 꺼지게 하기 위해 버튼을 설정해줍니다.





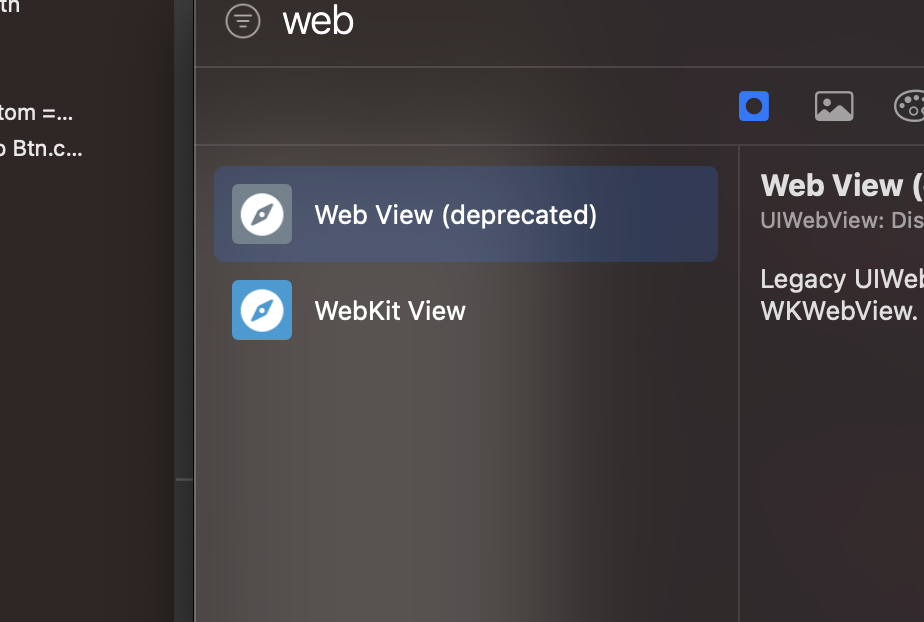
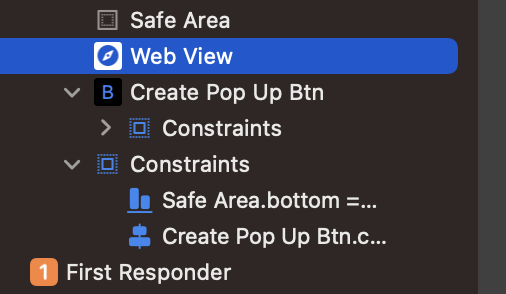
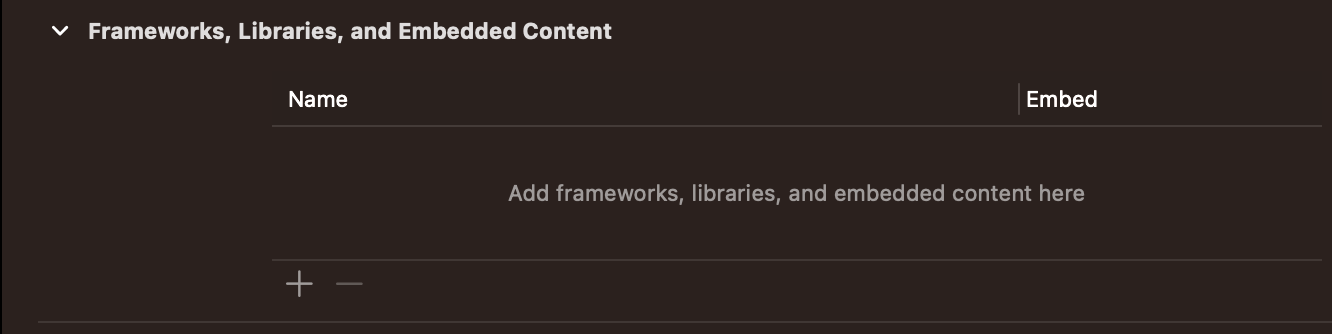
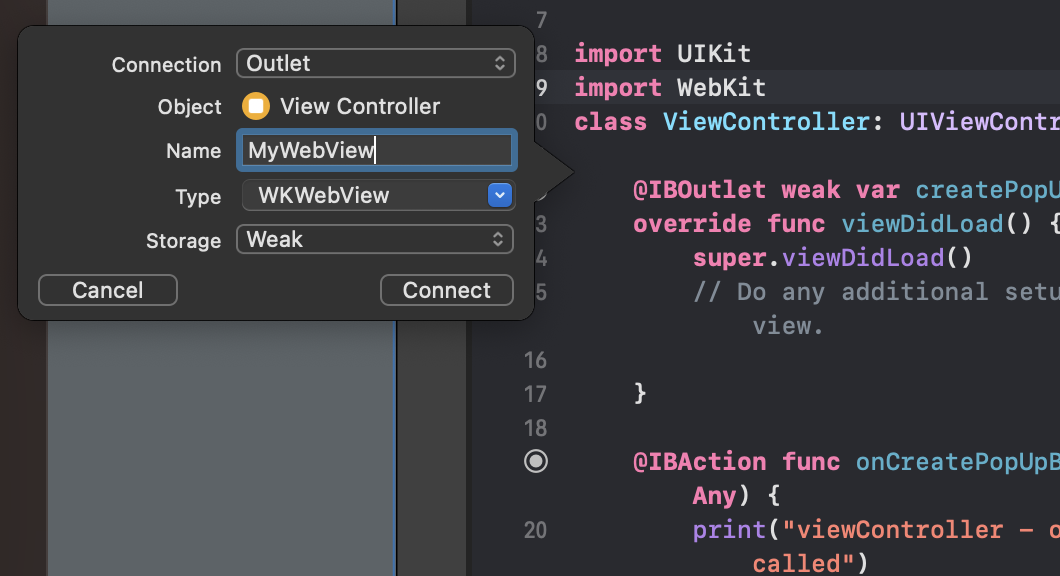
구독 버튼을 눌렀을때, 웹뷰로 넘어가기 위해 WebKit View를 설정합니다.


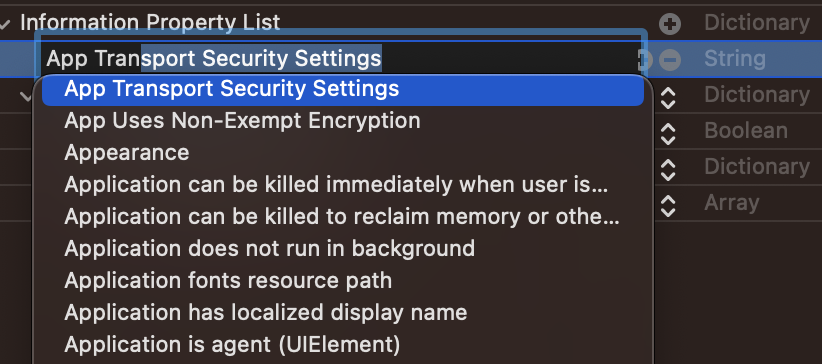
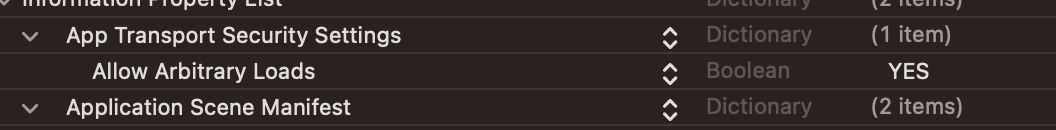
infoplist에서 App Transport Security Settings >> Allow Arbitrary Loads를 YES로 설정해줍니다.




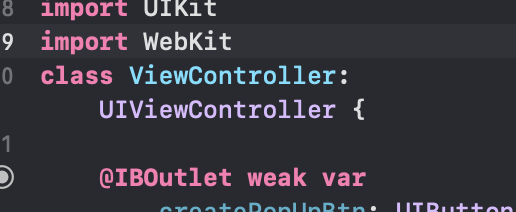
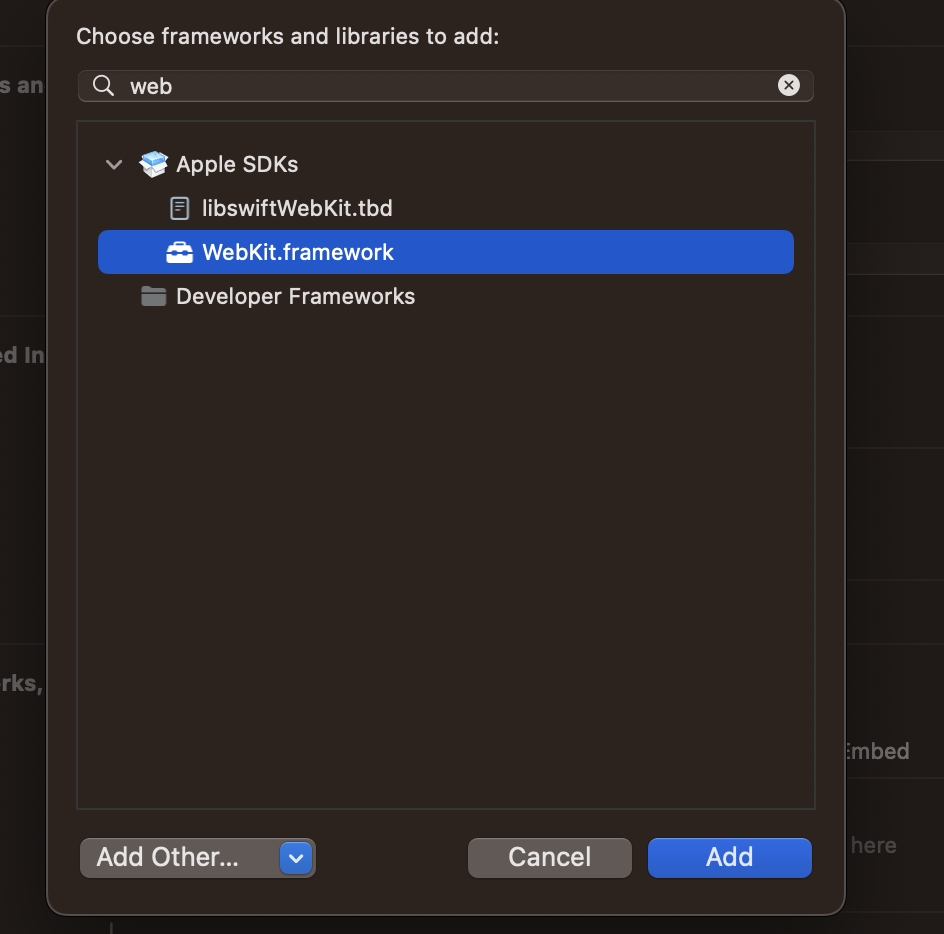
WebKit 라이브러리를 사용하기 위해 설치해줍니다.



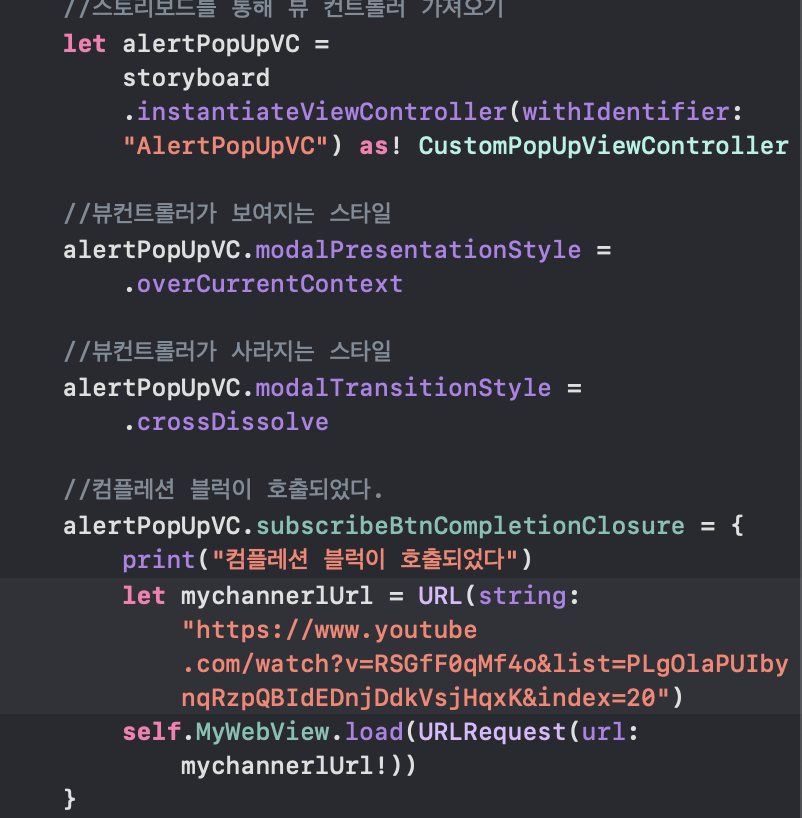
팝업창을 설정하기 위해 Alert 메서드를 이용합니다.


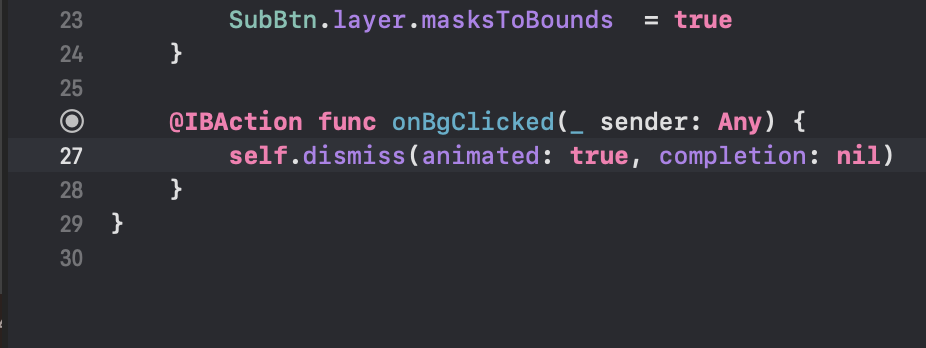
바깥 화면을 터치했을때 팝업 화면이 사라집니다(dismiss).
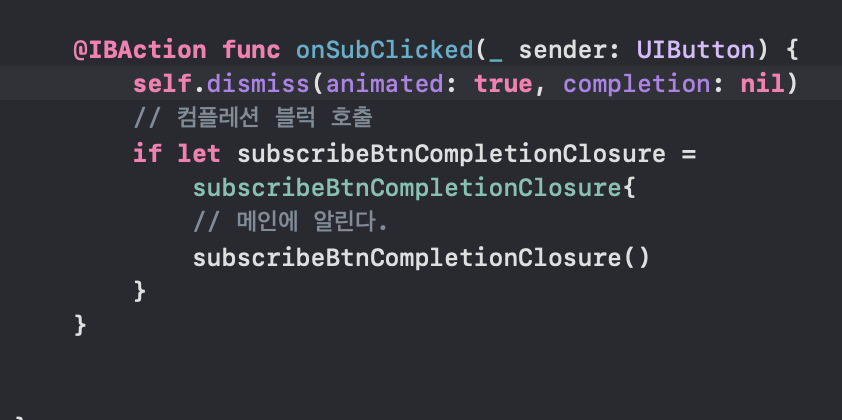
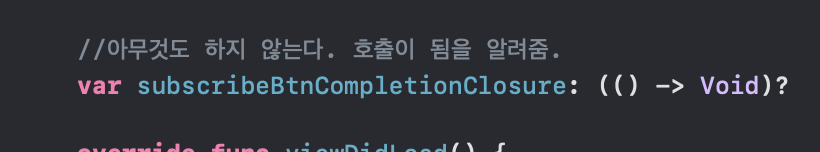
구독 버튼을 눌렀을때는 비동기처리(Completion Block)을 이용해 메인에 알립니다.


컴플레션 블록이 호출되었을 경우, 해당 Url의 채널로 이동하게 됩니다.

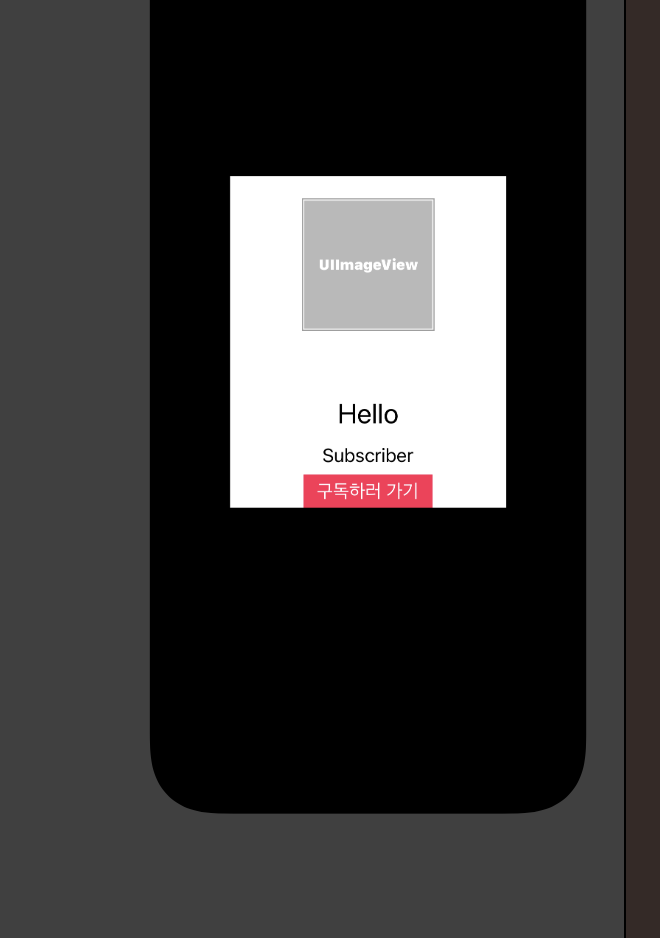
아래는 해당 과정의 결과입니다.


참고(출처) : 개발하는 정대리
728x90
반응형
LIST
'Swift 실습' 카테고리의 다른 글
| IOS UIKit 사진앨범, 카메라, 동영상촬영 (4) | 2024.01.29 |
|---|---|
| IOS UIKit 앱개발 노티피케이션 센터, 이벤트 전달 (2) | 2024.01.29 |
| Xcode14 - NO 스토리보드 세팅 (0) | 2024.01.24 |
| IOS 컴플레션 블럭 / 비동기 처리 (0) | 2024.01.24 |
| IOS 구글 애드몹 배너광고 달기 / 앱 수익화 (0) | 2024.01.24 |




