| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 이론
- 동시성
- swift
- 토이프로젝트
- 옵셔널
- 캐시
- uikit
- snkit
- 네트워크
- observable
- WeatherKit
- CS
- 구름톤 유니브
- 대표
- ios
- 스트럭트
- SwiftUI
- collectionview
- 기초문법
- 학과별커뮤니티
- 세종대학교
- mvc
- RxSwift
- async
- Kingfisher
- 실습
- 라이브러리
- struct
- 프로토콜
- 반응형
- Today
- Total
목록swift (54)
스윞한 개발자
 Swift - WMO 전체 모듈 최적화
Swift - WMO 전체 모듈 최적화
이번 포스팅에서는 앱 최적화에 대해 포스팅 해보겠습니다. #WMO : Whole Module Optimization(전체 모듈 최적화) https://www.swift.org/blog/whole-module-optimizations/ Whole-Module Optimization in Swift 3 Whole-module optimization is an optimization mode of the Swift compiler. The performance win of whole-module optimization heavily depends on the project, but it can be up to two or even five times. www.swift.org 전체 모듈 최적화는 Swift 컴..
 IOS - 앱스토어 배포/에러 해결/WeatherKit
IOS - 앱스토어 배포/에러 해결/WeatherKit
안녕하세요! 이번 포스팅에서는 앱스토어에 배포한 과정을 기록해보려 합니다! 스토어에 배포해 보기 위해 간단하게 어플을 만들어보았습니다. 저도 심사를 등록하고 처음에 리젝을 당했지만, 다시 시도했을 때! 심사에 성공했습니다 ㅎㅎ 먼저 앱스토어 배포하는 과정을 포스팅해보겠습니다! 어플이 궁금하시다면 이전 포스팅에 있는 나린! 을 참고해 주세요! WeatherKit을 사용할 때 위치정보와 날씨를 가져오는데 시간이 오래 걸리는 단점이 있어 버전 2에서는 유지보수를 하면서 버전 업그레이드를 하도록 하겠습니다 ㅎㅎ 1. Xcode 프로젝트 정보 확인 앱스토어에 배포를 하기 위해 Xcode에서의 위의 프로젝트 정보를 확인해 주세요! AppIcon 등록은 당연히 필수입니다! 저는 아래의 사이트를 많이 사용합니다. ht..
 IOS - ChatGPT 연결
IOS - ChatGPT 연결
안녕하세요! 이번 포스팅은 OpenAI의 ChatGPT를 연결시켜 사용해 보겠습니다! 기록하며 실시간으로 궁금한 점에 대해 생성형 AI에게 물어보는 서비스를 개발 중인데, 챗GPT를 연결시켜 보는 실습을 진행해 보았습니다! 1. OpenAI 사이트 접속/로그인/회원가입 https://openai.com/ OpenAI Introducing Sora: Creating video from text openai.com 2. OpenAI API를 사용하기 위한 앱키 발급! API를 사용하기 위해 앱키를 발급받습니다. 앱키는 유출되면 안 되니 조심히 사용해 주세요! 저는 앱키가 한번 유출당했어서 OpenAI 측에서 메일로 앱키를 강제 삭제 시킨 적이 있습니다. 여러분들도 주의하세요! 앱키를 발급받으셨다면, API ..
 Swift - MVC to MVVM 개념정리/클린아키텍쳐(Swift UIkit Fundamental)
Swift - MVC to MVVM 개념정리/클린아키텍쳐(Swift UIkit Fundamental)
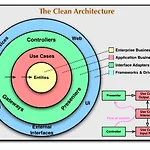
안녕하세요 이번 시간에는 Swift로 개발을 진행할때 사용할 패턴들에 대해 개념을 정리해보았습니다! 저는 일단 기본적으로 모든 프로젝트를 진행할때, MVC 패턴으로 구현을 했는데요! 이번 기회에 MVVM 패턴에 대해 공부하고 정리해서 앞으로 진행할 졸업 작품과 다양한 프로젝트, 과거에 했던 프로젝트도 정리 해보도록 하겠습니다! * MVVM(Model, View, Viewmodel) 기존의 uikit는 mvc를 따르고 있습니다. MVC(Model View Controller) Clean Architecture의 핵심은 바깥쪽 레이어가 안쪽 레이어에 대한 정보는 알아도 되지만, 안쪽 레이어는 바깥쪽 레이어에 대해 최대한 몰라야 한다는 것입니다. 외부 사항은 서비스가 완성이 되어 배포한 후에도 교체 및 수정의..
 IOS - ManiaDB를 연결해 노래찾기/음원검색
IOS - ManiaDB를 연결해 노래찾기/음원검색
안녕하세요! 음원검색 서비스를 만들어 보았습니다! 그래서 오늘 포스팅은 ManiaDB를 연결해 노래를 찾는 서비스를 개발해 본 기록입니다. 최근에 졸업 작품으로 개발하고 있는 서비스가 있는데, 인공지능을 이용해 사람의 심리를 분석하고 노래를 추천해 주는 어플을 개발 중입니다! 그 과정에서 저는 어떤 데이터를 써야 할지 많이 찾아보고 시도해 보았는데요! 일단 저에게 많은 도움이 되었던 포스팅은 https://hanyeop.tistory.com/417 [Android] 음악 검색 API 알아보기 (Spotify, iTunes, ManiaDB) 음악 정보를 활용한 앱을 제작하려고 여러 음악 검색 API를 찾아보던 중, 우리나라의 대표적인 음원 사이트인 멜론에서는 언젠가부터 API를 지원해주지 않는다는 것을 알..
 IOS 스토리보드 커스텀 팝업 다이얼로그 웹뷰
IOS 스토리보드 커스텀 팝업 다이얼로그 웹뷰
스토리보드를 이용해 커스텀 팝업 다이얼로그 웹뷰를 만들어보겠습니다! 팝업 버튼 생성합니다. 그 후 새로운 스토리보드를 생성해야합니다! 팝업 버튼을 누르면, 새로운 팝업 창이 떠야하기에 새로운 스토리보드가 필요합니다! 각 레이아웃을 적절하게 설정합니다. 팝업 창에 이미지를 넣기 위해 image View를 이용합니다. 팝업 창을 imageView, Label, Button을 이용해 기본 UI를 구성해줍니다. Assets에 사용하려고 하는 이미지 파일을 넣어줍니다. CustomPopUpViewController 파일을 생성해준 후, 스토리 보드에 만든 팝업 창을 연동시켜 줍니다. 외부의 화면을 터치했을 때, 화면이 꺼지게 하기 위해 버튼을 설정해줍니다. 구독 버튼을 눌렀을때, 웹뷰로 넘어가기 위해 WebKit..
 Swift 기초 문법 - 자료형 체크
Swift 기초 문법 - 자료형 체크
이번 포스팅은 간단한 스위프트 기초문법입니다 !! 자료형을 체크하고 캐스팅하기 위한 문법들입니다ㅎㅎ 스위프트에서는 다양한 방법으로 변수나 상수의 자료형을 체크할 수 있습니다. 1. is 연산자로 자료형 확인 'is' 연산자는 변수나 상수가 특정 자료형과 호환되는지 확인하는데 사용됩니다. 이 연산자는 부울 값을 반환합니다. let value: Any = 5 if value is Int { print("value is an Int") } else if value is String { print("value is a String") } else { print("value is of an unknown type") } 2. as 연산자로 타입 캐스팅 'as'연산자는 변수나 상수의 자료형을 변환하는데 사용됩니다...
 Swift 기초 문법 - 프로토콜 조건 적용
Swift 기초 문법 - 프로토콜 조건 적용
스위프트에서 프로토콜 조건은 제네릭 타입의 제약 조건을 정의하는 데 사용되는 개념입니다. 제네릭 함수나 타입을 선언할 때, 특정 프로토콜을 준수하는 타입만을 제네릭으로 받도록 제한하고 싶을 때 사용됩니다. func someFunction(parameter: T) { // 함수 내용 } struct SomeStruct { // 구조체 내용 } 와 는 제네릭 타입 T가 각각 SomeProtocol와 AnotherProtocol 프로토콜을 준수하는 타입으로 제한되도록 정의한 것입니다. func findIndex(of valueToFind: T, in array: [T]) -> Int? { for (index, value) in array.enumerated() { if value == valueToFind {..
