250x250
반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- struct
- RxSwift
- 캐시
- CS
- 동시성
- 프로토콜
- collectionview
- 기초문법
- 대표
- SwiftUI
- 이론
- snkit
- ios
- 세종대학교
- 구름톤 유니브
- Kingfisher
- WeatherKit
- uikit
- 스트럭트
- 토이프로젝트
- async
- swift
- mvc
- MVVM
- 실습
- 학과별커뮤니티
- 라이브러리
- 옵셔널
- 네트워크
- 반응형
Archives
- Today
- Total
스윞한 개발자
IOS 구글 애드몹 배너광고 달기 / 앱 수익화 본문
728x90
반응형
SMALL
이번 포스팅은 "구글 애드몹 배너광고 달기"! 라는 주제로 포스팅해보았습니다.
시작해볼까요?

- 구글에서 IOS Swift admob 검색하기!
- Firebase 사용하지 않습니다.

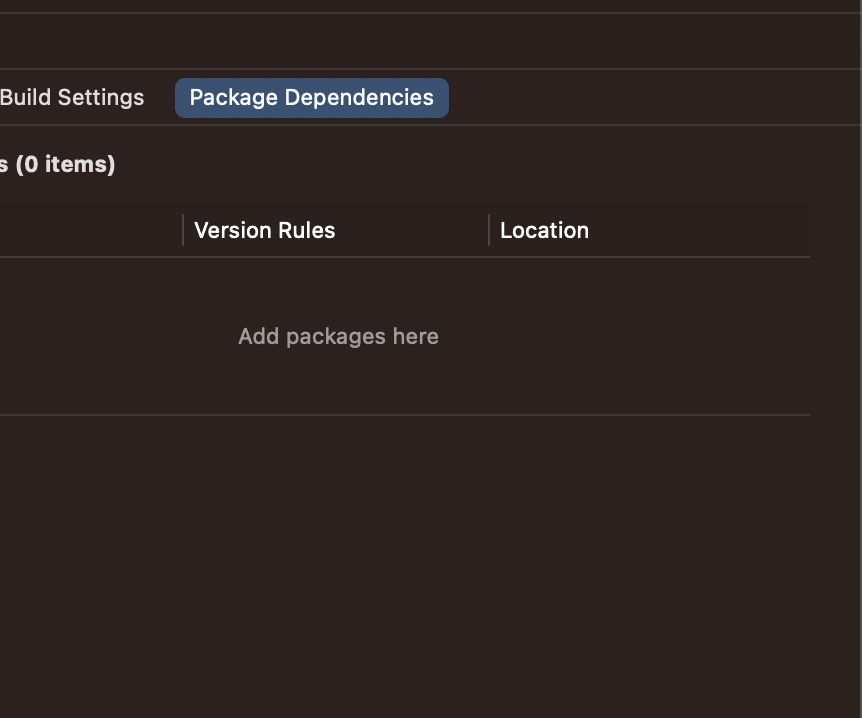
3. Cocoapods로 설치해도되고 Xcode내 Package Dependencies에서 설치 가능하지만 저는 Xcode내에서 설치하겠습니다ㅎㅎ.
- package Dependencies로 설치할 경우, Google Mobile Ads SDK를 AppMeasurement 없이 초기화 했을 때 에러가 발생할 수 있습니다.
에러를 해결하기 위해서는
- AppMeasurement 프레임워크 추가 : 프로젝트의 Build Phases 섹션에서 Link Binary With Libraries 에서 AppMeasurement.framework를 추가합니다.
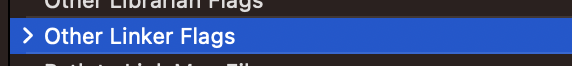
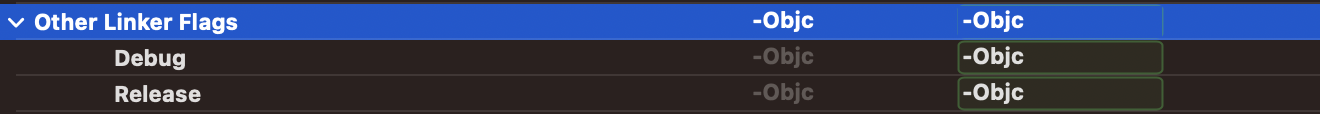
- -ObjC 링커 플래그 설정 : Build Settings 섹션으로 이동하여 'Other Linker Flags'에서 -ObjC를 추가합니다.


-Objc X >> -ObjC O
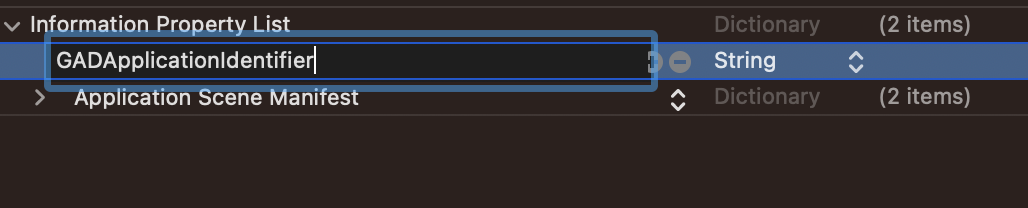
- Info에서 GADApplicationIdentifer를 홈페이지에 나와있는대로 추가해줍니다.

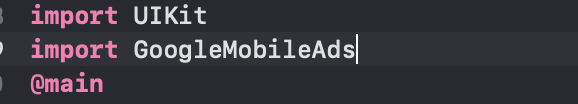
- GoogleMobileAds를 import(해주어야 오류없이 정상적으로 사용 가능!)

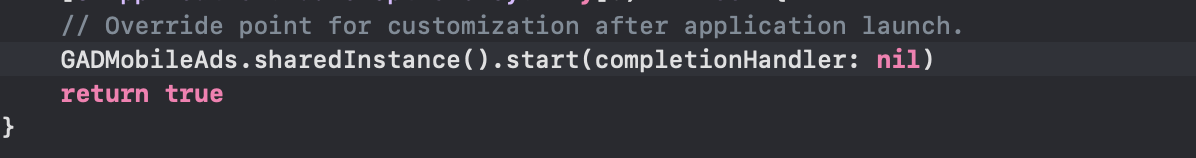
- AppDelegate에서 앱이 런칭되었을때 실행되는 부분에 GADMobileAds를 sharedInstance 해줍니다.

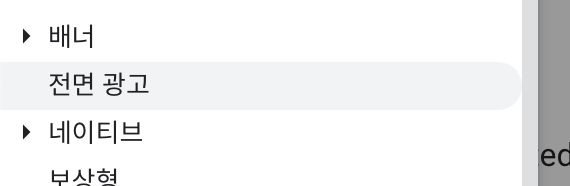
- 광고 형식을 결정한 후(구글애드몹 홈페이지에서 광고 형식을 설정해주어야합니다!)

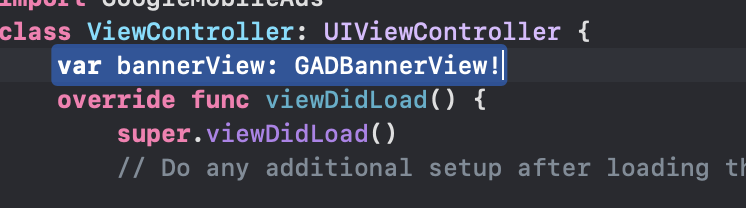
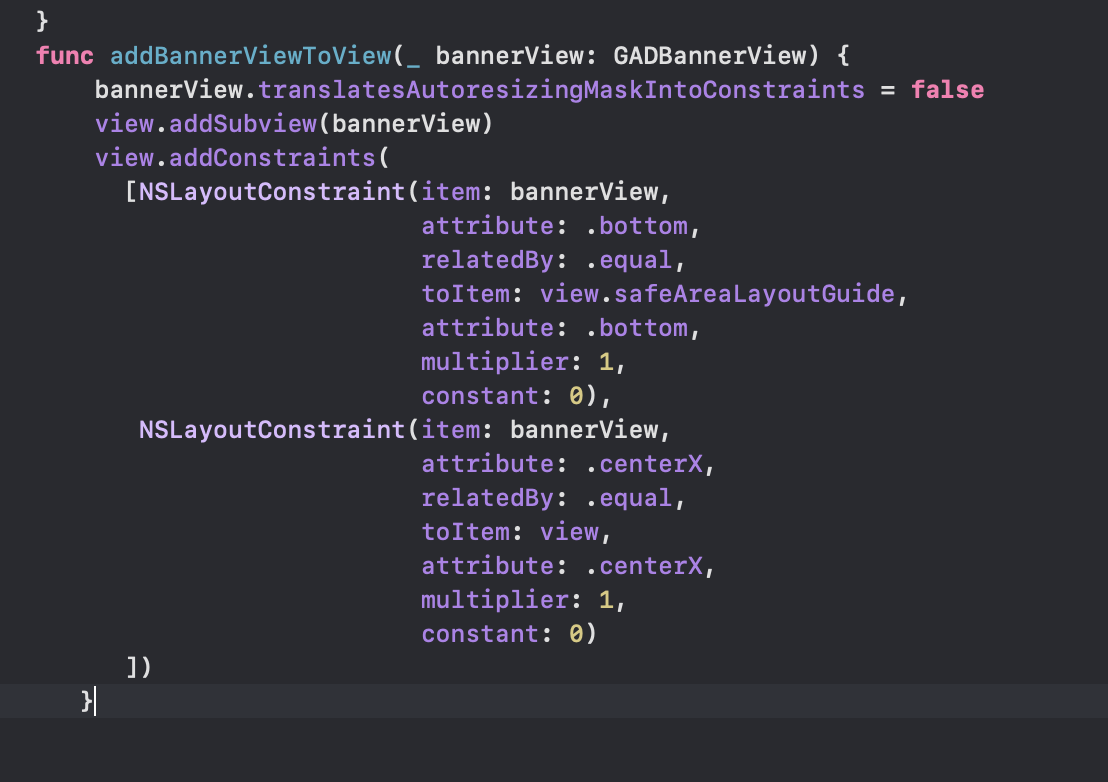
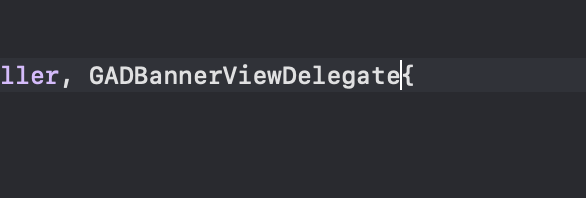
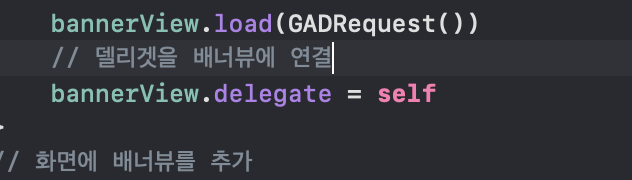
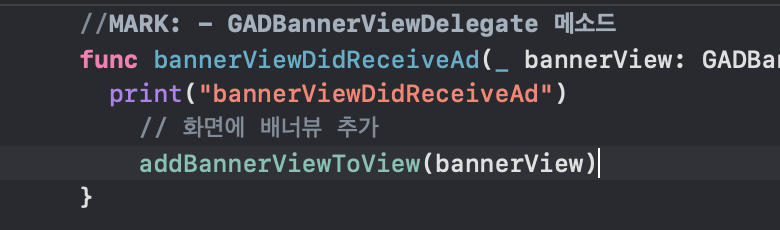
- 해당 사이트에 나와있는 순서대로 ViewController에 설정해줍니다.







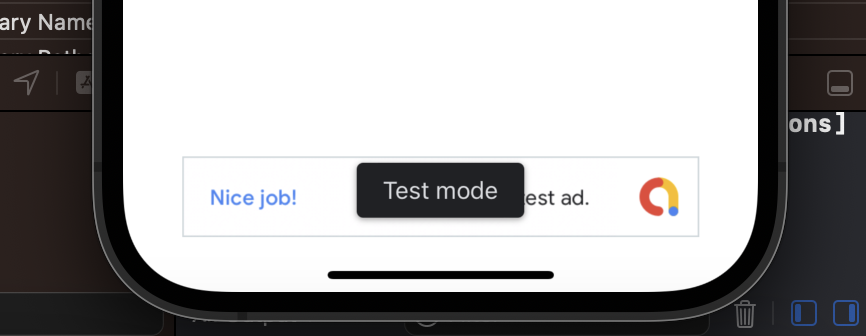
구글 애드몹에서 제공하는 순서대로 진행을 하면, 위의 실습 결과와 같이 애드몹 광고가 적절하게 추가된 것을 볼 수 있습니다!
이번 실습은 개발하는 정대리님의 강의를 보고 정리/실습을 진행했습니다! 강의에 잘 요약되어있으니 다들 참고하시고 한번 실습해 보시면 많이 도움 되실거 같습니다!!

728x90
반응형
LIST
'Swift 실습' 카테고리의 다른 글
| Xcode14 - NO 스토리보드 세팅 (1) | 2024.01.24 |
|---|---|
| IOS 컴플레션 블럭 / 비동기 처리 (0) | 2024.01.24 |
| IOS 로또 QR코드 인식 (2) | 2024.01.24 |
| IOS splash 스크린 (2) | 2024.01.24 |
| IOS 시작하기 (0) | 2024.01.24 |




