250x250
반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- CS
- struct
- 네트워크
- snkit
- 스트럭트
- 반응형
- ios
- observable
- RxSwift
- 구름톤 유니브
- swift
- 옵셔널
- 토이프로젝트
- 프로토콜
- 캐시
- Kingfisher
- 대표
- collectionview
- 학과별커뮤니티
- WeatherKit
- 실습
- 이론
- 기초문법
- async
- 동시성
- uikit
- 라이브러리
- 세종대학교
- mvc
- SwiftUI
Archives
- Today
- Total
스윞한 개발자
Xcode14 - NO 스토리보드 세팅 본문
728x90
반응형
SMALL
이번 포스팅에서는 Xcode 14 ↑ No 스토리보드 세팅을 진행해보겠습니다!
현직에서는 유지보수를 위해 스토리보드 없이 코드 베이스로 작업을 많이 한다고 하더라구요. 오늘은 이 스토리보드 설정을 없애보도록 하겠습니다!

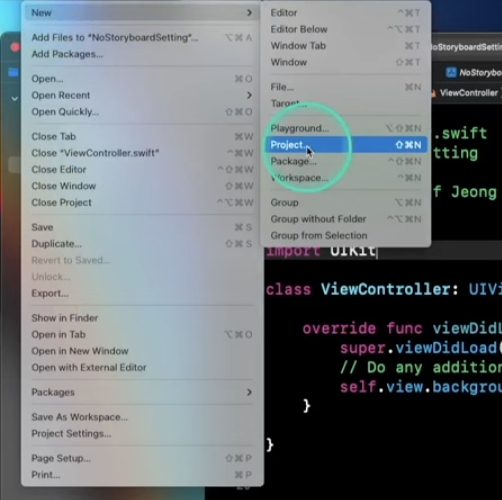
- File -> New Project

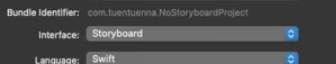
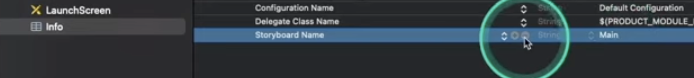
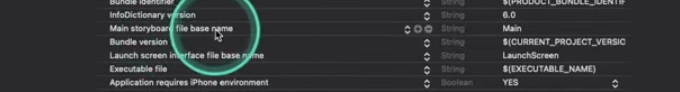
- info -> Storyboard Name 없애기


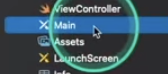
- Main 스토리 보드 move to trash

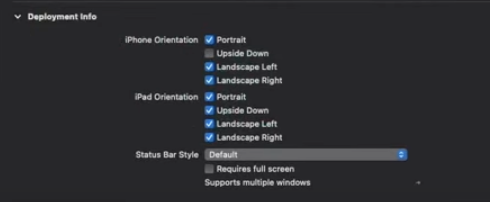
- Deployment Info -> Supports multiple windows

- Main storyboard file base name : Main 없애기

- SceneDelegate에서 아래의 코드를 주석처리를 해줍니다.
guard let _ = (scene as> UIWindowScene) else {return}
guard let windowScene = (scene as? UIWindowScene) else {return}
window = UIWindow(frame: UIScreen.main.bounds)
let viewController = ViewController() //처음 보일 view controller
window?.rootViewController = viewController //위에서 만든 view controller를 첫 화면으로 띄우기
window?.makeKeyAndVisible() //화면에 보이게끔
window?.windowScene = windowScene
위의 코드를 추가해줍니다.
이렇게 완료하고 실행을 하면! 스토리보드 없이 바로 ViewController에서 코드 베이스로 프로젝트가 실행이 됩니다!
매우 간단하죠?
이상 No storyboard 세팅하는 포스팅이었습니다!

참고(출처) : 개발하는 정대리
728x90
반응형
LIST
'Swift 실습' 카테고리의 다른 글
| IOS UIKit 앱개발 노티피케이션 센터, 이벤트 전달 (2) | 2024.01.29 |
|---|---|
| IOS 스토리보드 커스텀 팝업 다이얼로그 웹뷰 (0) | 2024.01.29 |
| IOS 컴플레션 블럭 / 비동기 처리 (0) | 2024.01.24 |
| IOS 구글 애드몹 배너광고 달기 / 앱 수익화 (0) | 2024.01.24 |
| IOS 로또 QR코드 인식 (2) | 2024.01.24 |





