| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- mvc
- WeatherKit
- 스트럭트
- 프로토콜
- 기초문법
- ios
- 대표
- 옵셔널
- 라이브러리
- 학과별커뮤니티
- snkit
- 실습
- 이론
- Kingfisher
- uikit
- collectionview
- 캐시
- 네트워크
- RxSwift
- async
- 세종대학교
- SwiftUI
- 구름톤 유니브
- 토이프로젝트
- CS
- swift
- struct
- 동시성
- observable
- 반응형
- Today
- Total
스윞한 개발자
Swift - MVC to MVVM 개념정리/클린아키텍쳐(Swift UIkit Fundamental) 본문
안녕하세요 이번 시간에는 Swift로 개발을 진행할때 사용할 패턴들에 대해 개념을 정리해보았습니다!

저는 일단 기본적으로 모든 프로젝트를 진행할때, MVC 패턴으로 구현을 했는데요!
이번 기회에 MVVM 패턴에 대해 공부하고 정리해서 앞으로 진행할 졸업 작품과 다양한 프로젝트, 과거에 했던 프로젝트도 정리 해보도록 하겠습니다!
* MVVM(Model, View, Viewmodel)
기존의 uikit는 mvc를 따르고 있습니다.
MVC(Model View Controller)

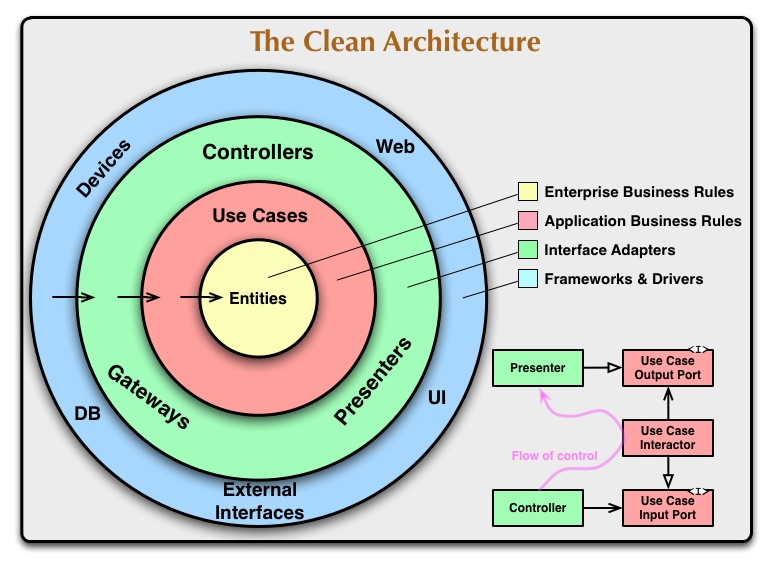
Clean Architecture의 핵심은 바깥쪽 레이어가 안쪽 레이어에 대한 정보는 알아도 되지만, 안쪽 레이어는 바깥쪽 레이어에 대해 최대한 몰라야 한다는 것입니다.
외부 사항은 서비스가 완성이 되어 배포한 후에도 교체 및 수정의 가능성이 있지만, 내부의 룰은 변화의 가능성이 적습니다.
>> 외부사항들을 변경 시킬때 마다 내부 사항을 변경해야한다면 비효율적일 것입니다! 그렇기에 클린아키텍쳐를 사용해야 합니다.

사실 이렇게 말만 들어보면 잘 모르겠지만, 그림을 통해 이해해보도록 하겠습니다!

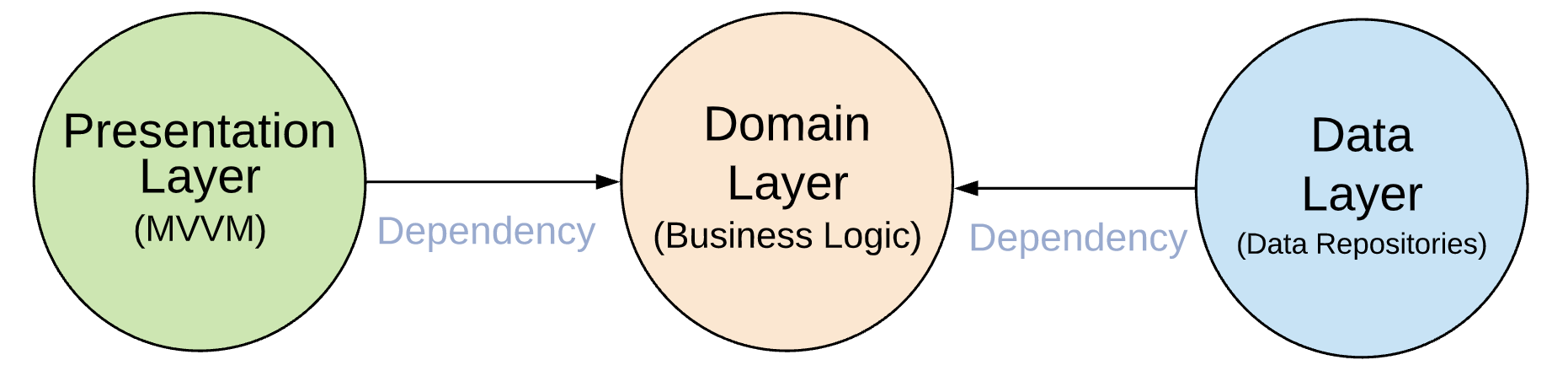
Domain Layer = Entities + Use Cases + Repositories Interfaces
Data Repositories Layer = Repositories Implementations + API (Network) + Persistence DB
Presentation Layer (MVVM) = ViewModels + Views
프로젝트의 핵심 비즈니스와 관련 없는 외부 사항에 대한 결정을 최대한 미룰 수 있는 장점이 있습니다.
Clean - Architecture에서 다른 구조보다 MVVM이 많이 사용됩니다. ViewModel이 독립적으로 테스트 가능하고, ViewModel이 어떻게 그릴지에 대한 고려를 하지 않아도 되게 만들어서 한 층 위인 View에 대한 고려가 완전히 필요 없어졌기 때문입니다.
* 원 안에 있는 요소들에 대한 설명
1. Domain Layer
중심에 위치한 부분이 도메인 레이어입니다. 어플리케이션의 주제 영역을 표현하는 엔티티, 데이터 이러한 것들을 조작하는 코드가 포함됩니다. 도메인은 다른 어플리케이션과 구분 가능하게 하는 핵심입니다.
2. Entity
외부 변화가 있을 때 가능성이 가장 작은 요소입니다.
데이터 구조 및 함수 집합, 변수들 담는 공간입니다.
Ex) Codeable
3. Application Layer
도메인을 둘러싸는 것입니다. 유저의 시나리오와 같이 Use Case를 묘사합니다. 어떤 이벤트가 발생했을 때 무엇이 일어날지에 대해 담당합니다.
"카트에 추가하기" 시나리오는 Use Case. 버튼이 클릭되었을 때 일어나야하는 액션에 대해 묘사합니다.
1. 서버에 요청을 보내고
2. 도메인 변환을 수행하고
3. 응답 데이터를 가지고 UI를 다시 그립니다.
4. Use Cases
Clean - Architecture의 핵심!!. 모든 것은 Use Cases를 통해서 이루어집니다.
Use Cases는 Entity와의 데이터 흐름을 조정하고, 해당 Entity가 Use Cases의 목표를 달성하도록 지시하는 역할을 합니다. 사용자가 시스템(서비스)를 통해서 하고자 하는 것을 의미합니다.
Entity를 활용하여 비즈니스 룰을 실행하는 단계입니다.
좋은 아키텍처를 만들기 위해서는 Use Case가 안정적으로 잘 만들어져 있어야 하고, 그 외의 도구들은 언제든지 바뀔수 있으므로, 결합도를 최대한 낮추는 것이 중요합니다.
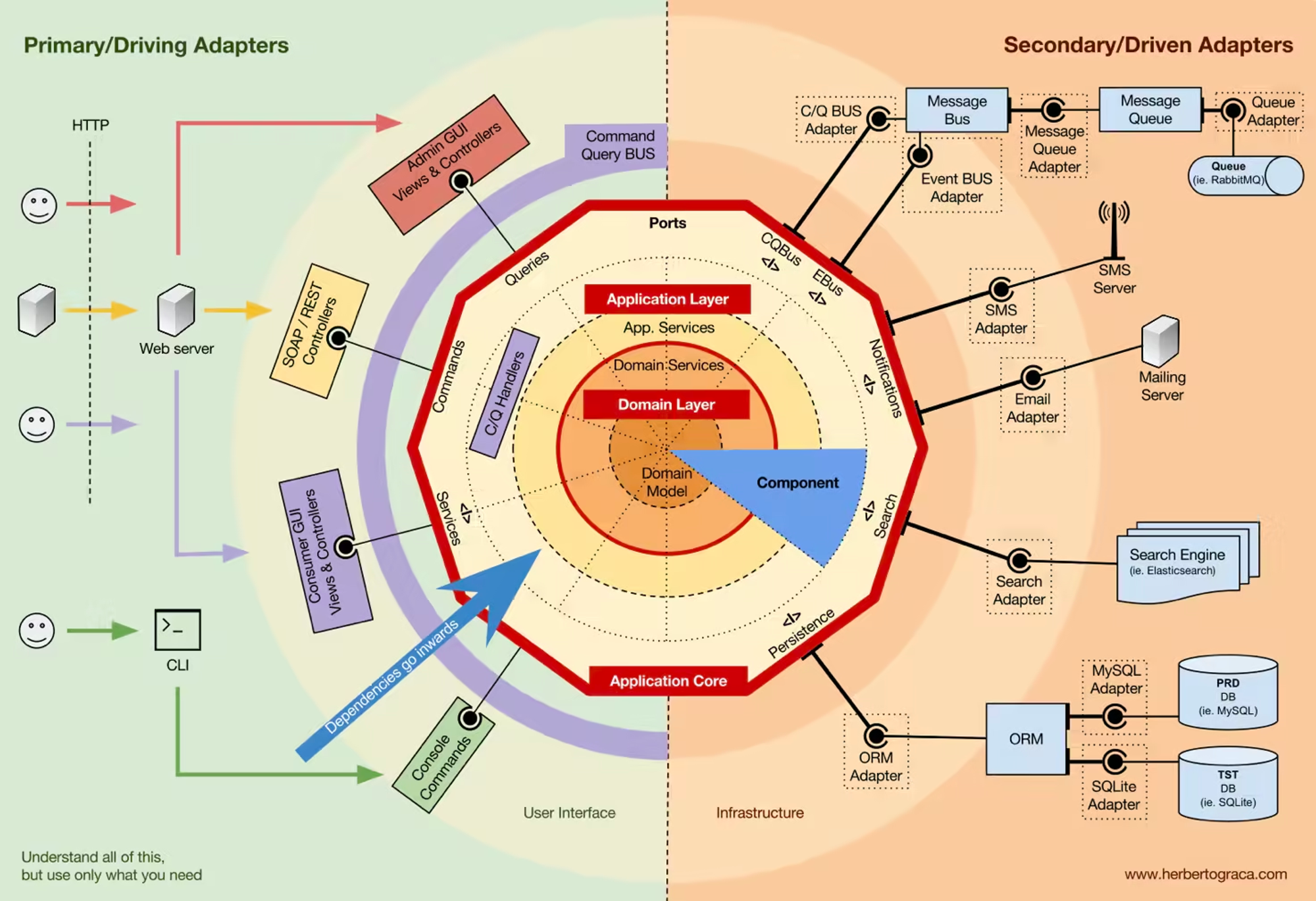
5. Adapters Layer
가장 바깥의 레이어는 외부 서비스로의 어댑터들을 포함합니다. 어댑터는 호환되지 않는 외부 서비스의 API들을 우리의 필요에 맞게 변환하기 위해 필요합니다.
- 어댑터
1. driving(인바운드) - 우리 어플리케이션으로 신호를 보내는 종류
2. driven(아웃바운드) - 우리 어플리케이션으로부터 신호를 받는 종류
유저의 상호작용은 대부분 driving 어댑터들과 일어납니다. UI프레임워크의 버튼 클릭 핸들링은 driving 어댑터의 일입니다. 브라우저 API와 작동하며 이벤트를 우리의 프로젝트에서 이해할 수 있는 신호로 변환해 줍니다.
Driven 어댑터들은 인프라(infrastructure)와 상호작용합니다.
Ex) 프론트엔드에서의 인프라는 백엔드 서. >> 가끔 다른 서비스(검색엔진)들과 직접적으로 상호작용
중앙에서 멀어질수록 코드 기능은 더 "서비스 지향적"이며 응용 프로그램의 도메이니 지식과는 거리가 멀다!!
나중에 우리가 어떤 모듈이 어느 계층에 속해야 하는지 결정할때 중요합니다!!

6. Dependency Rule
Layer Architecture는 의존성 규칙이 존재합니다. 바깥쪽에서 안쪽으로만 의존성을 가질 수 있습니다.
의존성 규칙은 아래의 규칙을 지켜야합니다.
1. 도메인은 반드시 독립적이여야 한다.
2. 어플리케이션 레이어는 도메인에 의존성을 가질 수 있다.
3. 바깥의 레이어는 어디에나 의존성을 가질 수 있다.

but, 꼭 지킬 필요는 없음. 라이브러리같은 코드를 의존성이 존재하면 안되는 도메인에 두는 곳이 편리할 때도 있습니다.

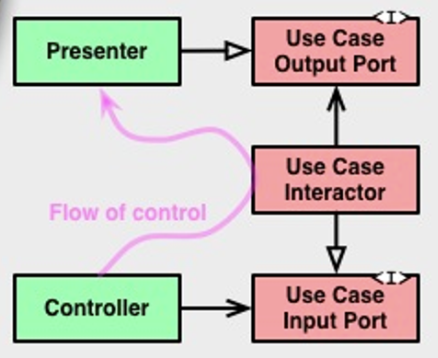
* 의존성 역전 법칙 :
Use Case에 Output Port라는 Interface를 둬서 Presenter처럼 바깥 원의 내용을 직접 참조하는 것이 아닌 Interface를 참조하면 됩니다.
- Interface Adapters (Controllers, Gateway, Presenters)
Interface Adapters는 Presentation Layer라고도 불립니다. 이 Layer에서는 데이터가 들어오면 Entity와 Use Cases에 가장 편리한 Format에서 외부 프레임에 가장 편리한 Format으로 변환됩니다.
- Data Flow
Clean-Architecture와 MVVM을 합친 예시 앱의 코드를 보면서 흐름을 파악하면 좋습니다.
Example) 유튜버 - 개발하는 정대리 참고
개발하는 정대리님의 유튜브 강의를 시청하면서 개발하는 정대리님이 간단하게 정리를 해주셨습니다!
화면에 리스트가 있다고 봤을때, 화면에 리스트에 대한 데이터는 뷰 컨트롤러가 전역 변수로 일반적으로 가지고 있습니다. 로직이 뷰 컨트롤러 안에 존재합니다.
뷰 컨트롤러 = 뷰로 보고, 뷰 모델에서 데이터를 가지고 있습니다!
여기서 가지고 있던 데이터를 뷰 모델이 데이터 상태를 가지고 있고, 데이터가 변경이 되며 >> 서로 묶어주는 역할만 하게 됩니다.
다른 역할 수행 로직은 다른 곳에서 실행되고, 이렇게 되면 부담을 줄일 수 있게 됩니다.

Clean - Architecture의 필요성
구현하기!
MVVM 패턴을 Combine을 이용해 구현했습니다.
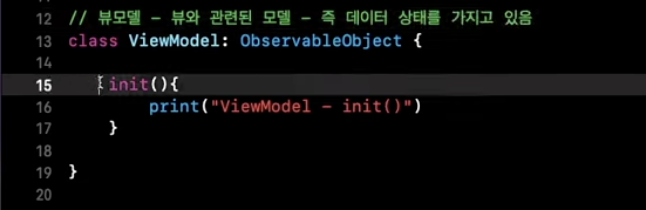
1. 데이터를 발산하기 위해 ovservableObject로 선언해줍니다.

2. 여기서의 뷰모델은 - 뷰와 관련된 모델입니다.

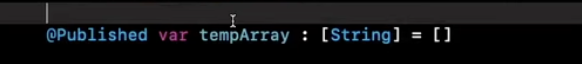
데이터를 감지하기 위해 사용되는 것이 보통 >> 데이터를 변경되는 애가 Published를 붙여야합니다.
퍼블리시를 이용하면 데이터가 변경되었다는 것을 감지 가능합니다!

결론 >>
뷰와 모델은 서로 소통하지 않습니다. 징검다리 역할을 하는 viewmodel을 통해 소통합니다. 모델은 단순히 하나를 뜻하지 않고, 데이터를 가공한 정도에 따라서 entity, model, viewmodel로 분류 가능합니다.
모델은 그 자체로 하나가 아니라고 생각하면 될거 같습니다. 어댑터들 덕분에 외부 서비스들이 교체 가능해지고 인터페이스가 바뀌지 않는 한 어떤 외부 서비스가 인터페이스를 구현하는지는 상관이 없어집니다. 이러한 방법으로, 전파에 대한 방어막을 생성할 수 있습니다. 타인의 코드가 바뀌더라도 우리의 코드에서는 직접적으로 영향이 오지 않습니다. 어댑터들을 또한 어플리케이션 런타임 중 버그의 전파도 제한합니다.
Costs Of Clean Architecture
모든 도구와 같이 클린 아키텍쳐 또한 장점만이 아닌 비용도 존재합니다!
Tasks Time: 가장 큰 비용은 시간이고, 설계 시에는 시스템이 어떻게 바뀔 수 있는지를 염두에 두고 확장의 여지를 남겨 둘 필요가 있습니다. 그렇기에 많은 서비스가 MVVM으로 설계하고 구현하는게 아닐까 싶어요..ㅎㅎ
긴 글 읽어주셔서 감사합니다!

출처, 참고 사이트
https://velog.io/@bluejoyq/번역-Clean-Architecture-on-Frontend
https://velog.io/@sungmincho/Architecture-CleanArchitecture
https://velog.io/@wannabe_eung/iOS-MVVM-Clean-Architecture에-대한-고찰
https://www.youtube.com/watch?v=TLX7MjtOPd0
velog
velog.io
velog
velog.io
velog
velog.io
'Swift 이론' 카테고리의 다른 글
| Swift - Concurrency (0) | 2024.04.11 |
|---|---|
| Swift - GCD (1) | 2024.04.11 |
| IOS - UICollectionView (4) | 2024.01.30 |
| SwiftUI의 Property Wrappers (1) | 2024.01.29 |
| SwiftUI란? (0) | 2024.01.29 |




