250x250
반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- MVVM
- 네트워크
- SwiftUI
- 토이프로젝트
- uikit
- WeatherKit
- swift
- Kingfisher
- CS
- 실습
- mvc
- 이론
- Optional
- 프로토콜
- 스트럭트
- async
- 구름톤 유니브
- 반응형
- collectionview
- 옵셔널
- RxSwift
- 기초문법
- ios
- 대표
- struct
- GCD
- 동시성
- 세종대학교
- 앱개발
- 학과별커뮤니티
Archives
- Today
- Total
스윞한 개발자
IOS 로또 QR코드 인식 본문
728x90
반응형
SMALL
안녕하세요! 오늘은 로또 QR코드 인식! 실습을 해보겠습니다.

QR코드 >> URL
- 사진을 찍어 QR코드를 인식
- URL 주소 만들기
- 웹뷰를 띄어주기
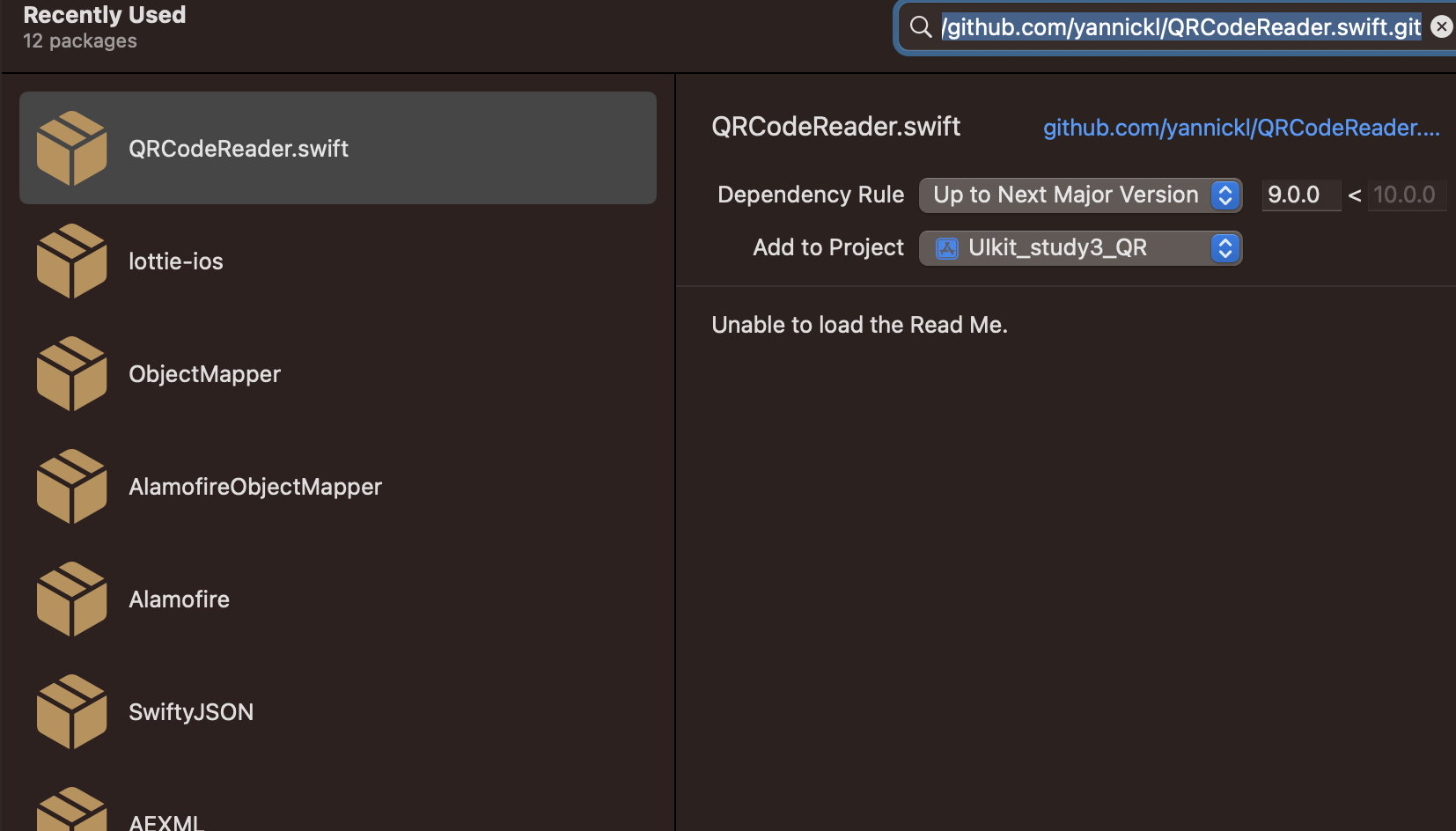
QRCodeReader의 오픈소스
https://github.com/yannickl/QRCodeReader.swift.git
GitHub - yannickl/QRCodeReader.swift: Simple QRCode reader in Swift
Simple QRCode reader in Swift. Contribute to yannickl/QRCodeReader.swift development by creating an account on GitHub.
github.com
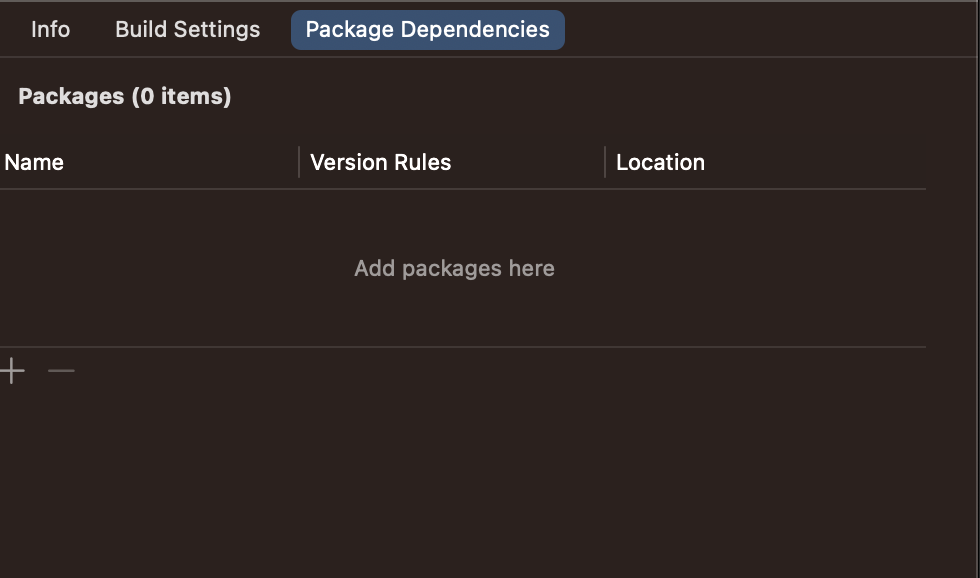
해당 깃허브에서 오픈소스를 다운받아 사용할 것이기에 cocoapod, package Dependencies를 통해 다운 받으시면 됩니다!
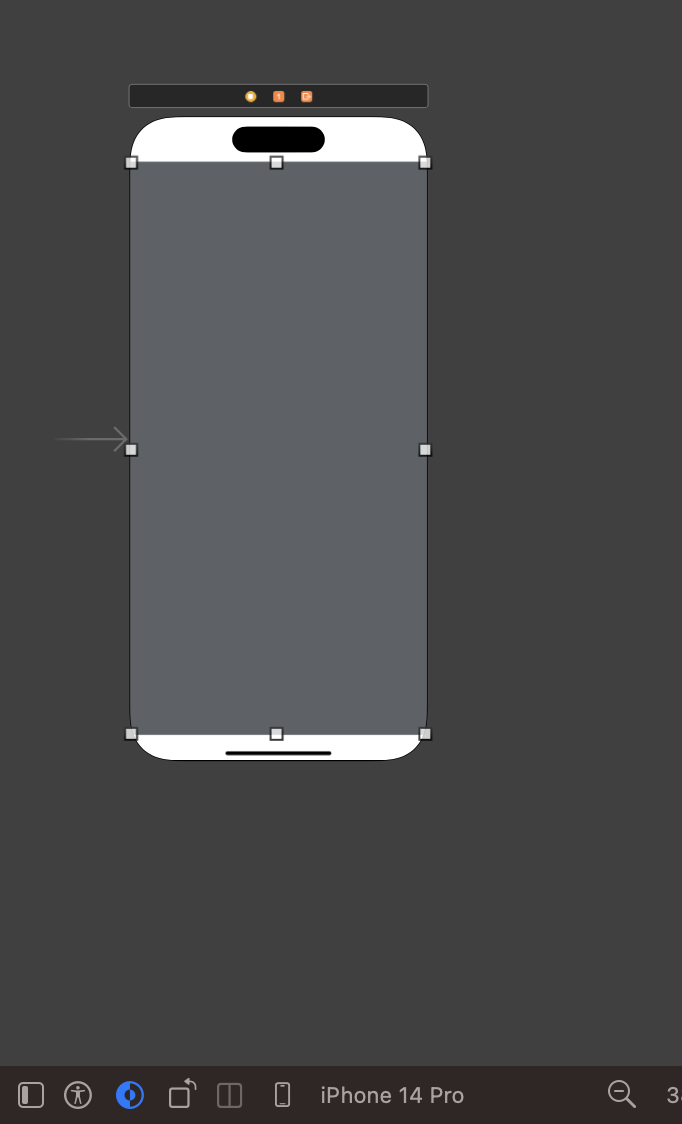
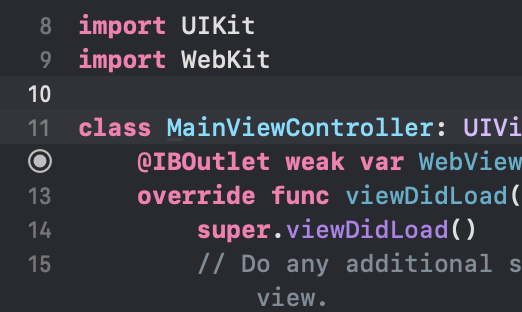
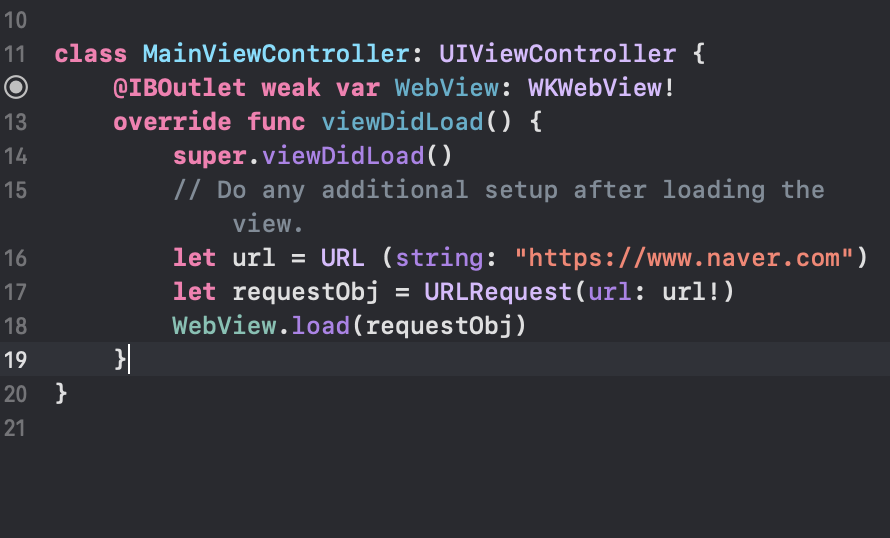
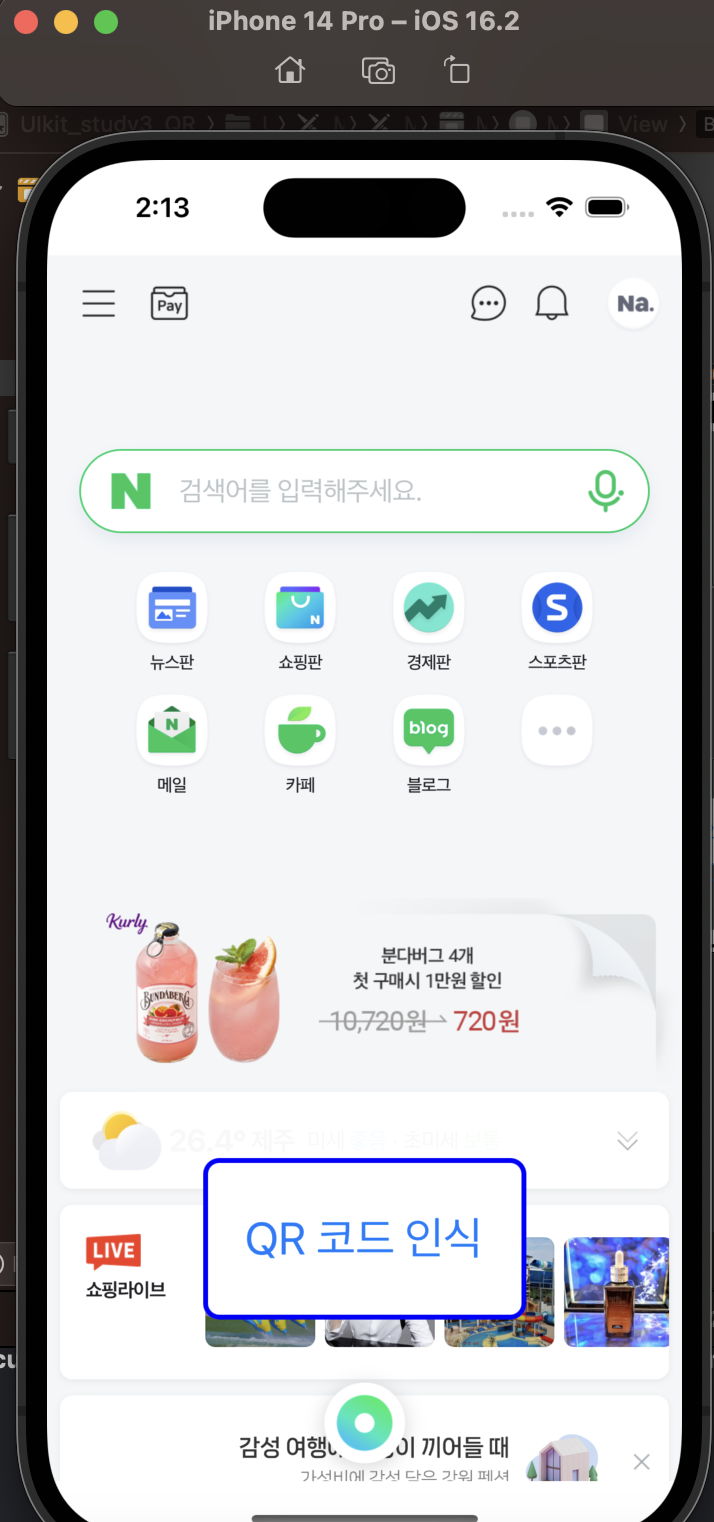
1. 웹뷰 띄우기
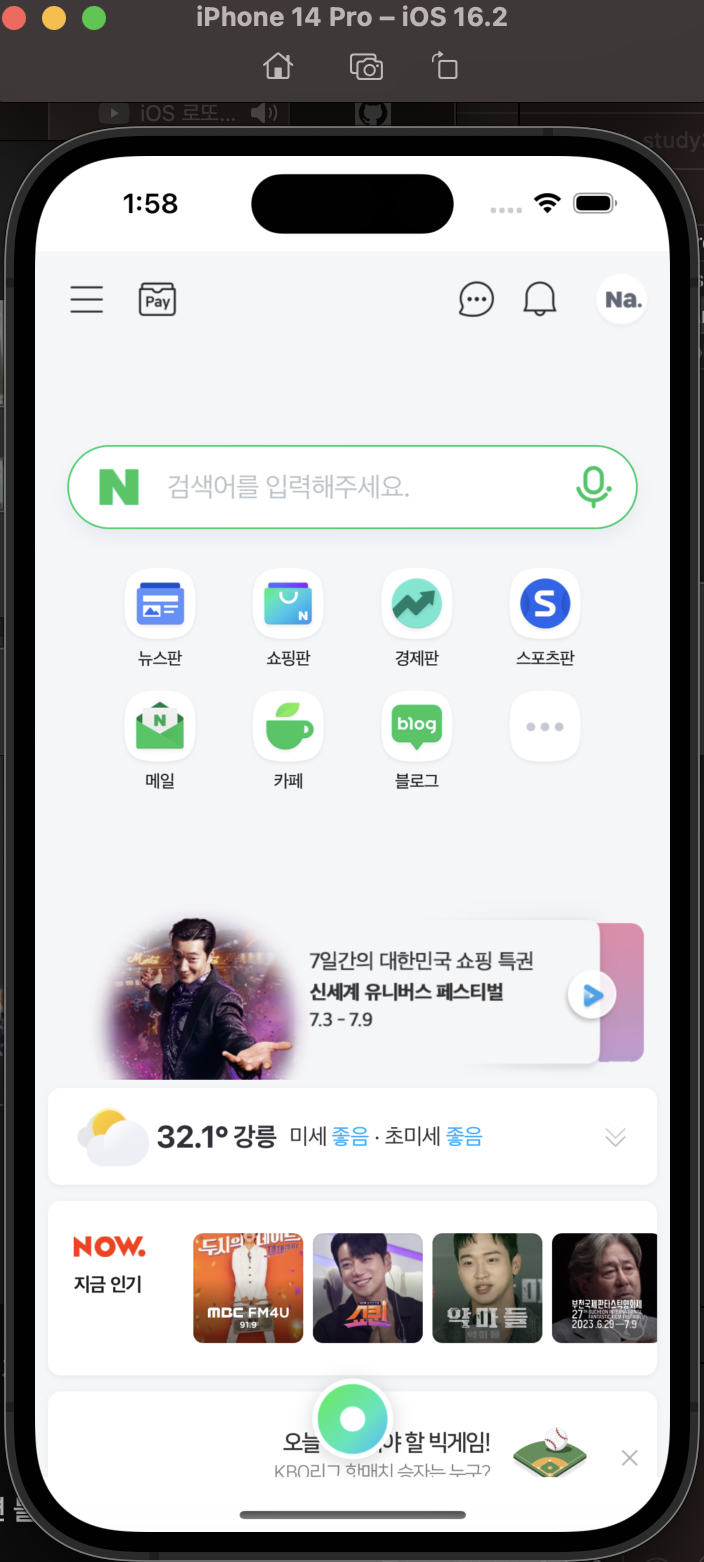
처음 실행할 화면은 웹뷰 띄우기 입니다. QR코드를 인식한 후 웹뷰로 인식된 결과를 나타낼 것 입니다!
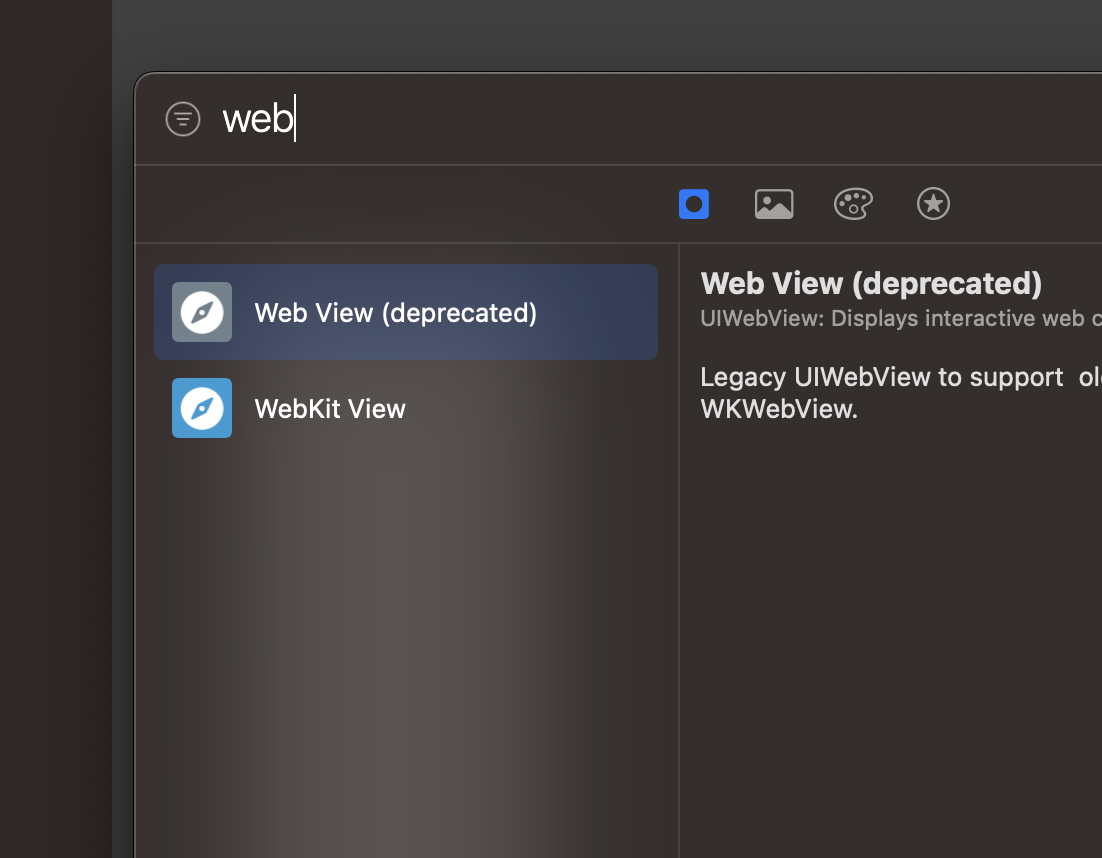
- Webkit View 사용 >> Web View(deprecated 사용 X)


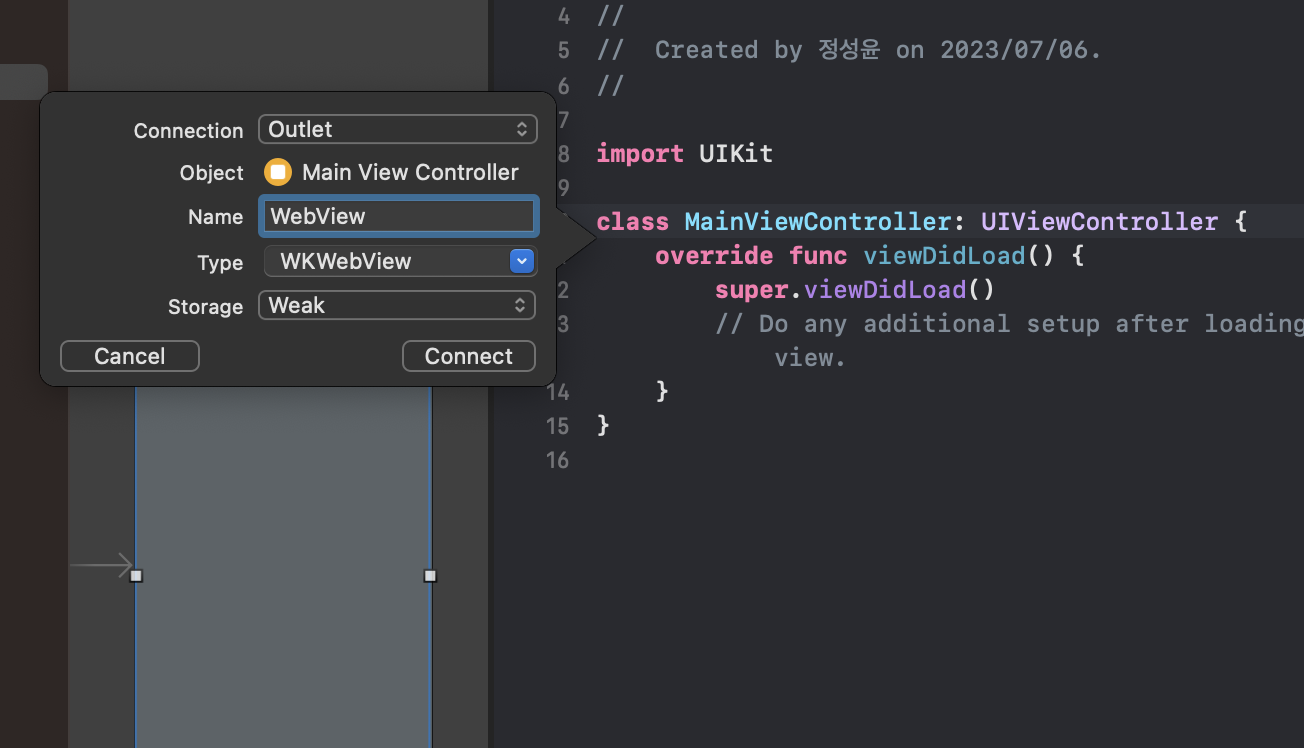
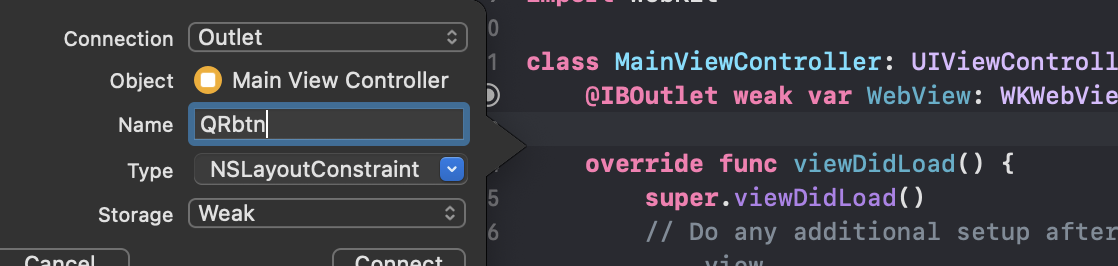
- MainView > MainViewcontroller 버튼 연결(Storyboard를 사용해서 구현을 진행)

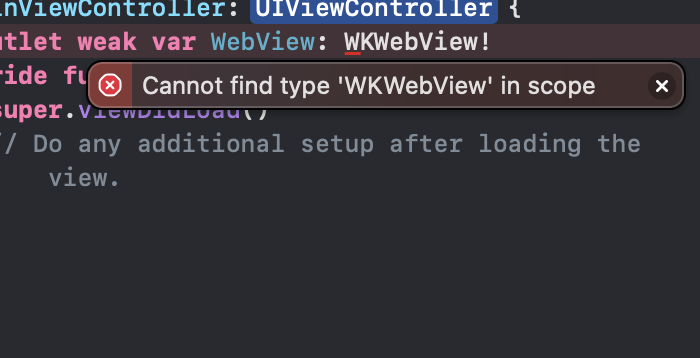
- import Webkit 선언 필요(Webkit을 사용하기 위해서는 import 해주어야 정상적으로 사용 가능합니다!)



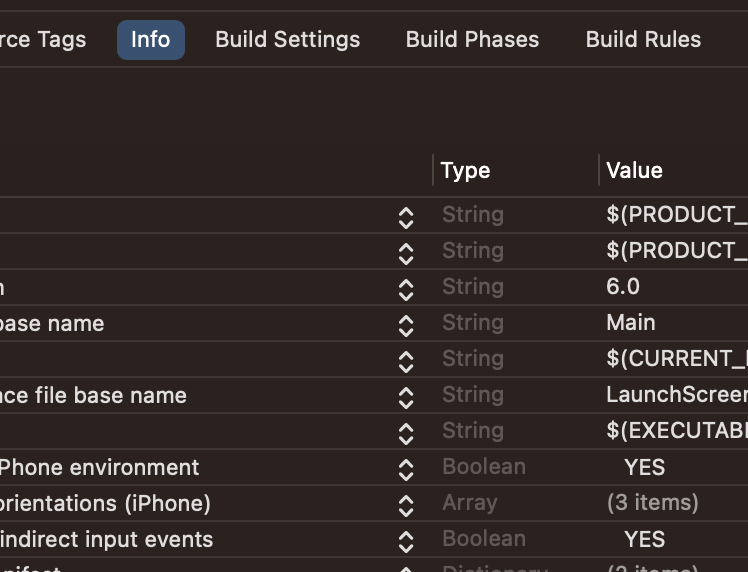
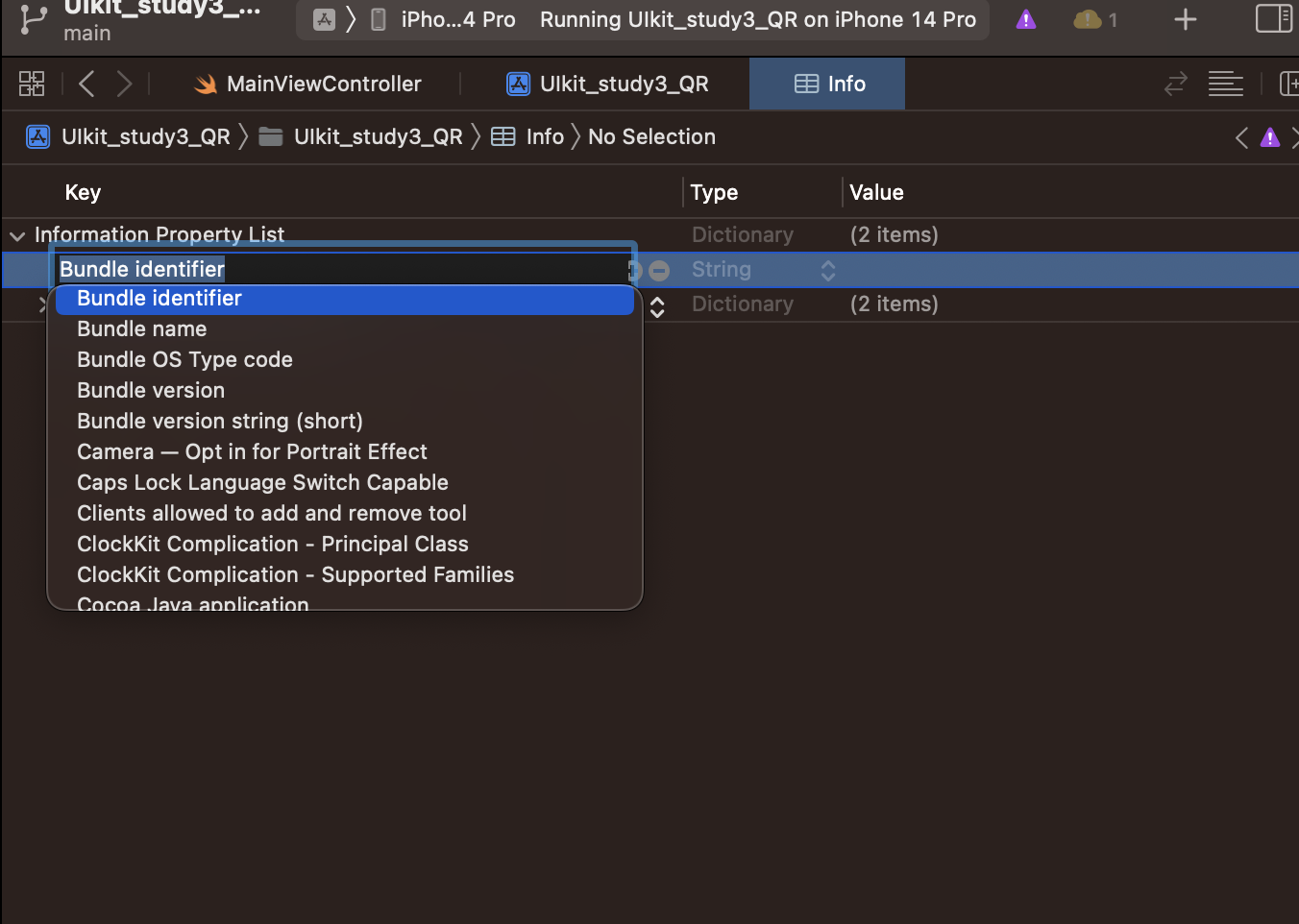
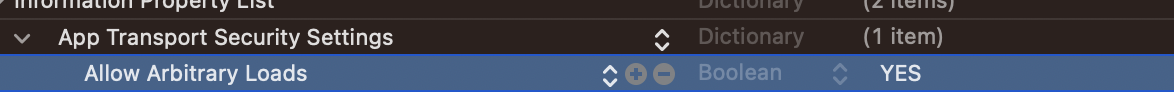
* Webkit 권한 설정(인터넷에 대한 권한을 설정해주어야 웹킷 뷰의 사용이 가능합니다. 아래와 같이 info에 추가해주세요!)



* 인터넷 권한 설정



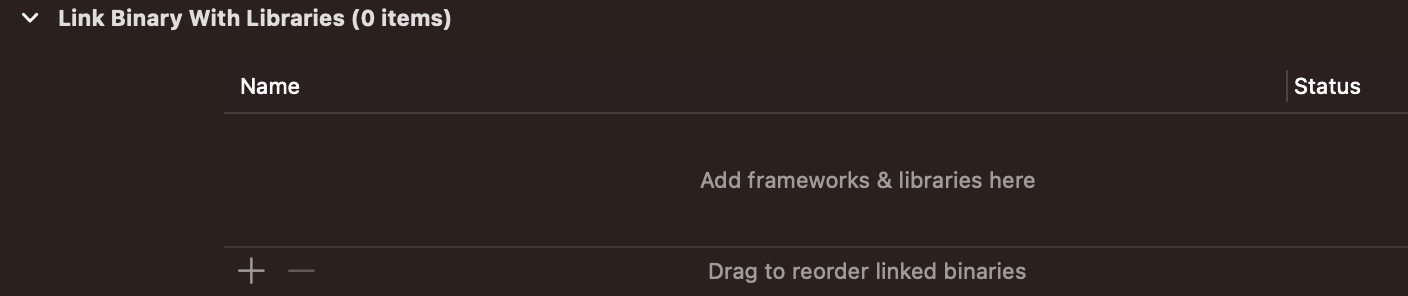
2. qrcoderreader 오픈소스 사용법 연결(저는 pod 말고 package Dependencies로 다운받을게요!)




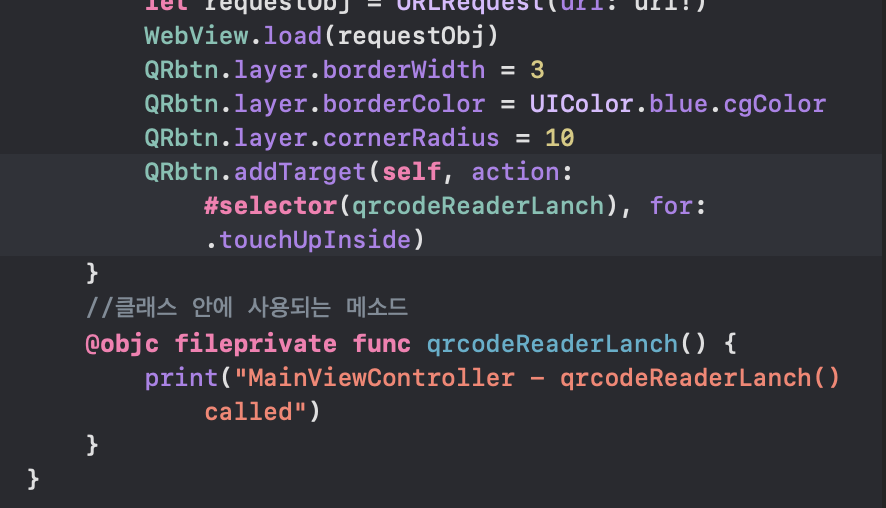
- objective-C 사용 선언(버튼에 대한 액션을 사용하기 위해서 @objc를 붙여줄게요)



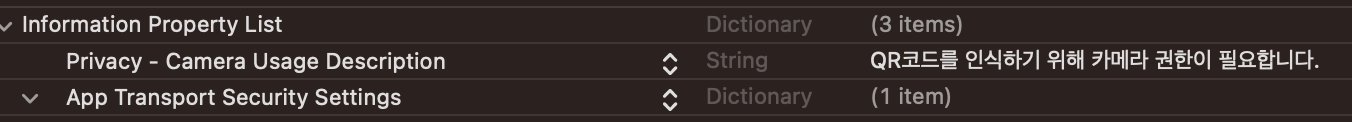
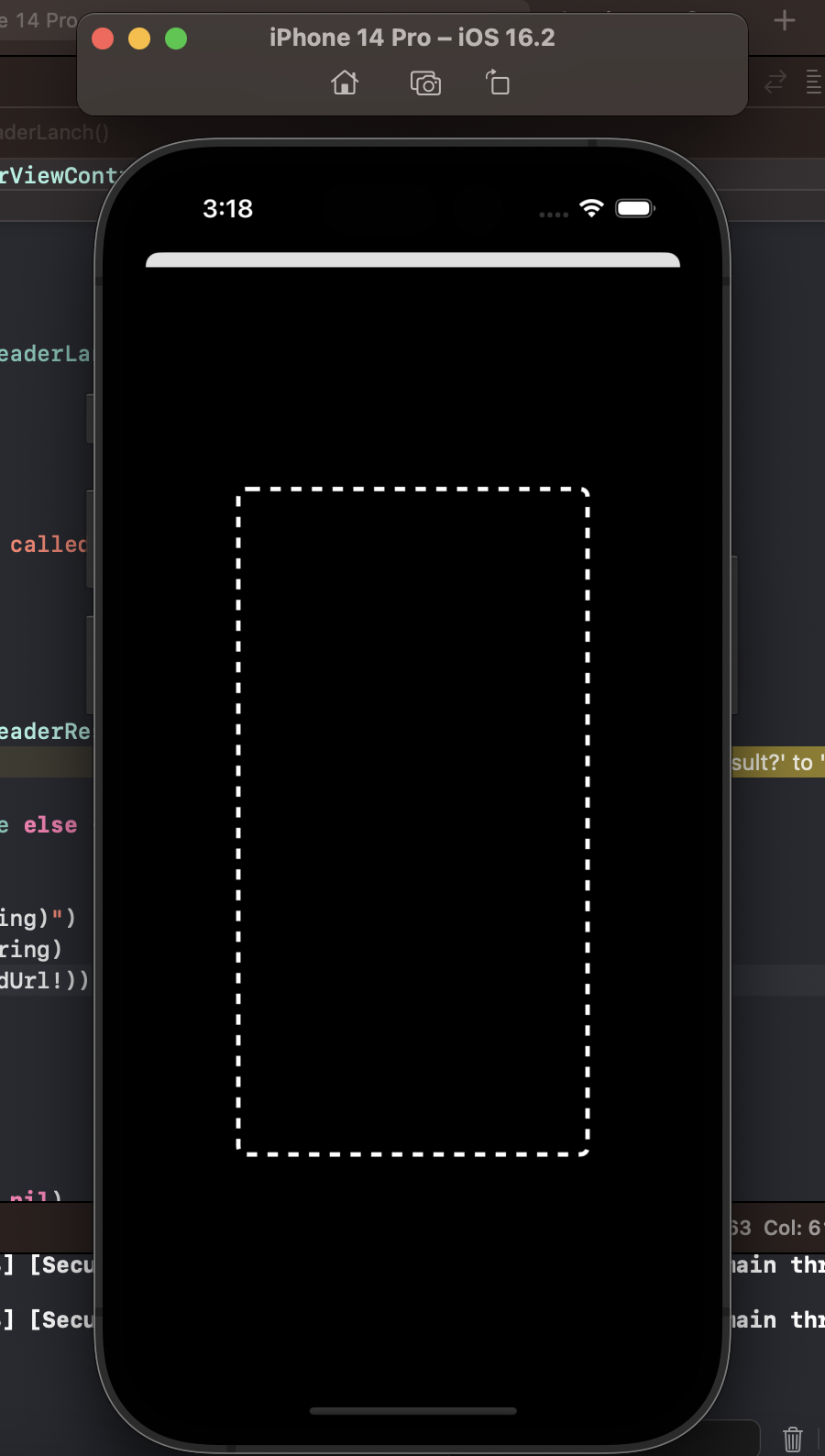
3. 카메라 사용 설정(앱을 사용하기 위해서 처음 카메라 사용설정에 대한 동의가 필요합니다! info에 아래와 같이 추가해주세요!)

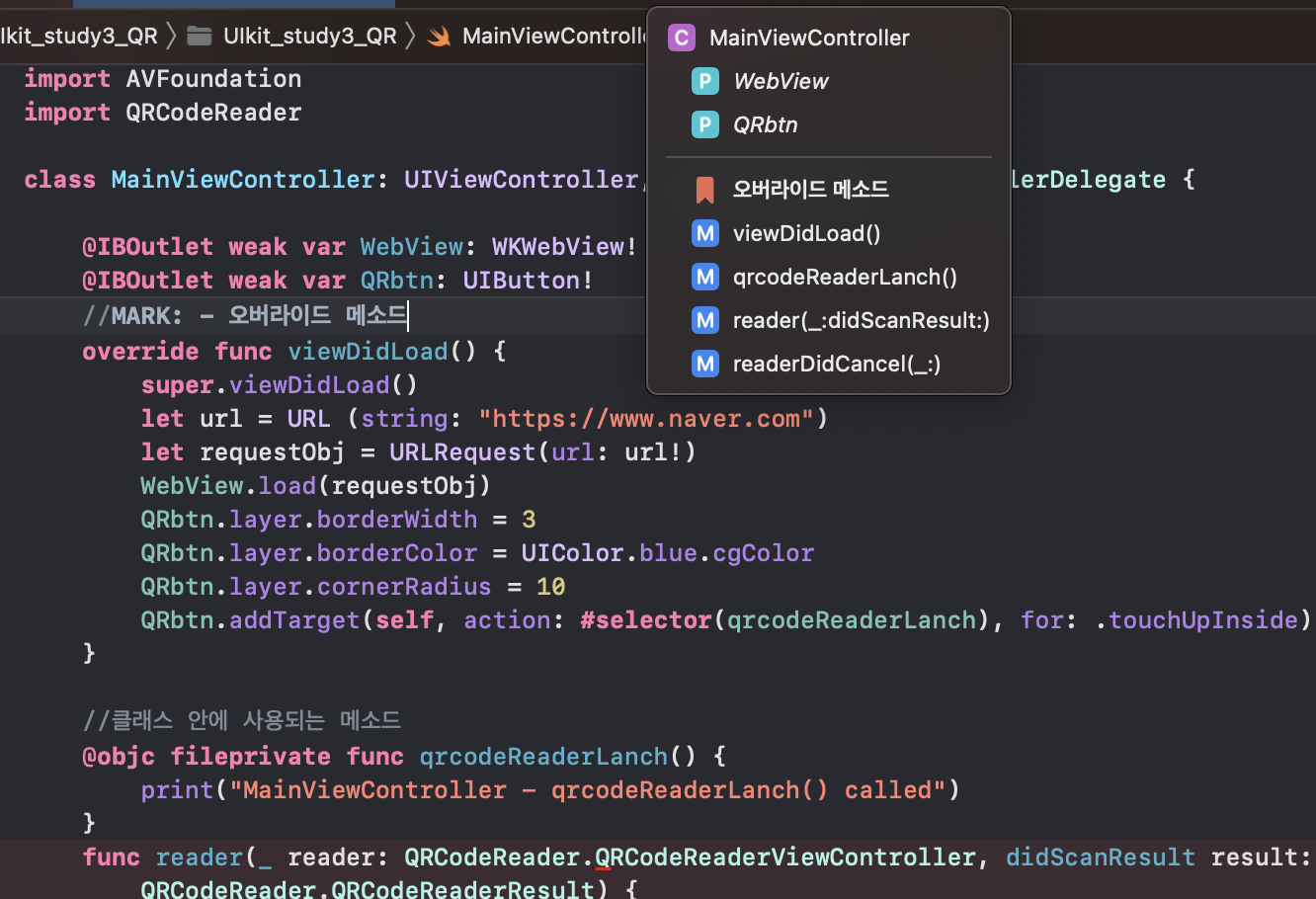
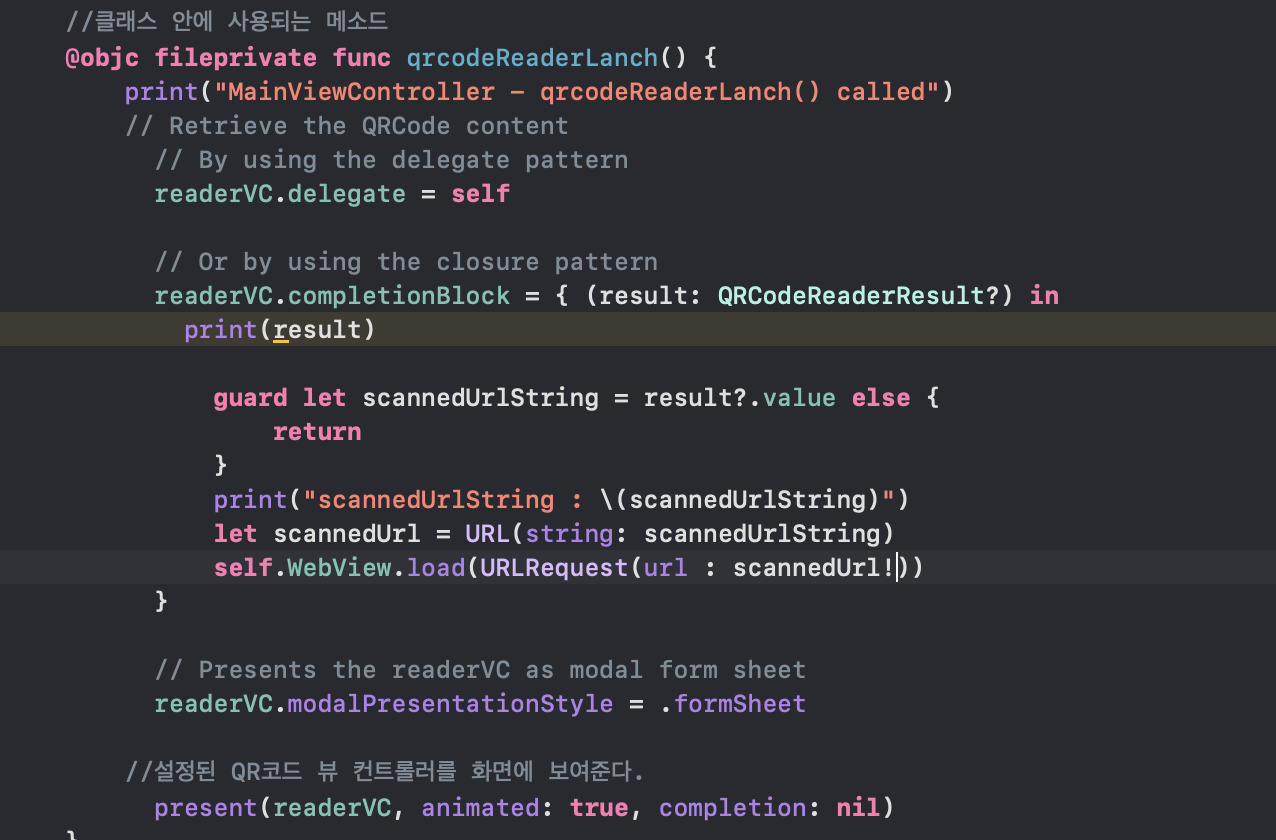
- 오픈소스의 과정 실행

 )
)

이번 포스팅에서는 간단하게 알아보는 IOS 로또 QR코드 인식 실습을 진행해 보았습니다. 이번 포스팅은 유튜버 개발하는 정대리님의 영상을 참고하였습니다! 개발하는 정대리님 영상이 잘 정리되어 있으니 다들 영상 보시고 열공하세요!!🔥🔥

728x90
반응형
LIST
'Swift 실습' 카테고리의 다른 글
| Xcode14 - NO 스토리보드 세팅 (0) | 2024.01.24 |
|---|---|
| IOS 컴플레션 블럭 / 비동기 처리 (0) | 2024.01.24 |
| IOS 구글 애드몹 배너광고 달기 / 앱 수익화 (0) | 2024.01.24 |
| IOS splash 스크린 (2) | 2024.01.24 |
| IOS 시작하기 (0) | 2024.01.24 |




